design challenge
Using HSV color, create a design that illustrates the feeling of “tense.” Program this in a way so that each time you generate the sketch, a different system of colors appears, changing the feeling from tense to something else.
the design plan
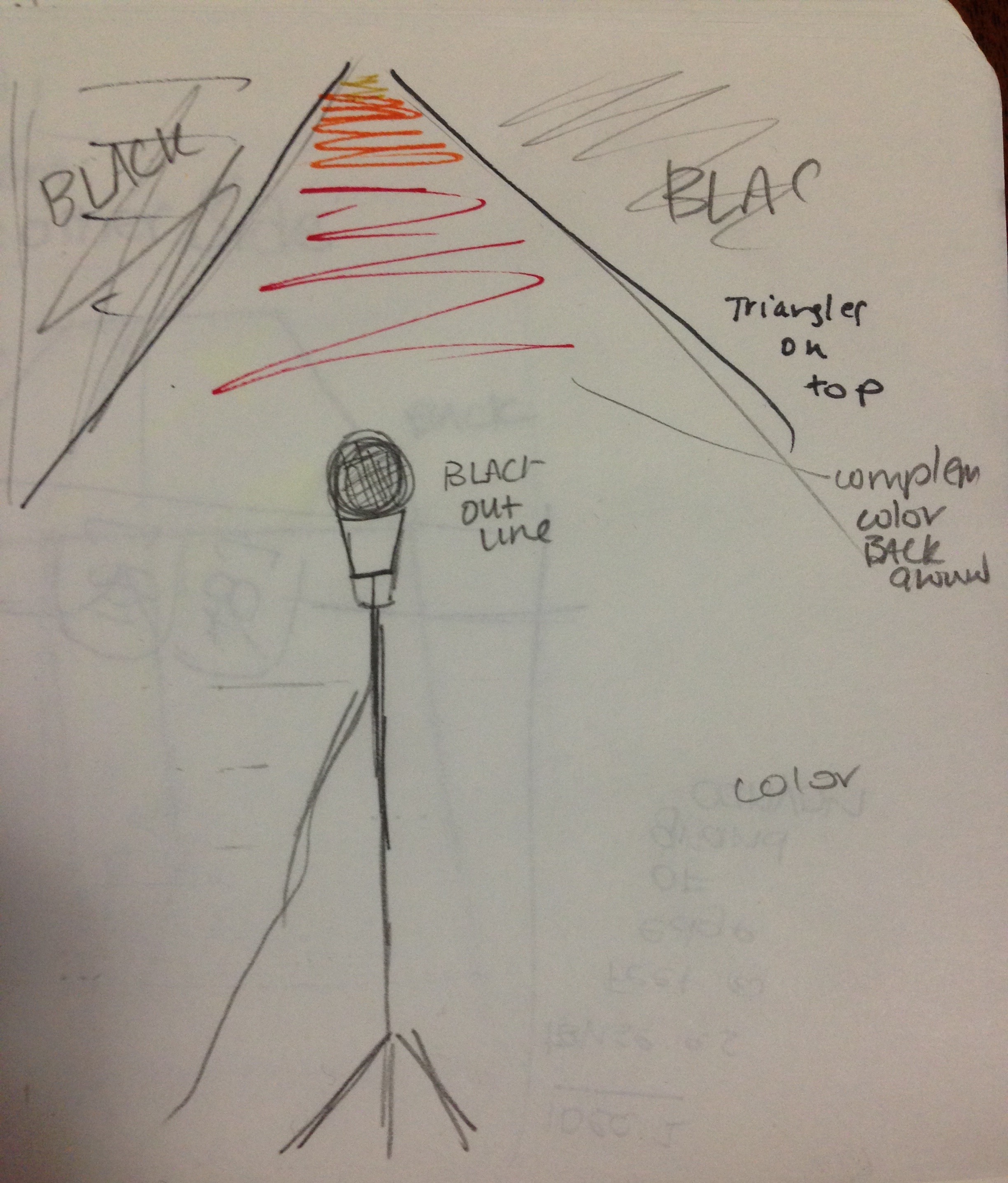
Being on stage doing stand up can be both tense and exciting. With that stage in mind, I aimed to use an analogous color systems as a gradient, to color the feeling of tense to relaxed, depending on the randomly generated base color.
