DESIGN CHALLENGE: Redo one of the previous projects – make it better
Vintangible Radio from Angela at ITP on Vimeo.
I decided to combine the previous design challenges of music controller and lighting controller into one device – a radio 12 channels and with a sliding pot controlling songs within each channel, where lights clearly indicating exactly which channel the user is on.
For this piece I began with a strong design plan in mind, which informed how I would bring the rest of the pieces together. So I will start with the design plan.
Design Plan
One idea was to have this be an all inclusive, autonomous device where the music would pull from the SD card on the microcontroller and play out of a speaker within its own circuit. However, as documented, the project evolved to have a similar look to the original plan, but stayed connected to the computer for serial communication, controlling a radio program in p5.js. 

The Process
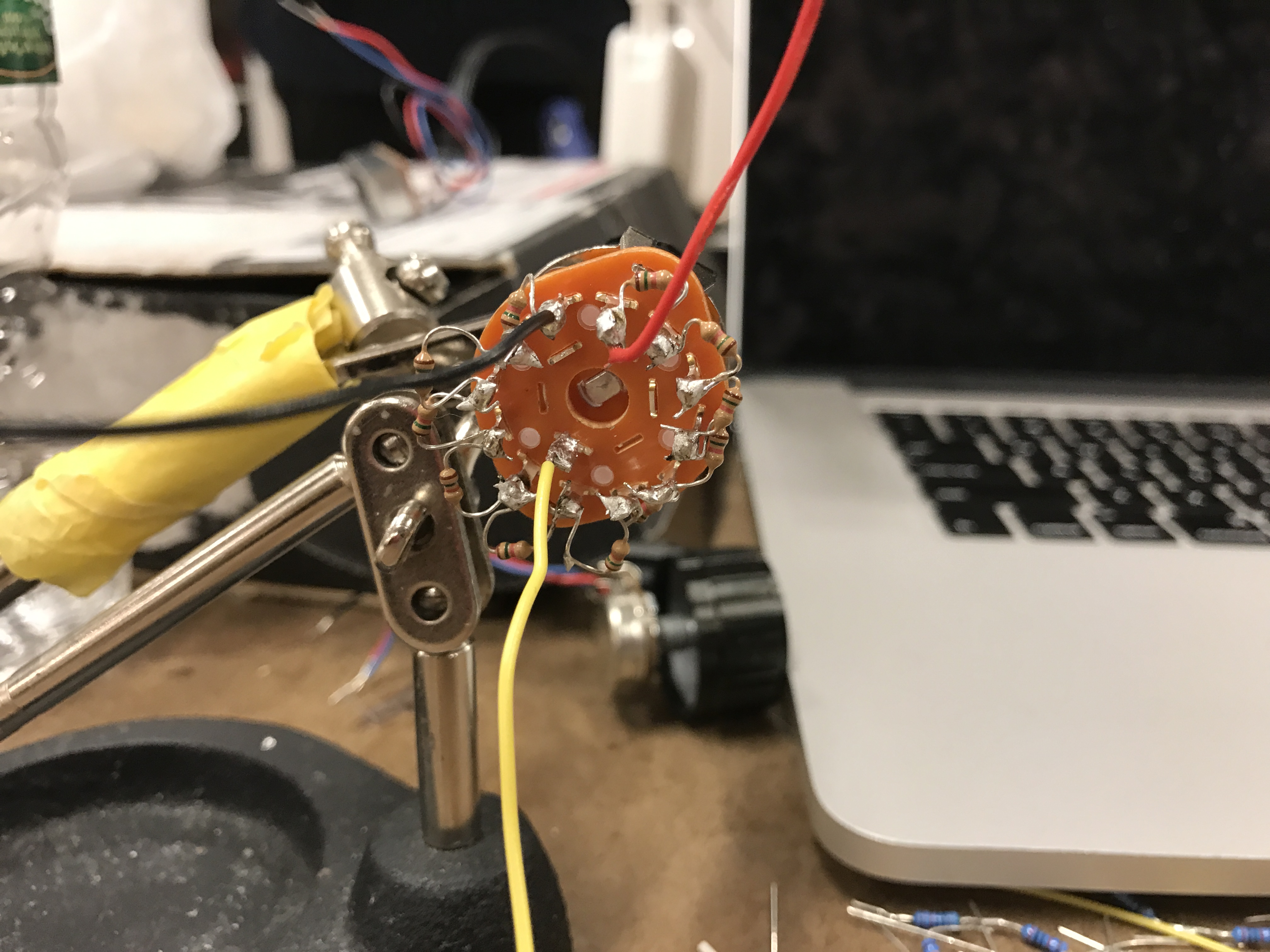
STEP ONE: Setting Up the Rotary Switch
For the main radio channel control, I used the 1 Pole 12 Position Rotary Switch from Parts Express (Here is the data sheet).
I wired up the rotary switch where a wire came from each pin on the switch.

I tested out one basic connection to light one LED based on one position, and it worked!

Resistor Ladder
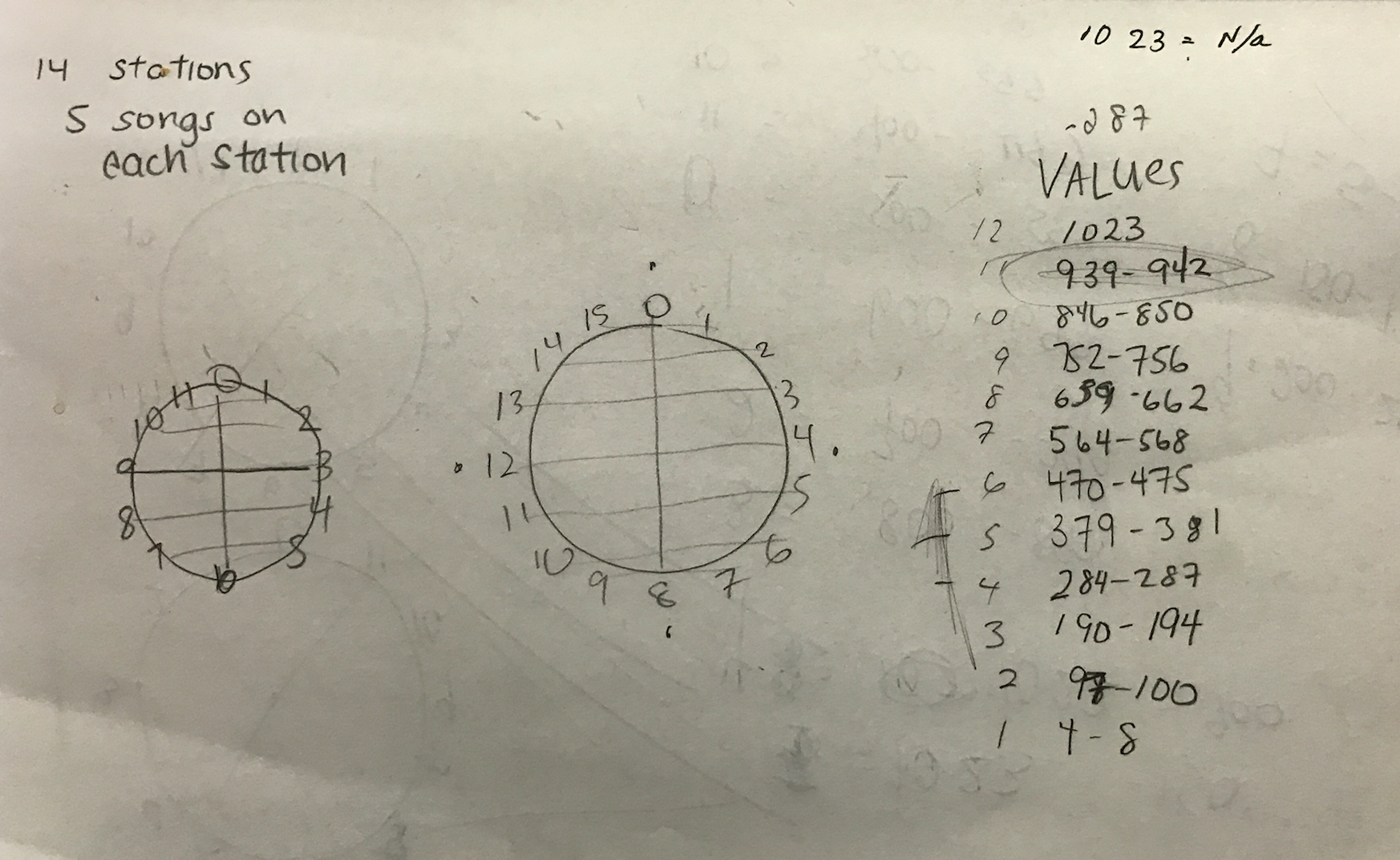
Since there are 12 pins on the switch and not enough to match on the microcontroller, I decided to test out my luck with a resistor ladder – where I would be able to get 12 values from one pin – with each of the 12 switches being connected to one more resistor than the one previous, providing 12 distinct readings from one output pin.

“Physical Computing: Sensing and Controlling the Physical World with Computers” by Dan O’Sullivan & Tom Igoe

“Physical Computing: Sensing and Controlling the Physical World with Computers” by Dan O’Sullivan & Tom Igoe
I looked at this book(see below) & this site for schematic reference to making an resistor ladder.
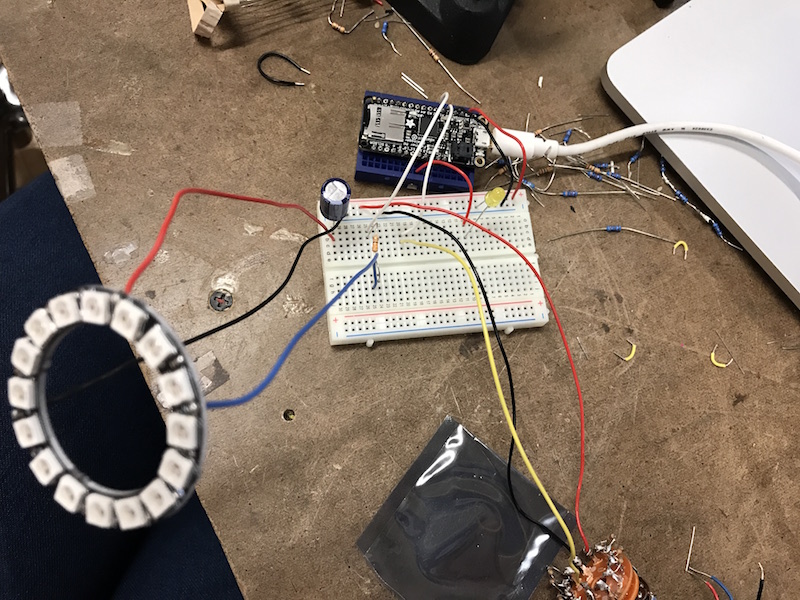
- At first I tried to create a resistor ladder from the base of the long wires, but had trouble getting the wires to line up correctly and it was a bit of a mess. I had added multiple resistors to the ends of the wires coming from each pin on the rotary switch- 20k ohm resistors – 1 on the first, 2 on the second 3 etc. Very sloppy results
- I then added resistors of different levels between the wires – This was still sloppy and did not work.


- I tried INPUT_PULLUP and just INPUT. But the connection was very unstable.
- Based on that diagram I tried using the last pinout to go to negative instead of the positive branch but that didn’t make sense since the rotary switch’s negative out is already connected.
This is one way I could have done it, but I already soldered the wires. Basically I octopused it, when I should have resistor-laddered it from the original pin points on the rotary switch.
So, I did just that. I desoldered the wires and did the simplified formation of the resistor ladder:

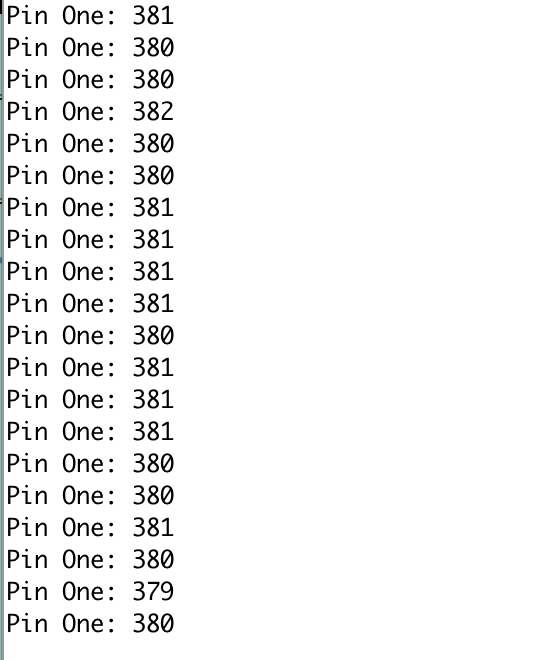
At first, the connection did not work. I kept getting the same values of 6 or 7 in the analogRead. I tried it both as INPUT and INPUT_PULLUP and both yielded the same results.
I noticed that in any online image, the rotary pin that also connected to the Analog input did not connect to the rotary pin next to it. It was also the end of the circuit. (see again here). I had built mine so that the resistors looped around fully and that each rotary pin connected to the one next to it, with no break or space. This did not work, again in either INPUT or INPUT_PULLUP.
Then I realized…I DIDN’T HAVE A PIN GOING INTO POWER, just going into an analog pin. However with the power pin going and analog pin both going out from the rotary pin, it did not work. The result was 1023 for every change. Then I switched to the analog to come from the negative side and that yielded again the 7,6,7,6 output.
I checked into this set-up which added a third line to the rotary switch, with power and ground coming out of either side of the ladder and the third analogRead wire coming out of the center line that was previously used in my circuit as ground.
IT WORKED! Each turn provided a different, semi stable output.



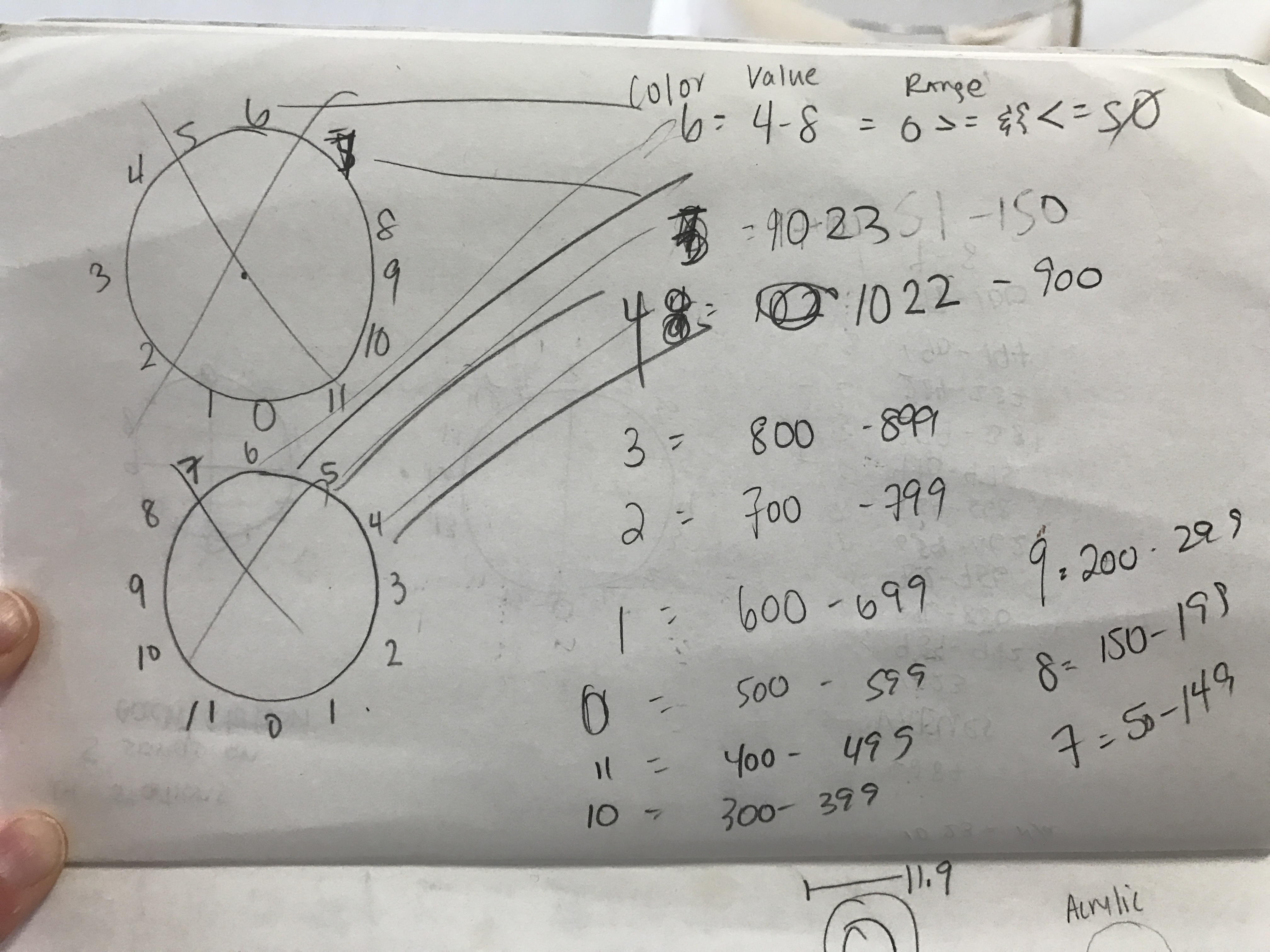
Connecting Values to Switches

Connecting Values to Switches
STEP 2: Set Up Neopixel Ring
The neopixel ring that I started with was a 16 LED ring from Tinkersphere. It is by duinospeak, not Adafruit. With the same set-up, I assumed that it would work with the Adafruit code, since there was no tutorial or code available and since the connections and setup mirrored that of Adafruit’s neopixel ring.
The multimeter verified that the soldered connections were good. I tried wiring the ring to the board several ways from basic to adding a capacitor and a resistor as seen this tutorial, but it did not work.
Next I soldered the the second set of positive and ground pins to the ring. I set it up with the capacitor and nothing happened (1000uF, 16v). I removed the cap and got a weird sequence (example simple). I unplugged, tried it again and it did not work at all.

I switched again the pins on the board that it was attached and changed the pin input pin and then it worked. That was a fun 2 hours. I didn’t even need a resistor or capacitor. Although the colors kept changing every so often. This was with example strandtest. This was the Adafruit tutorial that I used but was not necessarily helpful.
Then I tried programming specific pixels to light.
The first time I uploaded the code the LEDs never changed.
The second time I uploaded it worked for 3/4 of the LEDs programmed.
I moved the spots that power and ground connected to on the board and then it did not work at all.
I added a delay. Didn’t work. I changed the board. Didn’t work. I switched the sides of the board and it didn’t work. I changed the board again. Didn’t work. I borrowed someone’s Adafruit neopixel ring and it worked perfectly differently from how it worked before. Which again, leads me to believe that the board is the issue. I tried it again and it didn’t work. I re-soldered the digital in connection. Still didn’t work.

One of the strange outputs that did not perform what the code examples called for.
I tried a number of other ways to connect this board and it did not work.
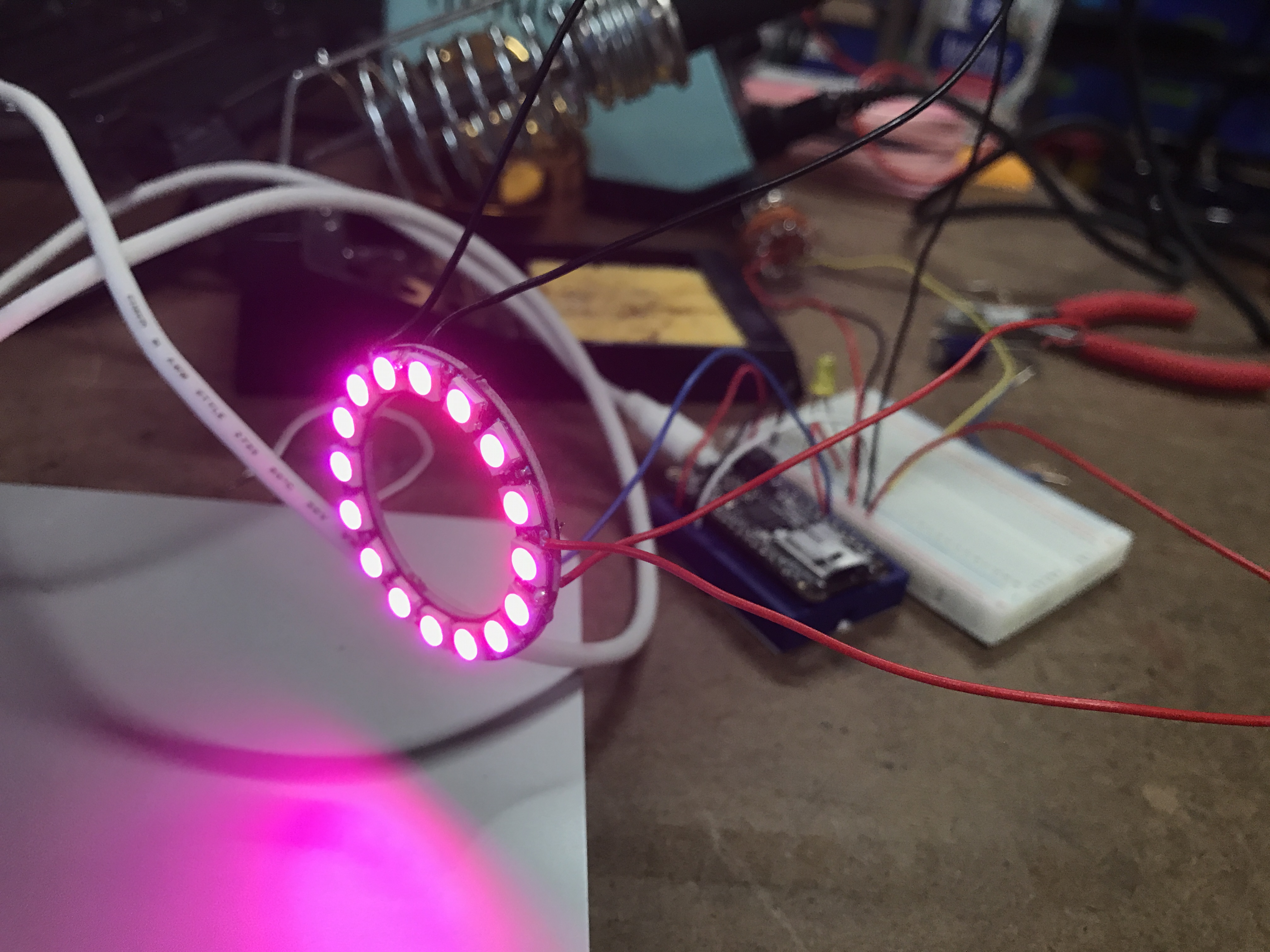
I went back to Tinkersphere and exchanged the board. I came back, soldered it up and it still did not work. Instead I switched to a 12 pixel ring and it worked the first time. Same circuit. No changes. (As it turns out, after some troubleshooting with Tinkersphere – they have a great service – the reason for the 16- neopixel ring not working was a voltage issue. The feather m0 only give sout 3v when that neopixel ring, with its abundance of neopixels, required more voltate. This could have worked on an arduino.)
I noticed that if you update the code for the pixels and upload that, somehow the code from before seemed to stay programmed in ring. Turns out this code was missing in the setup:
pixels.show(); //initializes as off
STEP 3: Connect Values from Rotary Switch to the Neopixel Ring
Starting with just one pixel on the ring and one value on the rotary switch, I was able to use the switch state to light the one pixel when it hit that position on the rotary switch. However, it would not go off. I tried various ways in the code to shut it off, playing with brightness and some guessing. I sniffed around the library’s github and did some experimenting. After looking through the buttoncycler example code, I tried this line out and it worked for shutting the pixel off when the rotary switch changed:
pixels.setPixelColor(6, pixels.Color(52,255,107,0));
Adding in the 0 at the end, shut off the pixel. Tried it again, and it didn’t work. It wouldn’t even initialize as off. All I did was go from arduino to the browser to document this and it stopped working. Something seemed wrong with the board. I uploaded a sample sketch and nothing changed on the neopixel ring. So I unplugged, reset the board and re-uploaded the sample sketch.
I looked again at the buttoncycler sample code and adjusted the line of code to shut off the pixel to:
pixels.setPixelColor(6, 0);
I next went pixel by pixel, matching each to a rotary position. Once that was working. Some values seemed to overlap causing a blinking glitch, so I went over each value and redid them to have smoother transitions.
This is a modal window.
STEP 4: Remove Hot Glue From Card Slot in Mac
At this point I was contemplating using the SD card on the Adalogger m0 board for a song player instead of using a p5 sketch, so the device I am making can stand alone as its own music player. When I went to add things to the SD card, I found some hot glue pieces and dust lodged into my computer’s SD card slot. Using a mini Popsicle stick, I was able to dislodge the obstruction and enter my SD card into the slot once again.
STEP 5: Find A Way to Use the SD Card on the Feather
After many unsuccessful tutorial searches and attempts to make this project autonomous by having the code access files from the microcontroller itself, I decided to put this aside and focus on serial communication with a p5 sketch.
STEP 6: Revert Back to p5
For what I actually want to do it seems like I would need multiple serial outputs from Arduino:
- Serial output #1 controlling rotary switch for the channel – refers to a array of songs
- Serial output #2 controlling slide pot for individual songs from the arrays set by serial output 1
So instead I decided to experiment with code where with the arduino code, if certain conditions are met then it triggers a song from a giant list in p5. For example, if the rotary switch has this value AND the sliding potentiomter has this specific value – DO THIS/Serial.write() THIS…etc, for all of the options. Lots of lines of code, not super efficient, but the job gets done.
Then I jumped back to p5 to play with the code from the music player. I tried the switch statement cases, I tried removing the cases and just doing if Statements, but many times the songs would just get stuck in loops or the page would freeze. Or nothing would work at all.
Finally…after an elongated “experimental period,” I was able to make the code work for all intents and purposes, to do what I wanted it to do. There is definitely a cleaner and more efficient way to write this code, but it is beyond my capabilities at this point.
I had one full channel working with a sliding pot transition of 7 song files.
STEP 7: Adding Multiple Channels
Had issues with getting values from the second position on the rotary with the current code:
//CHANNEL 1 49 - 55
if (rotary >= 0 && rotary <= 49 && slidePot == 0) {
pixels.setPixelColor(6, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(49);
} else if (rotary >= 0 && rotary <= 49 && slidePot == 1) {
pixels.setPixelColor(6, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(50);
} else if (rotary >= 0 && rotary <= 49 && slidePot == 2) {
pixels.setPixelColor(6, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(51);
} else if (rotary >= 0 && rotary <= 49 && slidePot == 3) {
pixels.setPixelColor(6, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(52);
} else if (rotary >= 0 && rotary <= 49 && slidePot == 4) {
pixels.setPixelColor(6, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(53);
} else if (rotary >= 0 && rotary <= 49 && slidePot == 5) {
pixels.setPixelColor(6, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(54);
}else if (rotary >= 0 && rotary <= 49 && slidePot == 6) {
pixels.setPixelColor(6, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(55);
}
else {
pixels.setPixelColor(6, 0);
pixels.show();
}
//CHANNEL 2 56 - 62
if (rotary == 1023 && slidePot == 0) {
pixels.setPixelColor(5, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(56);
} else if (rotary == 1023 && slidePot == 1) {
pixels.setPixelColor(5, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(57);
} else if (rotary == 1023 && slidePot == 2) {
pixels.setPixelColor(5, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(58);
} else if (rotary == 1023 && slidePot == 3) {
pixels.setPixelColor(5, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(59);
} else if (rotary == 1023 && slidePot == 4) {
pixels.setPixelColor(5, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(60);
} else if (rotary == 1023 && slidePot == 5) {
pixels.setPixelColor(5, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(61);
} else if (rotary == 1023 && slidePot == 6) {
pixels.setPixelColor(5, pixels.Color(52, 255, 107));
pixels.show();
Serial.write(62);
} else {
pixels.setPixelColor(5, 0);
pixels.show();
}
It turns out, to get both working to show change in values on the serial monitor, I needed to remove the switch state and it worked!
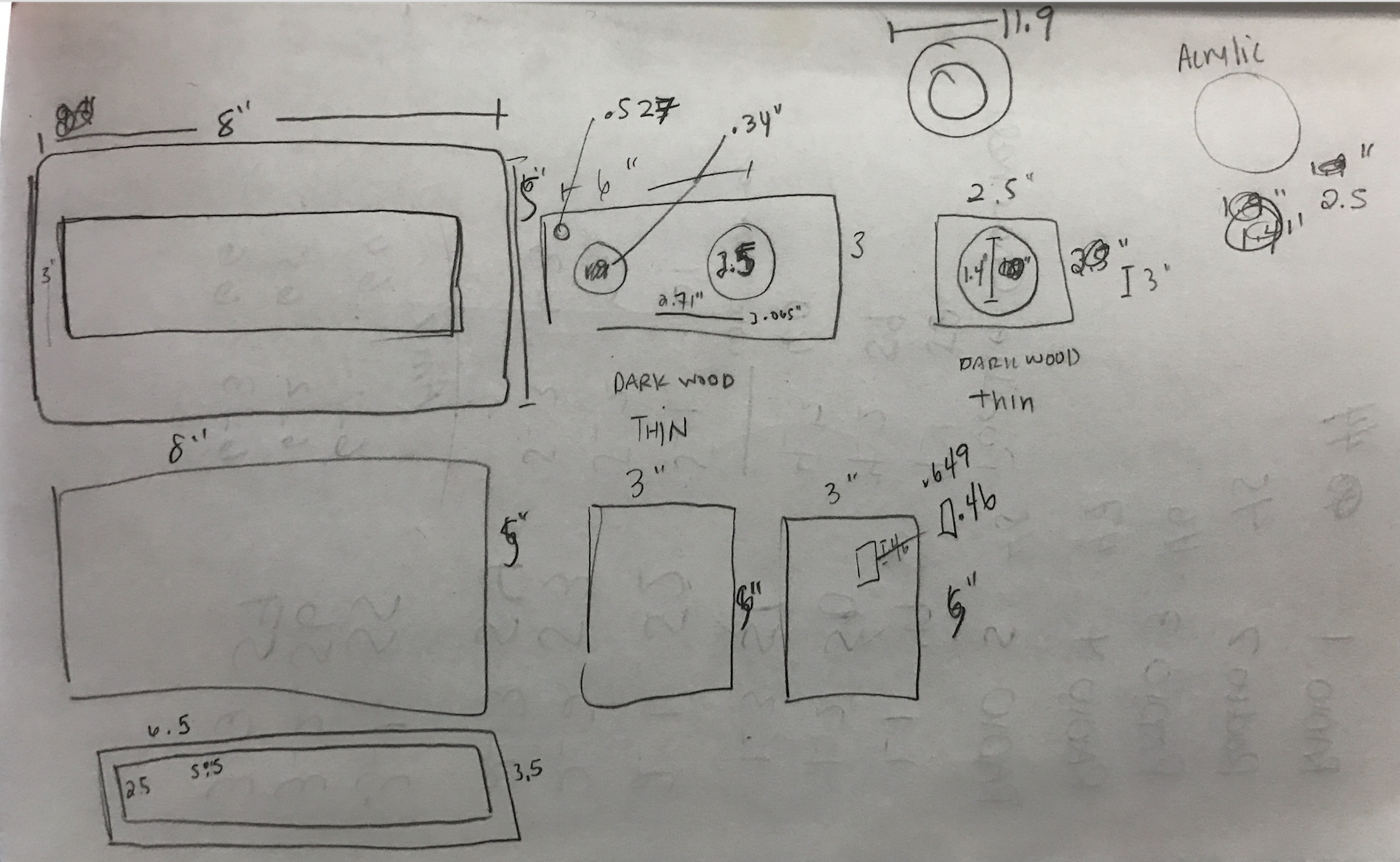
I took a break to fabricate & solder (more below).
This is a modal window.
This is a modal window.
Once the components were soldered up and set in the box, I cleaned up the code so that there were less preloads and lines of code, reusing the radio static instead of creating a new instance of the static per channel.
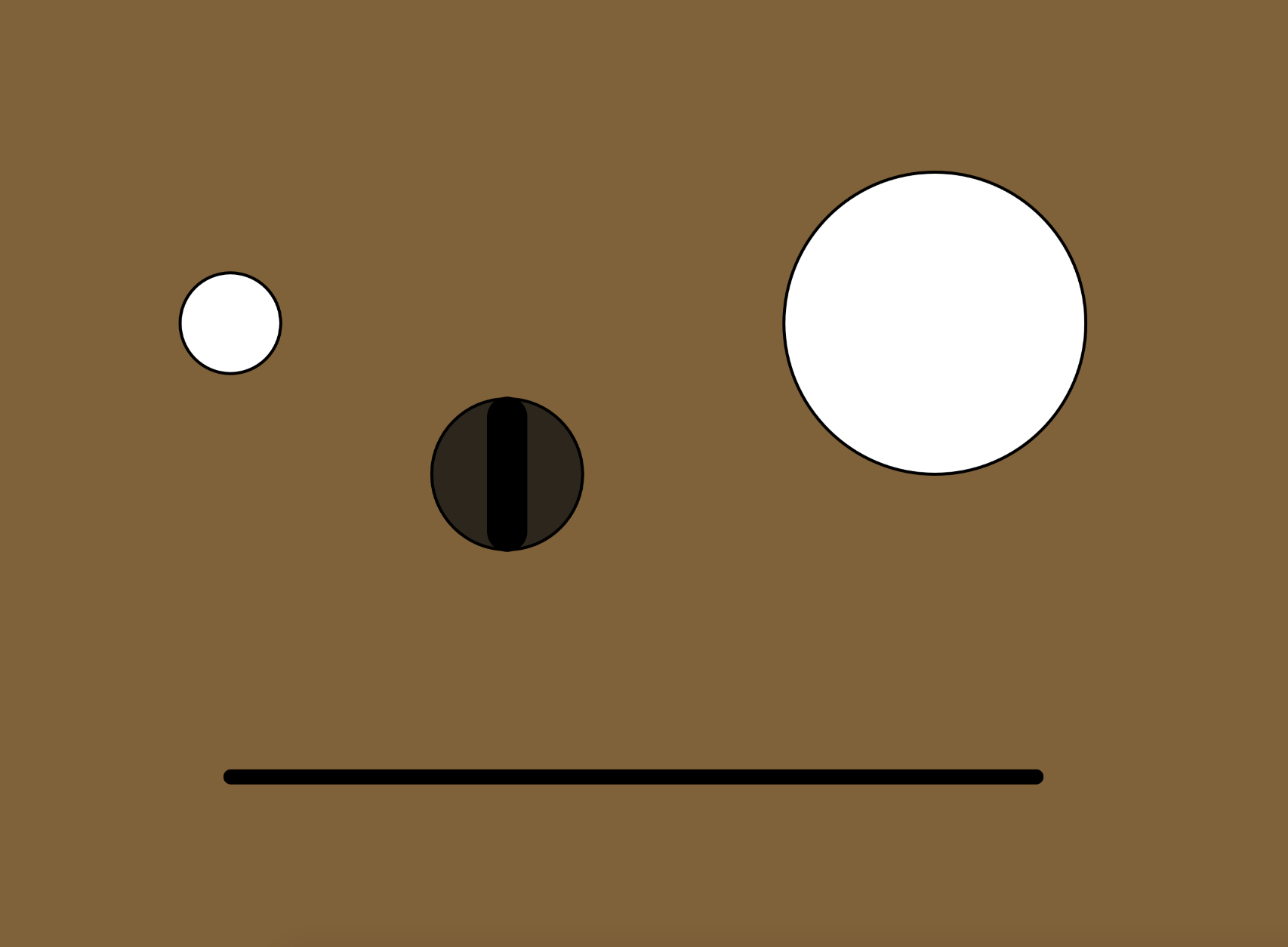
In the end, I created 12 channels, each channel with featuring a different theme of 3 songs PLUS radio static in between. The rotary switch controlled the transition between channels, and the sliding potentiometer controlled the changes between the songs within each channel. A switch on the side of the box turns the radio box on, and a dim light on the top left of the interface shows that the box has been switched on. All of these parts come together to give the box a face, giving the interface a likable and vintagey style persona.





Channel 1 – Sakamoto Kyu Station
Channel 2 – 渋いステーション
Channel 3 – Poodle Station
Channel 4 – Sakamoto Kyu Station Plus
Channel 5 – Cole Porter Station
Channel 6 – Amy Winehouse Station
Channel 7 – TV Themes Station
Channel 8 – Hedwig Station
Channel 9 – Cali Station
Channel 10 – Michael Jackson Station
Channel 11 – 90s Music Station
Channel 12 – Oldies Station
Code
This project required serial communication between the Arduino IDE and p5.js. (Details on setting up serial communication with p5.js can be found here.)
Arduino IDE Code
| //Code created by Angela Perrone | |
| //Arduino Example Sketches used for reference (simple, striptest, buttoncycler) | |
| //Book - Resistor Ladder | |
| //Tom Igoe Switch State Code | |
| //neopixel ring code https://learn.adafruit.com/adafruit-neopixel-uberguide/downloads | |
| // NeoPixel Ring simple sketch (c) 2013 Shae Erisson | |
| // released under the GPLv3 license to match the rest of the AdaFruit NeoPixel library | |
| #include <Adafruit_NeoPixel.h> | |
| #ifdef __AVR__ | |
| #include <avr/power.h> | |
| #endif | |
| #define PIN 12 //input pin for neopixel ring | |
| #define NUMPIXELS 12 //number of pixels | |
| int delayval = 500; | |
| const int pin1 = A0; | |
| const int slidePotPin = A1; | |
| int lastRotary = 0; | |
| int lastSlidePot = 0; | |
| //setting up the library, #of pixels, PIN etc | |
| Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); | |
| void setup() { | |
| Serial.begin (9600); | |
| pinMode(pin1, INPUT_PULLUP); | |
| pixels.setBrightness(30); | |
| pixels.begin(); //initializes the NeoPixel library | |
| pixels.show(); //initializes as off | |
| } | |
| void loop() { | |
| int slidePotRead = analogRead(slidePotPin); | |
| int slidePot = map(slidePotRead, 0, 1023, 6, 0); // turn | |
| int rotary = analogRead(pin1); | |
| // Serial.print("Rotary Value"); | |
| // Serial.println(rotary); | |
| // Serial.print("Slide Pot Value"); | |
| // Serial.println(slidePot); | |
| //if (rotary != lastRotary) { // maybe add || slidePot != lastSlidePot | |
| //CHANNEL 1 49 - 55 | |
| if (rotary >= 0 && rotary <= 49 && slidePot == 0) { | |
| pixels.setPixelColor(6, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary >= 0 && rotary <= 49 && slidePot == 1) { | |
| pixels.setPixelColor(6, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(49); | |
| } else if (rotary >= 0 && rotary <= 49 && slidePot == 2) { | |
| pixels.setPixelColor(6, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary >= 0 && rotary <= 49 && slidePot == 3) { | |
| pixels.setPixelColor(6, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(50); | |
| } else if (rotary >= 0 && rotary <= 49 && slidePot == 4) { | |
| pixels.setPixelColor(6, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary >= 0 && rotary <= 49 && slidePot == 5) { | |
| pixels.setPixelColor(6, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(51); | |
| } else if (rotary >= 0 && rotary <= 49 && slidePot == 6) { | |
| pixels.setPixelColor(6, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } | |
| else { | |
| pixels.setPixelColor(6, 0); | |
| pixels.show(); | |
| } | |
| //CHANNEL 2 56-62 | |
| if (rotary == 1023 && slidePot == 0) { | |
| pixels.setPixelColor(5, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary == 1023 && slidePot == 1) { | |
| pixels.setPixelColor(5, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(52); | |
| } else if (rotary == 1023 && slidePot == 2) { | |
| pixels.setPixelColor(5, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary == 1023 && slidePot == 3) { | |
| pixels.setPixelColor(5, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(53); | |
| } else if (rotary == 1023 && slidePot == 4) { | |
| pixels.setPixelColor(5, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary == 1023 && slidePot == 5) { | |
| pixels.setPixelColor(5, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(54); | |
| } else if (rotary == 1023 && slidePot == 6) { | |
| pixels.setPixelColor(5, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(5, 0); | |
| pixels.show(); | |
| } | |
| //CHANNEL 3 | |
| if (rotary < 1000 && rotary >= 900 && slidePot == 0) { | |
| pixels.setPixelColor(4, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary < 1000 && rotary >= 900 && slidePot == 1) { | |
| pixels.setPixelColor(4, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(55); | |
| } else if (rotary < 1000 && rotary >= 900 && slidePot == 2) { | |
| pixels.setPixelColor(4, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary < 1000 && rotary >= 900 && slidePot == 3) { | |
| pixels.setPixelColor(4, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(56); | |
| } else if (rotary < 1000 && rotary >= 900 && slidePot == 4) { | |
| pixels.setPixelColor(4, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary < 1000 && rotary >= 900 && slidePot == 5) { | |
| pixels.setPixelColor(4, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(57); | |
| } else if (rotary < 1010 && rotary >= 900 && slidePot == 6) { | |
| pixels.setPixelColor(4, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(4, 0); | |
| pixels.show(); | |
| } | |
| //Channel 4 | |
| if (rotary >= 820 && rotary <= 880 && slidePot == 0) { | |
| pixels.setPixelColor(3, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary >= 820 && rotary <= 880 && slidePot == 1) { | |
| pixels.setPixelColor(3, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(58); | |
| } else if (rotary >= 820 && rotary <= 880 && slidePot == 2) { | |
| pixels.setPixelColor(3, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary >= 820 && rotary <= 880 && slidePot == 3) { | |
| pixels.setPixelColor(3, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(59); | |
| } else if (rotary >= 820 && rotary <= 880 && slidePot == 4) { | |
| pixels.setPixelColor(3, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary >= 820 && rotary <= 880 && slidePot == 5) { | |
| pixels.setPixelColor(3, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(60); | |
| } else if (rotary >= 820 && rotary <= 880 && slidePot == 6) { | |
| pixels.setPixelColor(3, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(3, 0); | |
| pixels.show(); | |
| } | |
| //CHANNEL 5 | |
| if (rotary >= 720 && rotary <= 780 && slidePot == 0) { | |
| pixels.setPixelColor(2, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary >= 720 && rotary <= 780 && slidePot == 1) { | |
| pixels.setPixelColor(2, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(61); | |
| } else if (rotary >= 720 && rotary <= 780 && slidePot == 2) { | |
| pixels.setPixelColor(2, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary >= 720 && rotary <= 780 && slidePot == 3) { | |
| pixels.setPixelColor(2, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(62); | |
| } else if (rotary >= 720 && rotary <= 780 && slidePot == 4) { | |
| pixels.setPixelColor(2, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary >= 720 && rotary <= 780 && slidePot == 5) { | |
| pixels.setPixelColor(2, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(63); | |
| } else if (rotary >= 720 && rotary <= 780 && slidePot == 6) { | |
| pixels.setPixelColor(2, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(2, 0); | |
| pixels.show(); | |
| } | |
| //CHANNEL 6 | |
| if (rotary >= 620 && rotary <= 690 && slidePot == 0) { | |
| pixels.setPixelColor(1, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary >= 620 && rotary <= 690 && slidePot == 1) { | |
| pixels.setPixelColor(1, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(64); | |
| } else if (rotary >= 620 && rotary <= 690 && slidePot == 2) { | |
| pixels.setPixelColor(1, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary >= 620 && rotary <= 690 && slidePot == 3) { | |
| pixels.setPixelColor(1, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(65); | |
| } else if (rotary >= 620 && rotary <= 690 && slidePot == 4) { | |
| pixels.setPixelColor(1, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary >= 620 && rotary <= 690 && slidePot == 5) { | |
| pixels.setPixelColor(1, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(66); | |
| } else if (rotary >= 620 && rotary <= 690 && slidePot == 6) { | |
| pixels.setPixelColor(1, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(1, 0); | |
| pixels.show(); | |
| } | |
| //CHANNEL 7 | |
| if (rotary >= 520 && rotary <= 580 && slidePot == 0) { | |
| pixels.setPixelColor(0, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary >= 520 && rotary <= 580 && slidePot == 1) { | |
| pixels.setPixelColor(0, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(67); | |
| } else if (rotary >= 520 && rotary <= 580 && slidePot == 2) { | |
| pixels.setPixelColor(0, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary >= 520 && rotary <= 580 && slidePot == 3) { | |
| pixels.setPixelColor(0, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(68); | |
| } else if (rotary >= 520 && rotary <= 580 && slidePot == 4) { | |
| pixels.setPixelColor(0, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary >= 520 && rotary <= 580 && slidePot == 5) { | |
| pixels.setPixelColor(0, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(69); | |
| } else if (rotary >= 520 && rotary <= 580 && slidePot == 6) { | |
| pixels.setPixelColor(0, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(0, 0); | |
| pixels.show(); | |
| } | |
| //CHANNEL 8 | |
| if (rotary >= 430 && rotary <= 490 && slidePot ==0) { | |
| pixels.setPixelColor(11, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary >= 430 && rotary <= 490 && slidePot ==1) { | |
| pixels.setPixelColor(11, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(70); | |
| } else if (rotary >= 430 && rotary <= 490 && slidePot ==2) { | |
| pixels.setPixelColor(11, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary >= 430 && rotary <= 490 && slidePot ==3) { | |
| pixels.setPixelColor(11, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(71); | |
| } else if (rotary >= 430 && rotary <= 490 && slidePot ==4) { | |
| pixels.setPixelColor(11, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary >= 430 && rotary <= 490 && slidePot ==5) { | |
| pixels.setPixelColor(11, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(72); | |
| } else if (rotary >= 430 && rotary <= 490 && slidePot ==6) { | |
| pixels.setPixelColor(11, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(11, 0); | |
| pixels.show(); | |
| } | |
| //CHANNEL 9 | |
| if (rotary >= 330 && rotary <= 399 && slidePot == 0) { | |
| pixels.setPixelColor(10, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary >= 330 && rotary <= 399 && slidePot == 1) { | |
| pixels.setPixelColor(10, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(73); | |
| } else if (rotary >= 330 && rotary <= 399 && slidePot == 2) { | |
| pixels.setPixelColor(10, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary >= 330 && rotary <= 399 && slidePot == 3) { | |
| pixels.setPixelColor(10, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(74); | |
| } else if (rotary >= 330 && rotary <= 399 && slidePot == 4) { | |
| pixels.setPixelColor(10, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary >= 330 && rotary <= 399 && slidePot == 5) { | |
| pixels.setPixelColor(10, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(75); | |
| } else if (rotary >= 330 && rotary <= 399 && slidePot == 6) { | |
| pixels.setPixelColor(10, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(10, 0); | |
| pixels.show(); | |
| } | |
| //CHANNEL 10 | |
| if (rotary >= 230 && rotary <= 299 && slidePot ==0) { | |
| pixels.setPixelColor(9, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary >= 230 && rotary <= 299 && slidePot ==1) { | |
| pixels.setPixelColor(9, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(76); | |
| } else if (rotary >= 230 && rotary <= 299 && slidePot ==2) { | |
| pixels.setPixelColor(9, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary >= 230 && rotary <= 299 && slidePot ==3) { | |
| pixels.setPixelColor(9, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(77); | |
| } else if (rotary >= 230 && rotary <= 299 && slidePot ==4) { | |
| pixels.setPixelColor(9, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary >= 230 && rotary <= 299 && slidePot ==5) { | |
| pixels.setPixelColor(9, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(78); | |
| } else if (rotary >= 230 && rotary <= 299 && slidePot ==6) { | |
| pixels.setPixelColor(9, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(9, 0); | |
| pixels.show(); | |
| } | |
| //CHANNEL 11 | |
| if (rotary >= 150 && rotary <= 220 && slidePot ==0) { | |
| pixels.setPixelColor(8, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary >= 150 && rotary <= 220 && slidePot ==1) { | |
| pixels.setPixelColor(8, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(79); | |
| } else if (rotary >= 150 && rotary <= 220 && slidePot ==2) { | |
| pixels.setPixelColor(8, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary >= 150 && rotary <= 220 && slidePot ==3) { | |
| pixels.setPixelColor(8, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(80); | |
| } else if (rotary >= 150 && rotary <= 220 && slidePot ==4) { | |
| pixels.setPixelColor(8, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary >= 150 && rotary <= 220 && slidePot ==5) { | |
| pixels.setPixelColor(8, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(81); | |
| } else if (rotary >= 150 && rotary <= 220 && slidePot ==6) { | |
| pixels.setPixelColor(8, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(8, 0); | |
| pixels.show(); | |
| } | |
| //CHANNEL 12 | |
| if (rotary >= 50 && rotary <= 120 && slidePot == 0) { | |
| pixels.setPixelColor(7, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(44); | |
| } else if (rotary >= 50 && rotary <= 120 && slidePot == 1) { | |
| pixels.setPixelColor(7, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(82); | |
| } else if (rotary >= 50 && rotary <= 120 && slidePot == 2) { | |
| pixels.setPixelColor(7, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(45); | |
| } else if (rotary >= 50 && rotary <= 120 && slidePot == 3) { | |
| pixels.setPixelColor(7, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(83); | |
| } else if (rotary >= 50 && rotary <= 120 && slidePot == 4) { | |
| pixels.setPixelColor(7, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(46); | |
| } else if (rotary >= 50 && rotary <= 120 && slidePot == 5) { | |
| pixels.setPixelColor(7, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(84); | |
| } else if (rotary >= 50 && rotary <= 120 && slidePot == 6) { | |
| pixels.setPixelColor(7, pixels.Color(52, 255, 107)); | |
| pixels.show(); | |
| Serial.write(47); | |
| } else { | |
| pixels.setPixelColor(7, 0); | |
| pixels.show(); | |
| } | |
| delay(50); | |
| // } | |
| // lastRotary = rotary; | |
| //delay(delayval); | |
| } |
p5.js Code
| /* | |
| Music player | |
| Plays a directory of music | |
| Plays songs in a subdirectory of the sketch called music | |
| Put any songs you want in the music subdirectory, then | |
| copy the list of song names into the songs[] array. | |
| created by Tom Igoe | |
| 5 Feb 2017 | |
| http://www.asciitable.com/ | |
| MUSIC - Radio_Noise http://soundbible.com/2099-AM-Radio-Tuning.html | |
| */ | |
| var song; // the sound file to be played | |
| var serial; | |
| var portName = '/dev/cu.usbmodem1421'; | |
| var inData; | |
| // the list of songs: | |
| //var songs = ['上を向いて歩こう.mp3','恋のバカンス.mp3', '涙そうそう.mp3', '一人ぼっちの二人.mp3', '古い話.mp3', 'Pop Star.mp3', 'さらば恋人.mp3', '恋人よ.mp3', 'カレンダーガール.mp3', 'ウナ・セラ・ティ東京.mp3', 'ブルー・ライト・ヨコハマ.mp3', '夜明けの唄.mp3', '明日がある.mp3', '恨み節.mp3']; | |
| //var songCount = songs.length; // number of songs in the music dir | |
| var currentSong = 0; // current song number | |
| function preload() { // load the first song on preload | |
| radio_1 = loadSound('music/Radio_Static.mp3'); | |
| radio_2 = loadSound('music/Radio_Static2.mp3'); | |
| radio_3 = loadSound('music/Radio_Static3.mp3'); | |
| radio_4 = loadSound('music/Radio_Static4.mp3'); | |
| radio_5 = loadSound('music/Radio_Static5.mp3'); | |
| //channel 1 Sakamoto Kyu Station | |
| channel1_1 = loadSound('music/一人ぼっちの二人.mp3'); | |
| channel1_2 = loadSound('music/カレンダーガール.mp3'); | |
| channel1_3 = loadSound('music/上を向いて歩こう.mp3'); | |
| //channel 2 渋いステーション | |
| channel2_1 = loadSound('music/さらば恋人.mp3'); | |
| channel2_2 = loadSound('music/恨み節.mp3'); | |
| channel2_3 = loadSound('music/恋人よ.mp3'); | |
| //channel 3 Dog Station | |
| channel3_1 = loadSound('music/SammyBark.mp3'); | |
| channel3_2 = loadSound('music/SerenadeToAPoodle.mp3'); | |
| channel3_3 = loadSound('music/FranSound.mp3'); | |
| //channel 4 Sakamoto Kyuu 2 + furui hanashi | |
| channel4_1 = loadSound('music/明日がある.mp3'); | |
| channel4_2 = loadSound('music/夜明けの唄.mp3'); | |
| channel4_3 = loadSound('music/古い話.mp3'); | |
| //channel 5 - Cole Porter | |
| channel5_1 = loadSound('music/YoureTheTop.mp3'); | |
| channel5_2 = loadSound('music/Friendship.mp3'); | |
| channel5_3 = loadSound('music/AnythingGoes.mp3'); | |
| //channel 6 - Amy Winehouse 1 | |
| channel6_1 = loadSound('music/Valerie.mp3'); | |
| channel6_2 = loadSound('music/SomeUnholyWar.mp3'); | |
| channel6_3 = loadSound('music/Cupid.mp3'); | |
| //channel 7 - TV THEMES | |
| channel7_1 = loadSound('music/WelcomeBackKotter.mp3'); | |
| channel7_2 = loadSound('music/WhosTheBoss.mp3'); | |
| channel7_3 = loadSound('music/Underdog.mp3'); | |
| //channel 8- Hedwig | |
| channel8_1 = loadSound('music/MidnightRadio.mp3'); | |
| channel8_2 = loadSound('music/TearMeDown.mp3'); | |
| channel8_3 = loadSound('music/SugarDaddy.mp3'); | |
| //channel 9- Cali | |
| channel9_1 = loadSound('music/California.mp3'); | |
| channel9_2 = loadSound('music/CaliforniaGurls.mp3'); | |
| channel9_3 = loadSound('music/HotelCalifornia.mp3'); | |
| //channel 10 - Michael Jackson | |
| channel10_1 = loadSound('music/WeAreHereToChangeTheWorld.mp3'); | |
| channel10_2 = loadSound('music/EnjoyYourself.mp3'); | |
| channel10_3 = loadSound('music/TheWayYouMakeMeFeel.mp3'); | |
| //channel 11 - 90s Music | |
| channel11_1 = loadSound('music/OopsIDidItAgain.mp3'); | |
| channel11_2 = loadSound('music/Bailamos.mp3'); | |
| channel11_3 = loadSound('music/Everybody.mp3'); | |
| //channel 12 - Oldies | |
| channel12_1 = loadSound('music/Spoonful.mp3'); | |
| channel12_2 = loadSound('music/Annette.mp3'); | |
| channel12_3 = loadSound('music/Sway.mp3'); | |
| } | |
| function setup() { | |
| createCanvas(2200, 1400); | |
| serial = new p5.SerialPort(); | |
| //serial.on('list', printList); | |
| serial.on('connected', serverConnected); | |
| serial.on('open', portOpen); | |
| serial.on('data', serialEvent); | |
| serial.on('error', serialError); | |
| serial.on('close', portClose); | |
| serial.list(); | |
| serial.open(portName); | |
| } | |
| function serverConnected() { | |
| println('connected to server'); | |
| } | |
| function portOpen() { | |
| println('the serial port opened'); | |
| } | |
| function serialEvent() { | |
| inData = Number(serial.read()); //converts to regular number not ASCIII??? | |
| console.log(inData); | |
| controlSound(inData); | |
| } | |
| function serialError(err) { | |
| println('something went wrong with the serial port. ' + err); | |
| } | |
| function portClose(){ | |
| println('the serial port closed') | |
| } | |
| function draw() { | |
| // background(255, 10, 80); | |
| // fill(255, 255, 20); | |
| // // draw the song's name and current time in seconds: | |
| // textSize(60); | |
| // //text(songs[currentSong], 20, 100); | |
| // //text(song.currentTime().toFixed(3), 20, 200); | |
| // textSize(20); | |
| // text('sensor value: ' + inData, 1800, 1250) | |
| // //fill (inData+100, inData-40, inData*2); | |
| // noStroke(); | |
| // fill(0); | |
| // ellipse(10 +(2*inData), 350, 20, 20); | |
| // rect(14+(2*inData), 315, 5, 40 ); | |
| // rect(14+(2*inData), 315, 20, 5); | |
| // rect(14+(2*inData), 325, 20, 5); | |
| background(128, 98, 58); | |
| //left | |
| fill(255); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (400, 450, 100, 100); | |
| //right | |
| fill(255); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| if (inData == 44 || inData == 45 || inData == 46|| inData == 47|| inData == 48) | |
| { | |
| fill(0, 0, 0, 85); | |
| ellipse (1100, 450, 300, 300); | |
| fill(128, 128, 128, 75); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| stroke(0); | |
| noFill(); | |
| bezier(950,450,1075, 275,1125 ,615, 1250, 450); | |
| } | |
| if (inData == 49 || inData == 50 || inData == 51) { | |
| fill(200, 100, 10); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 52 || inData == 53 || inData == 54) { | |
