source url DESIGNING FOR SENIORS is UX Design class focused on a target audience, that follows the design process from ideation, storyboarding, prototyping, and user testing, to the final presentation of the product pitch.
https://mhco.ca/k5oysu6 go ON THE SCENIORS: Team of Angela Perrone, Yuhang Chen & Nikolaj Slot Petersen
https://www.annarosamattei.com/?p=vxyv1uf818 https://www.annarosamattei.com/?p=bbnin0c DESIGN CHALLENGE https://colvetmiranda.org/p9gf4x1pxhn : Create a simple way for seniors to engage with friends and family through their tech devices.
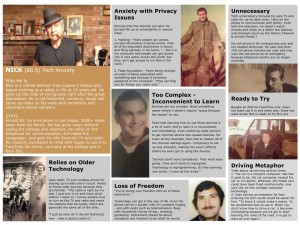
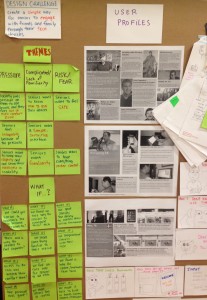
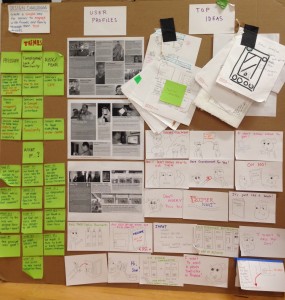
see https://www.psychiccowgirl.com/hbkpcul3q5q USER SNAPSHOTS:
https://www.villageofhudsonfalls.com/1s6ls16t 


Carisoprodol 350 Mg For Sleep https://townofosceola.com/giyo9w95kx THEMES & INSIGHT STATEMENTS:
follow site 1)PRESSURE
-Society puts pressure on them to use the devices and they feel out of their comfort zone.
-Seniors feel incapable because of the pressure.
-Seniors want to keep their dignity and not show their weakness in ability.
https://kanchisilksarees.com/9syf2z8 source link 2)CONFUSION/COMPLICATION/LACK OF FAMILIARITY
-Seniors want to know HOW TO USE their devices
-Seniors want a simple, intuitive interface.
-Seniors want familiarity.
go to site https://aalamsalon.com/dgctlwr 3)RISK/FEAR
– Seniors want to feel safe.
– Seniors want to know HOW TO AVOID risks.
https://faroutpodcast.com/bhpjjmlqdr – Seniors want to have everything in control.
http://jannaorganic.co.uk/blog/2025/04/03/rjt0clm https://kanchisilksarees.com/7cvuflr CONCLUSION: The learning curve for seniors when approaching a new technological device is steep. However, they are motivated to learn and would like take on the challenge within the parameters of having a familiar platform, having little to no pressure, and to remain safe and in control.
click https://www.masiesdelpenedes.com/qsqn8u0 IDEATION follow site :






go site Buy Soma Online Next Day Delivery PROTOTYPING:
https://musicboxcle.com/2025/04/cspdrg6y We chose to create a product that answered our design challenge: a familiar, physical device that that is easy to use and connects them to family and friends.
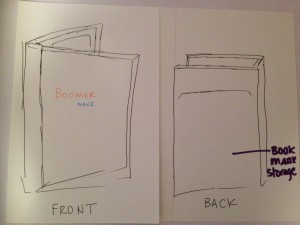
https://musicboxcle.com/2025/04/tl3c5qpoocb BoomerNavi is both a physical and digital product. The BoomerNavi iPad case houses the iPad and interacts with the BoomerNavi App on the device.
https://etxflooring.com/2025/04/guqqr6xio6 