I broke this down into steps:
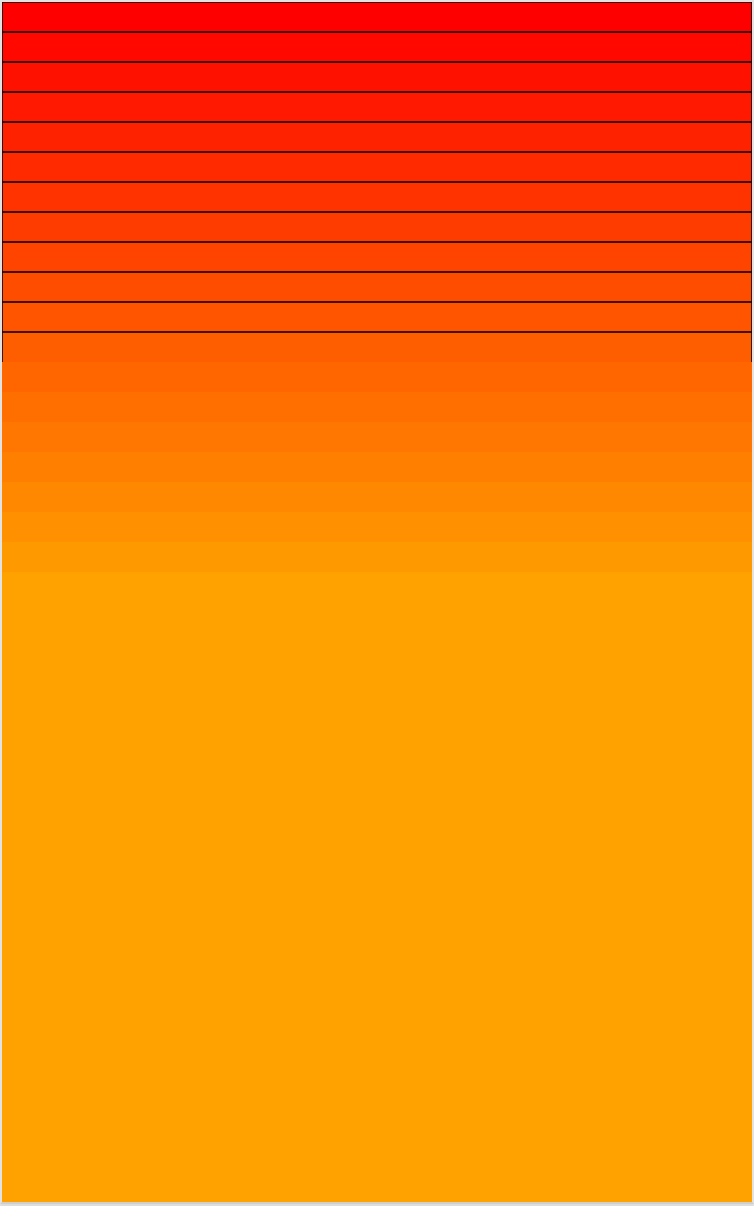
- Create a for loop of rectangles
- Create a for loop of rectangles that get larger exponentially with each loop
- Create a gradient in one analogous sytem to start,
- Create a gradient system that changes with each reload of the sketch
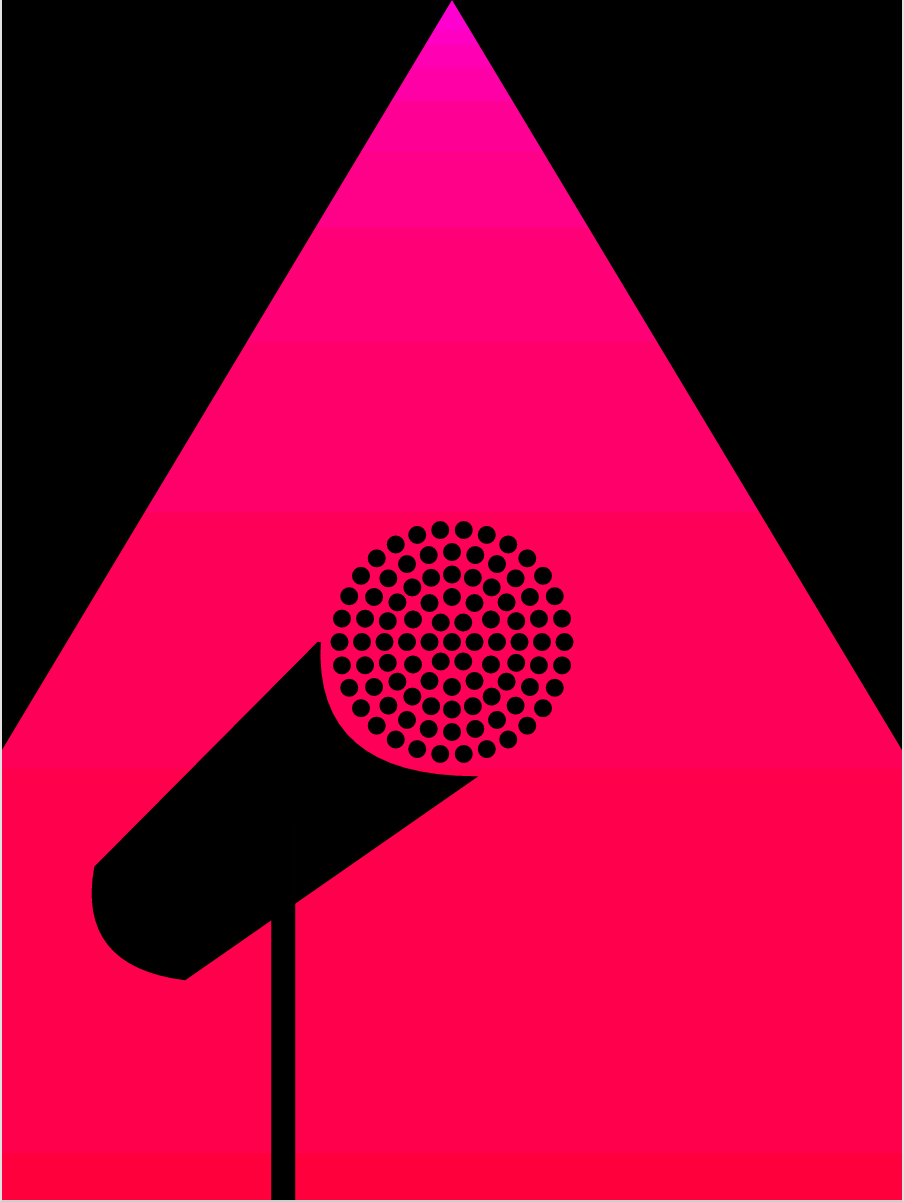
- Add curtains
- add a mic
- add a stand
challenges
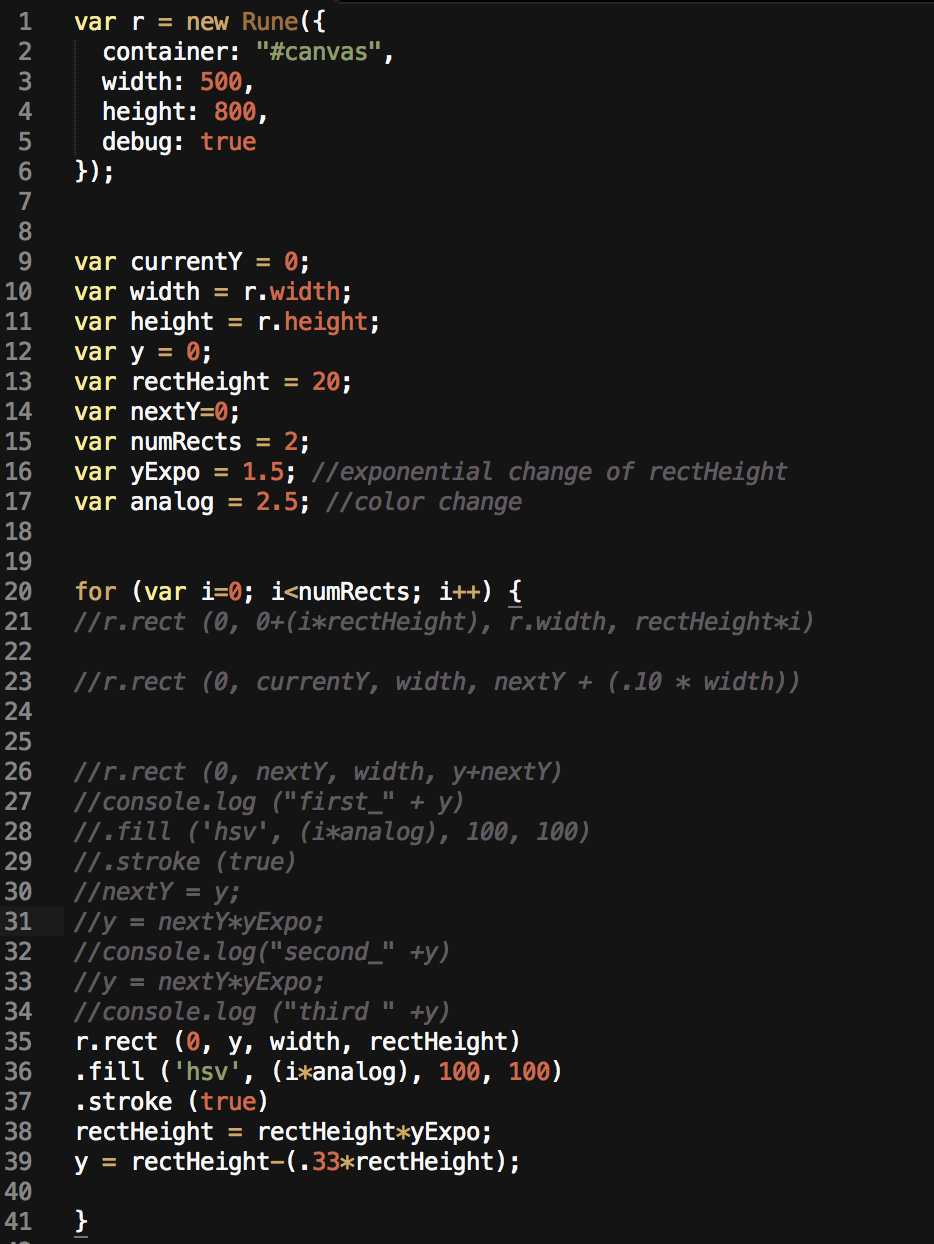
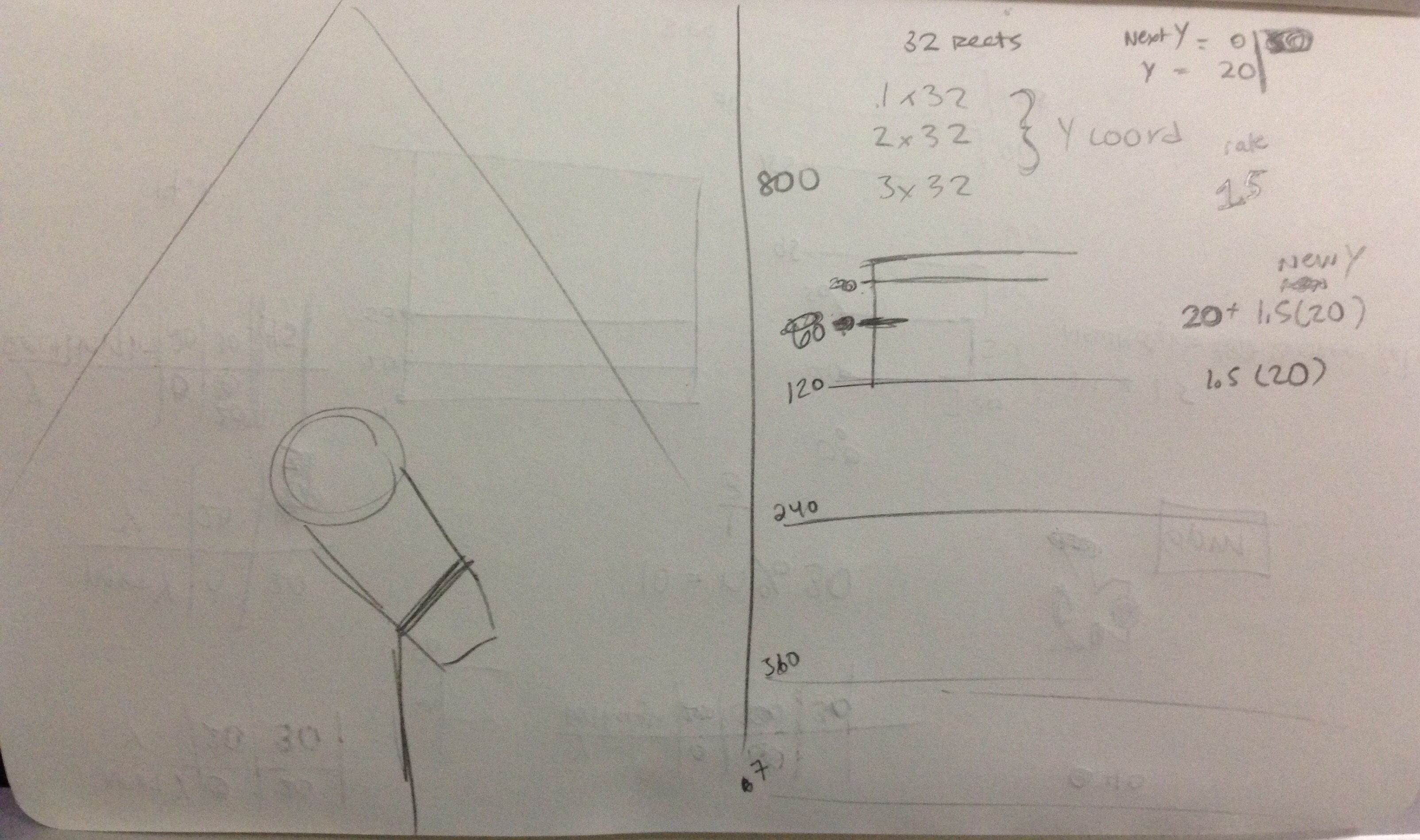
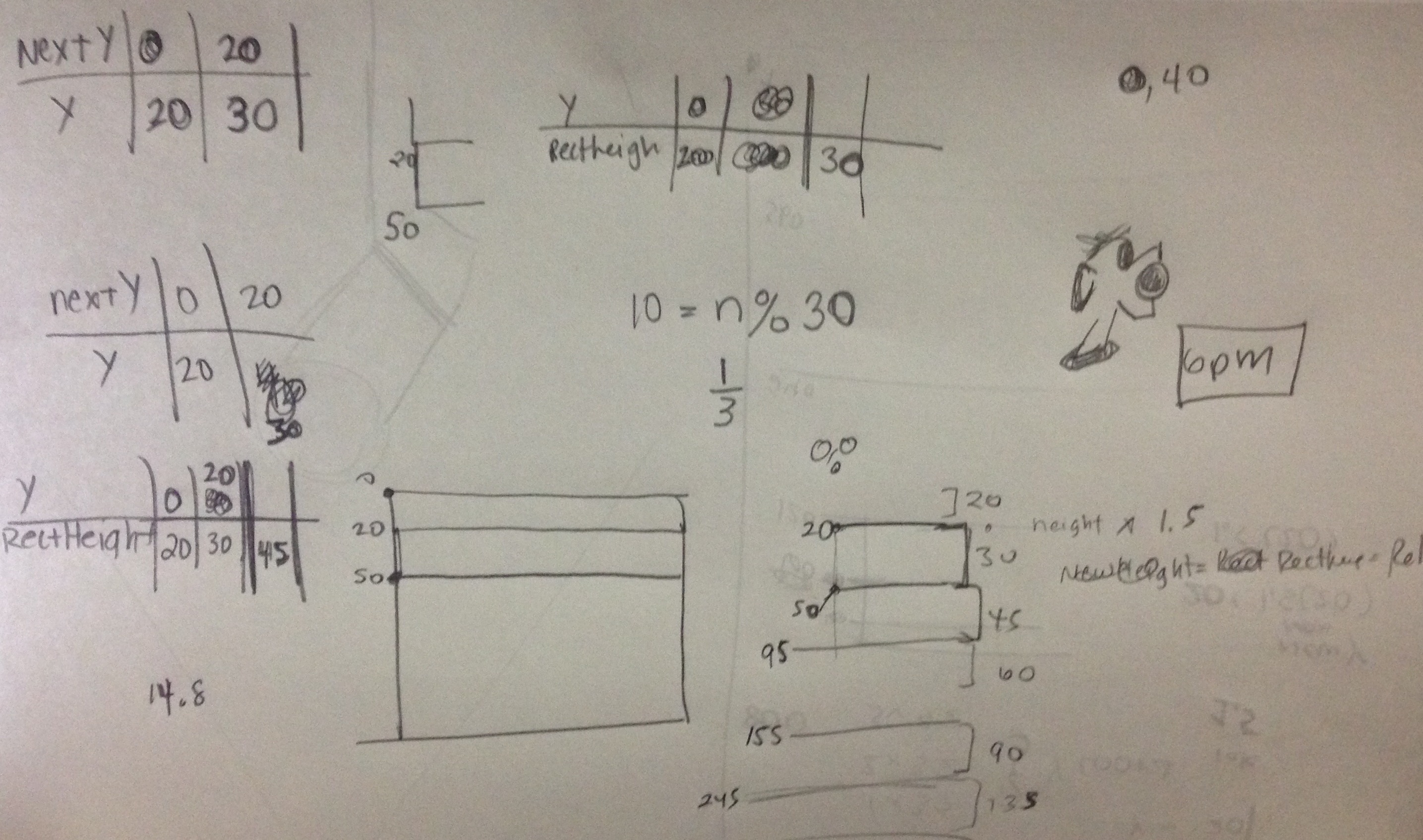
I worked a lot trying to get step two off of the ground. I had multiple rectangles in a for loop, but I struggle to get the successive shapes to start where the last left off. This took a lot of tweaking.
I played around with so many different combinations. Essentially I wanted to do this:
- Draw a rectangle at 0,0, at 20 in height.
- Draw next rectangle at the bottom of the previous, height 1.5 x the height of the previous.