| fill(100, 200, 10); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 55 || inData == 56 || inData == 57) { | |
| fill(100, 120, 70); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 58 || inData == 59 || inData == 60) { | |
| fill(100, 200, 10); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 61 || inData == 62 || inData == 63) { | |
| fill(70, 100, 10); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 64 || inData == 65 || inData == 66) { | |
| fill(170, 10, 100); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 67 || inData == 68 || inData == 69) { | |
| fill(180, 60, 12); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 70 || inData == 71 || inData == 72) { | |
| fill(40, 89, 90); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 73 || inData == 74 || inData == 75) { | |
| fill(100, 20, 40); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 76 || inData == 77 || inData == 78) { | |
| fill(100, 90, 100); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 79 || inData == 80 || inData == 81) { | |
| fill(80, 89, 9); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| if (inData == 82 || inData == 83 || inData == 84) { | |
| fill(108, 102, 103); | |
| stroke(0); | |
| strokeWeight(3); | |
| ellipse (1100, 450, 300, 300); | |
| } | |
| //nose | |
| fill(44,38,29); | |
| ellipse(675, 600, 150, 150); | |
| strokeWeight(40); | |
| strokeCap(ROUND); | |
| line(675, 543 , 675, 657); | |
| //mouth | |
| stroke(0); | |
| strokeWeight(15); | |
| strokeCap(ROUND); | |
| line (400, 900, 1200, 900); | |
| if (inData == 44) { | |
| fill (0); | |
| rect(400, 850, 125, 100); | |
| } else if (inData == 45) { | |
| fill (0); | |
| rect(607, 850, 125, 100); | |
| } else if (inData == 46) { | |
| fill (0); | |
| rect(820, 850, 125, 100); | |
| } else if (inData == 47) { | |
| fill (0); | |
| rect(1075, 850, 125, 100); | |
| } else if (inData == 49 || inData == 52 ||inData == 55 ||inData == 58|| inData == 61 || inData == 64 || inData == 67 || inData == 70 || inData == 73 || inData == 76|| inData == 79 || inData == 82) { | |
| fill (0); | |
| rect(503, 850, 125, 100); | |
| } else if (inData == 50 || inData == 53 ||inData == 56 ||inData == 59|| inData == 62 || inData == 65 || inData == 68 || inData == 71 || inData == 74 || inData == 77|| inData == 80 || inData == 83) { | |
| fill (0); | |
| rect(712, 850, 125, 100); | |
| } else if (inData == 51 || inData == 54 ||inData == 57 ||inData == 60| inData == 63 || inData == 66 || inData == 69 || inData == 72 || inData == 75 || inData == 78 || inData == 81 || inData == 84) { | |
| fill (0); | |
| rect(940, 850, 125, 100); | |
| } | |
| } | |
| function controlSound(input) { | |
| switch(input) { | |
| //RADIO STATIC ONE = 44-48 | |
| case 44: | |
| if (!radio_1.isPlaying()){ | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| radio_1.play(); | |
| } | |
| break; | |
| case 45: | |
| if (!radio_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| radio_2.play(); | |
| } | |
| break; | |
| case 46: | |
| if (!radio_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| radio_3.play(); | |
| } | |
| break; | |
| case 47: | |
| if (!radio_4.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_5.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| radio_4.play(); | |
| } | |
| break; | |
| case 48: | |
| if (!radio_5.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| radio_5.play(); | |
| } | |
| break; | |
| //CHANNEL 1 49-51 | |
| case 49: | |
| if (!channel1_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel1_1.play(); | |
| } | |
| break; | |
| case 50: | |
| if (!channel1_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel1_1.stop(); | |
| channel1_3.stop() | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel1_2.play(); | |
| } | |
| break; | |
| case 51: | |
| // | |
| if (!channel1_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel1_3.play(); | |
| } | |
| break; | |
| //CHANNEL 2 52 - 54 | |
| case 52: | |
| if (!channel2_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel2_1.play(); | |
| } | |
| break; | |
| case 53: | |
| if (!channel2_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_3.stop() | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel2_2.play(); | |
| } | |
| break; | |
| case 54: | |
| // | |
| if (!channel2_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel2_3.play(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| } | |
| break; | |
| //CHANNEL 3 - 55-57 | |
| case 55: | |
| if (!channel3_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel3_1.play(); | |
| } | |
| break; | |
| case 56: | |
| if (!channel3_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel3_2.play(); | |
| } | |
| break; | |
| case 57: | |
| if (!channel3_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel3_3.play(); | |
| } | |
| break; | |
| //Channel 4 | |
| case 58: | |
| if (!channel4_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel4_1.play(); | |
| } | |
| break; | |
| case 59: | |
| if (!channel4_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel4_2.play(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| } | |
| break; | |
| case 60: | |
| if (!channel4_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel4_3.play(); | |
| } | |
| break; | |
| case 61: | |
| if (!channel5_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel5_1.play(); | |
| } | |
| break; | |
| case 62: | |
| if (!channel5_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel5_2.play(); | |
| } | |
| break; | |
| case 63: | |
| if (!channel5_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel5_3.play(); | |
| } | |
| break; | |
| ///channel 6 | |
| case 64: | |
| if (!channel6_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel6_1.play(); | |
| } | |
| break; | |
| case 65: | |
| if (!channel6_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel6_2.play(); | |
| } | |
| break; | |
| case 66: | |
| if (!channel6_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel6_3.play(); | |
| } | |
| break; | |
| //channel 7 | |
| case 67: | |
| if (!channel7_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel7_1.play(); | |
| } | |
| break; | |
| case 68: | |
| if (!channel7_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel7_2.play(); | |
| } | |
| break; | |
| case 69: | |
| if (!channel7_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel7_3.play(); | |
| } | |
| break; | |
| //channel 8 | |
| case 70: | |
| if (!channel8_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel8_1.play(); | |
| } | |
| break; | |
| case 71: | |
| if (!channel8_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel8_2.play(); | |
| } | |
| break; | |
| case 72: | |
| if (!channel8_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel8_3.play(); | |
| } | |
| break; | |
| //channel 9 | |
| case 73: | |
| if (!channel9_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel9_1.play(); | |
| } | |
| break; | |
| case 74: | |
| if (!channel9_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel9_2.play(); | |
| } | |
| break; | |
| case 75: | |
| if (!channel9_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel9_3.play(); | |
| } | |
| break; | |
| //channel 10 | |
| case 76: | |
| if (!channel10_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel10_1.play(); | |
| } | |
| break; | |
| case 77: | |
| if (!channel10_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel10_2.play(); | |
| } | |
| break; | |
| case 78: | |
| if (!channel10_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel10_3.play(); | |
| } | |
| break; | |
| //channel 11 | |
| case 79: | |
| if (!channel11_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel11_1.play(); | |
| } | |
| break; | |
| case 80: | |
| if (!channel11_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel11_2.play(); | |
| } | |
| break; | |
| case 81: | |
| if (!channel11_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel11_3.play(); | |
| } | |
| break; | |
| //channel 12 | |
| case 82: | |
| if (!channel12_1.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_2.stop(); | |
| channel12_3.stop(); | |
| channel12_1.play(); | |
| } | |
| break; | |
| case 83: | |
| if (!channel12_2.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_3.stop(); | |
| channel12_2.play(); | |
| } | |
| break; | |
| case 84: | |
| if (!channel12_3.isPlaying()){ | |
| radio_1.stop(); | |
| radio_2.stop(); | |
| radio_3.stop(); | |
| radio_4.stop(); | |
| radio_5.stop(); | |
| channel2_1.stop(); | |
| channel2_2.stop(); | |
| channel2_3.stop(); | |
| channel1_1.stop(); | |
| channel1_2.stop(); | |
| channel1_3.stop(); | |
| channel3_1.stop(); | |
| channel3_2.stop(); | |
| channel3_3.stop(); | |
| channel4_1.stop(); | |
| channel4_2.stop(); | |
| channel4_3.stop(); | |
| channel5_1.stop(); | |
| channel5_2.stop(); | |
| channel5_3.stop(); | |
| channel6_1.stop(); | |
| channel6_2.stop(); | |
| channel6_3.stop(); | |
| channel7_1.stop(); | |
| channel7_2.stop(); | |
| channel7_3.stop(); | |
| channel8_1.stop(); | |
| channel8_2.stop(); | |
| channel8_3.stop(); | |
| channel9_1.stop(); | |
| channel9_2.stop(); | |
| channel9_3.stop(); | |
| channel10_1.stop(); | |
| channel10_2.stop(); | |
| channel10_3.stop(); | |
| channel11_1.stop(); | |
| channel11_2.stop(); | |
| channel11_3.stop(); | |
| channel12_1.stop(); | |
| channel12_2.stop(); | |
| channel12_3.play(); | |
| } | |
| break; | |
| } | |
| } | |
| // function getSong(songNumber) { | |
| // if (songNumber < songs.length) { // if the song number is in range | |
| // if (song.isPlaying()) { | |
| // song.stop(); | |
| // } | |
| // // load a new song: | |
| // song = loadSound('music/'+ songs[currentSong], resumePlay); | |
| // return true; | |
| // } else { // if the song number was out of range, return false | |
| // return false; | |
| // } | |
| // } | |
| // function resumePlay() { | |
| // // if the song isn't playing, play it | |
| // if (song.isPlaying()){ | |
| // song.stop(); | |
| // } else { | |
| // song.play(); | |
| // } | |
| // } | |
| // function keyReleased() { | |
| // controlSound(inData); // send the ASCII number of the key | |
| // } |
Schematics
Fabrication



Other References
Radio_Static.mp3 – http://soundbible.com/2099-AM-Radio-Tuning.html
Fritzing.org

 by
by 


Leave a Reply