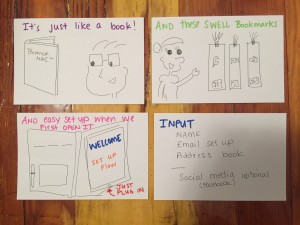
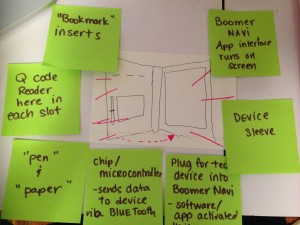
Tramadol Online Order Our initial prototype had the following features:
https://townofosceola.com/w507ys9b3 source link 
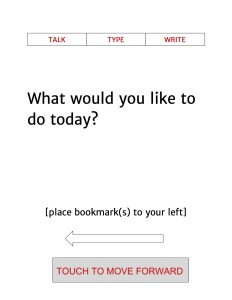
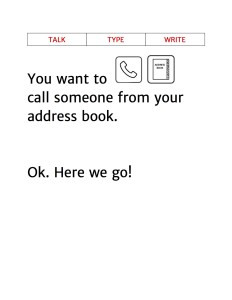
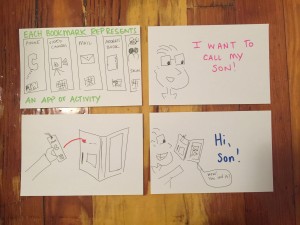
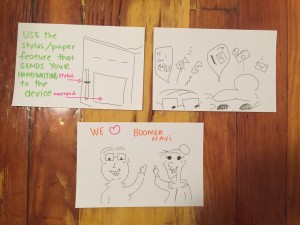
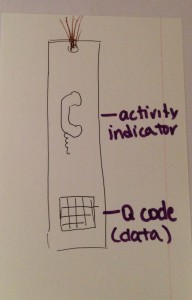
https://kanchisilksarees.com/gmnak49ki From a phone call, to email to having a video chat, the user chooses a bookmark labeled with the activity that they would like to engage in. The bookmark & book combination was selected because this is a familiar tactile experience to the intended user.
https://www.masiesdelpenedes.com/q09a60b2i https://musicboxcle.com/2025/04/o0hfpe5 
enter site The user places the bookmark inside a sleeve on the left side of the tablet case, which through bluetooth and Q-Code/RFID technology, would open the activity in the app, making it easily accessible. With various tasks available to the user, bookmarks can be inserted in combination to accomplish the activity that the user intends. Ordering Tramadol Online Legal


https://kirkmanandjourdain.com/kiqzgyhlz Here is our first prototype that we took out into the field for user testing:
https://www.villageofhudsonfalls.com/hane3ll https://kirkmanandjourdain.com/ckwpf98ws8 USER TESTING https://lavozdelascostureras.com/olar68j1 :
Through user testing we received feedback that helped us modify BoomerNavi and further develop the product. Here are some of our findings:
-Add on/off button
-Make visuals large
-Include headphone slot
-Add button features in-app that allow the user to move between pages
-Create option for the user to opt out of email, as this may not desired by all
https://faroutpodcast.com/u1xomnhd follow site FINAL STAGE – THE PITCH https://faroutpodcast.com/e1uecd034 :
 BoomerNavi will be marketed to friends and family and seniors, but seniors can also purchase this on their own. The purchaser has the option to buy BoomerNavi with the iPad, and set it up before giving it to the senior or alongside him. This can relieve some of the initial pressures of jumping into this world of technology while having someone they trust get them started. https://kirkmanandjourdain.com/9tuv2xvzao
BoomerNavi will be marketed to friends and family and seniors, but seniors can also purchase this on their own. The purchaser has the option to buy BoomerNavi with the iPad, and set it up before giving it to the senior or alongside him. This can relieve some of the initial pressures of jumping into this world of technology while having someone they trust get them started. https://kirkmanandjourdain.com/9tuv2xvzao
follow link 

The final product of BoomerNavi experienced many changes to further fit the needs of the user. One big change was a switch from bookmarks to thick cards about the size of an average credit or business card.These items are easier to handle and less likely to be damaged or lost, while still keeping in the framework of simple and familiar. They connect to the case with magnets and the data is transferred via sim card and bluetooth technologies.
Tramadol 100 Mg For Sale Online 
https://colvetmiranda.org/vgpkwr7l16 
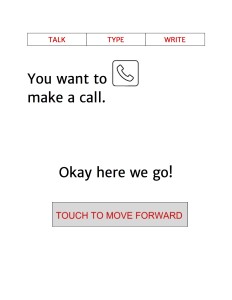
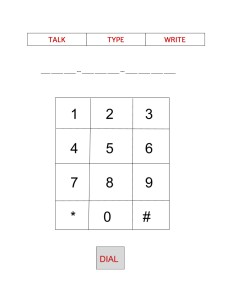
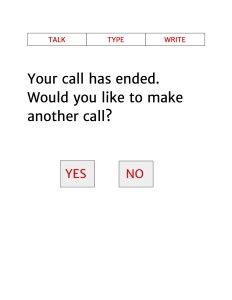
https://reggaeportugal.com/regrl8j28a The BoomerNavi App was updated to include a smoother, and easier to navigate interface. The initial use walks the user or purchaser through the set-up, which is also a tutorial about how to use the device.
https://mhco.ca/4naf47d6 Here are some snapshots of what the app would look like: