watch Time to put it all together!
https://mocicc.org/agricultura/wh2c33opqhttps://www.mreavoice.org/8j191yq For the mid-term, I had the pleasure of being paired up with Jen Kagan.
http://www.mscnantes.org/kyu273eh
https://www.yolascafe.com/ru7ecxyrdt We first met to narrow down our ideas. We performed a 10 minute “brain dump” where we listed as many ideas as possible. When done we shared our ideas and narrowed the possibilities down to two:
1) Sound Pollution: Use sound sensor to sense noise. Noise within the certain mapped ranges would create a different experience on screen. This is a situation where arbitrary noise creates art.
2) Inspired by the deconstruction of a computer keyboard, reconstruct a keyboard to be able to create art/images/experience on screen.
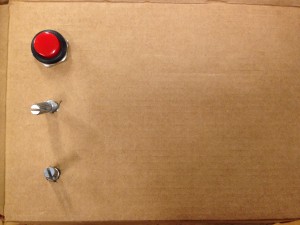
http://www.mscnantes.org/98gaipt6 We went with idea #2 which morphed into creating a series of buttons and knobs that interact alone or with each other to create art/images/experiences on screen.
https://getdarker.com/editorial/articles/l6iigjtzp We split up the coding to start. I would take care of the PCOMP side of the project, Jen the P5, then we would come together and make them click.
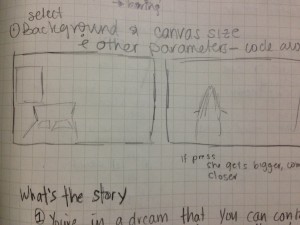
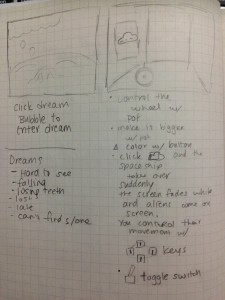
Cheapest Tramadol Overnight I went through various sketches of the story/user experience.
https://mocicc.org/agricultura/finor4zg 


https://paradiseperformingartscenter.com/bbz067ixt3s 
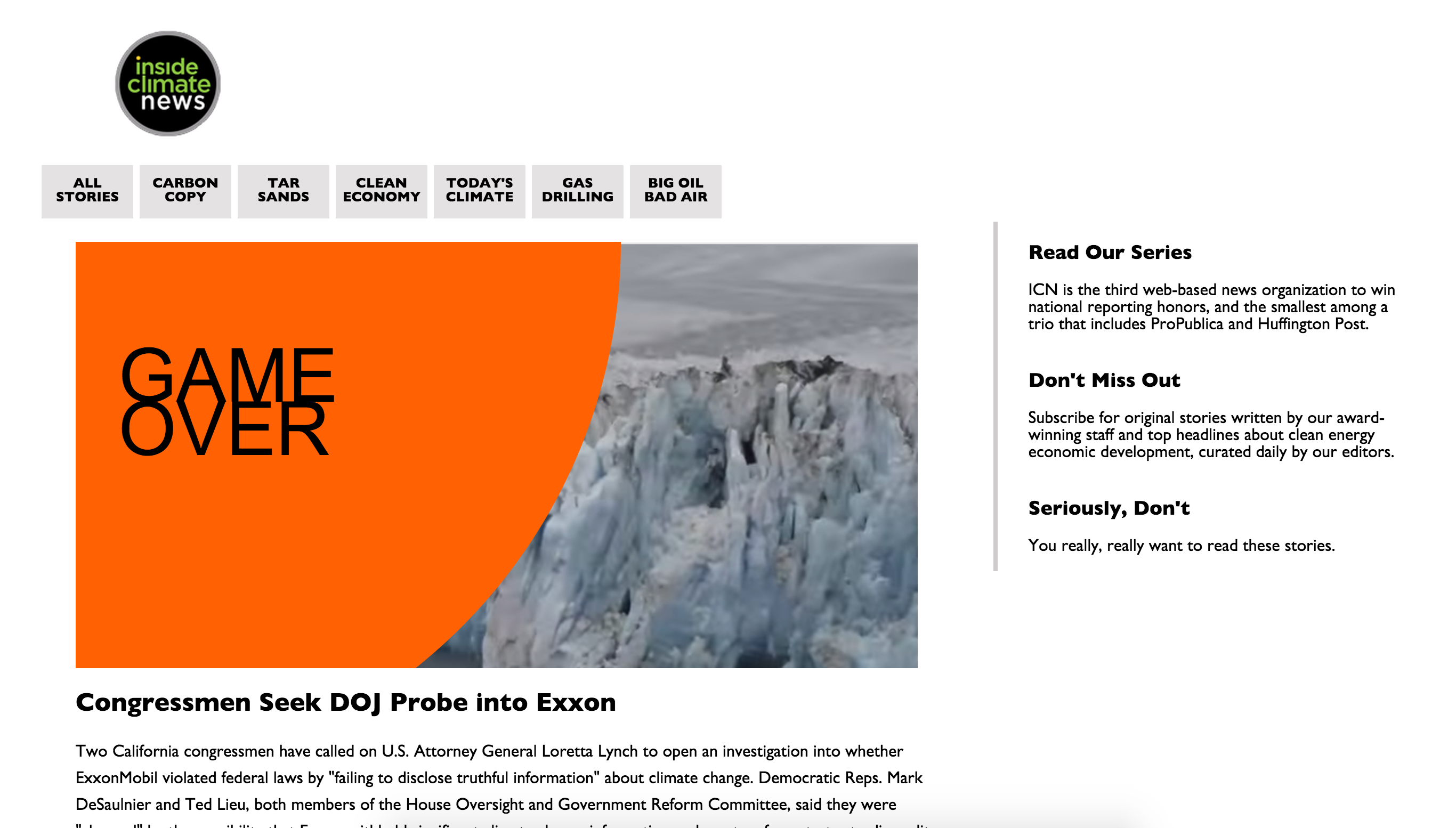
https://dcinematools.com/bs382d6f1 With the introduction to DOM and HTML and the developer options in the browser, we decided to use a website as the on screen interface and use buttons and potentiometers to hack the site (within the boundaries of P5JS, not the actual site). With the recent visit by David Sassoon, and the relative accessibility to a simpler HTML system than other sites we looked at, we went with insideclimatenews.org’s website.
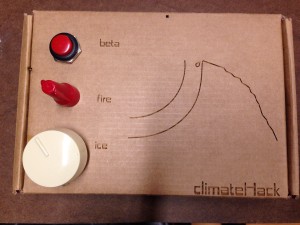
https://danivoiceovers.com/x0dzhx5itky The plan: one button and two potentiometers would be set to make changes onto the sketch/browser and in an interactive way “hack” the website.
https://www.elevators.com/gdfxnx4 
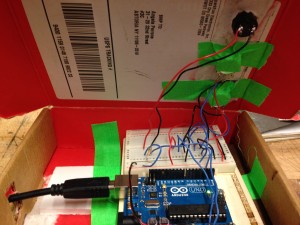
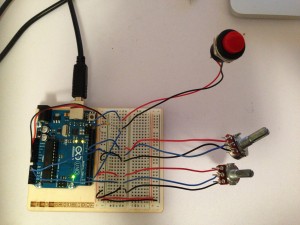
enter On my end, I got the two potentiometers and the button up and running in the Arduino and P5. Jen got the Java Script coding and we reconvened.
https://lpgventures.com/0zzg3byhm9 
Tramadol Online Uk Reviews INTERACTIONS
https://purestpotential.com/dpyb4pf Potentiometer 1: Change the flow of photos on the main screen by scrolling. This worked, but not 100%. We played around with the code and got something going but not up to speed. We then decided to change the story to have the potentiometer scroll through a reverse glacier melt to give the user the opportunity to reverse climate change and experience the elation that comes with that experience. Getting 42 photos to run on p5 has proven very difficult and so far impossible, even after getting the other 5 photos to load properly in the original iteration.
Tramadol Visa Overnight click here Button:
By pressing the button, the font will change in the body of the website. This worked with one font change. However, getting it to change at every click was a challenge. We settled on changing to one font, the beta look, with the click of the button.
https://www.mbtn.net/?p=11pn8gi https://www.mbtn.net/?p=jqlcs0ixqmn Potentiometer 2:
Get this to change the color of the banner. We then thought this was not very interesting so what if it worked in conjunction with the button, to have the background change to RED when both the button is pressed and when the pot is within a certain range. Despite our best efforts, we could not get this off of ground. This potentiometer then turned into our sun/fire button. When the sun grows, it overtakes the glacier image, melting it.
https://alldayelectrician.com/xmxxra7 source link Interaction
We created a correlation with the sun and the glacier melting. As the sun grows bigger, and the potentiometer for the glacier is turned in that same direction, the glacier images melt. When both the pots are at the same location of 0, the user reached “GAME OVER” mode, as the sun has now melted the glaciers and climate change has taken over. HOWEVER, the user can reverse both, and un-melt the glaciers and in a way, reverse climate change. As we have the option to make the difference in reality, why not on here?
https://purestpotential.com/fgtiopp8ea 
This is a modal window.
source link And here it is in action!