- repeat in for loop
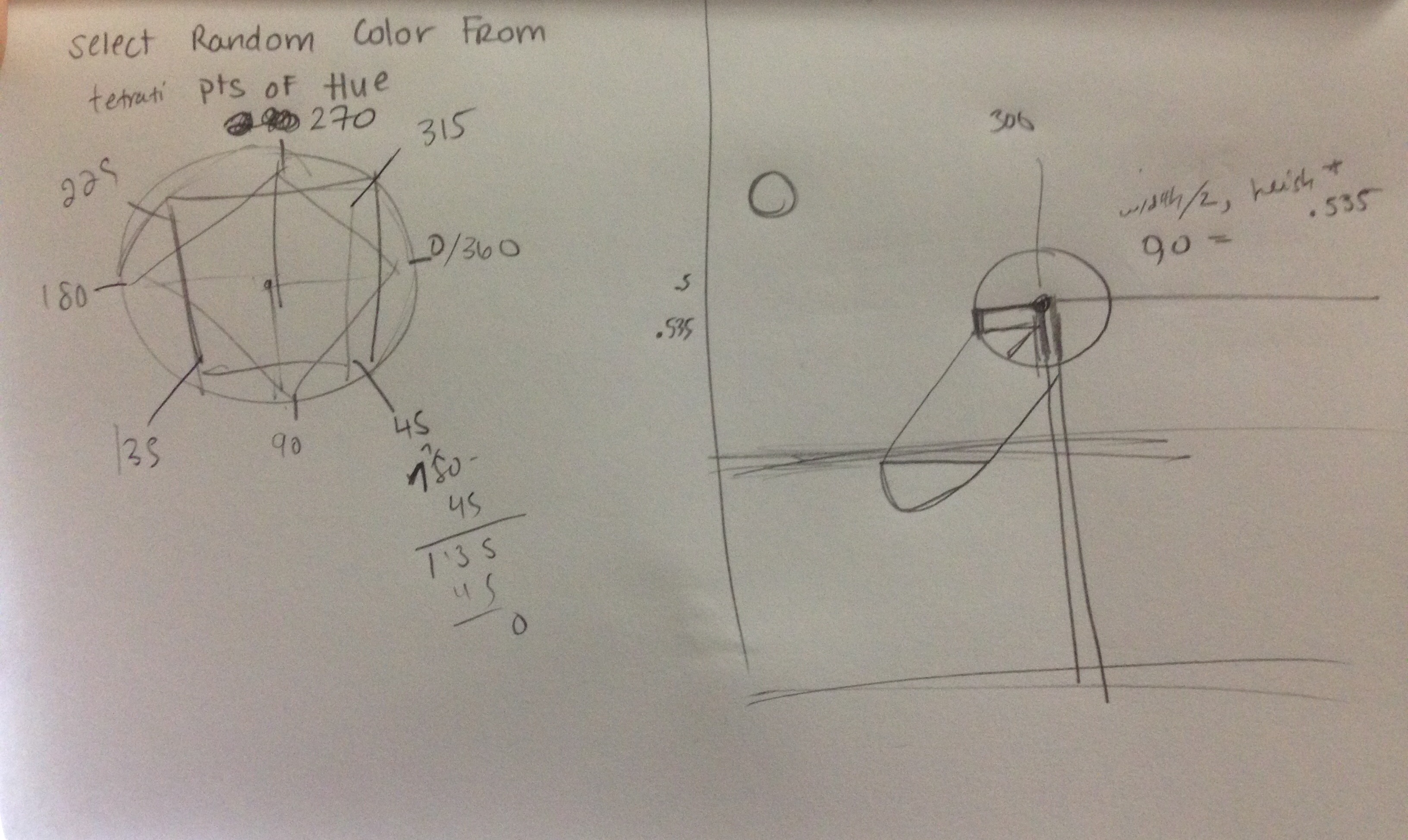
Another challenge was getting a random analogous gradient with each refresh. I was able to get random colors by creating a color object and using random. I was also able to set one specific gradient to never change.
After many attempts at creating this system, I decided to create variables for parameters for hue. I then created an instance of a random number. Then created if statements where, if a number was between certain hues, it would use that random number generated and draw rectangles within a certain spectrum of that color, creating an analogous pattern.

I played around with so many different combinations. Essentially I wanted to do this:
- Draw a rectangle at 0,0, at 20 in height.
- Draw next rectangle at the bottom of the previous, height 1.5 x the height of the previous.
- repeat in for loop
AND
- Hue changes analogously
- Randomization allows for the hue to in analogous spectrums, randomly
After many attempts at creating this system, I decided to create variables for parameters for hue. I then created an instance of a random number. Then created if statements that if a number was between certain hues, it would use that random number generated and draw rectangles within a certain spectrum of that color, creating an analogous pattern.









Creating the path and using the sin/cos functions were also a bit of a challenge. I was able to code this into a system with groups, connected to the width/height. I want to be able to manipylate sin/cos to have mathematically perfect curveTo paths and parallel paths as well.
the results
[play with the sketch here!]
I was able to get the gradient and scene to work as I had planned, to the best of my ability.
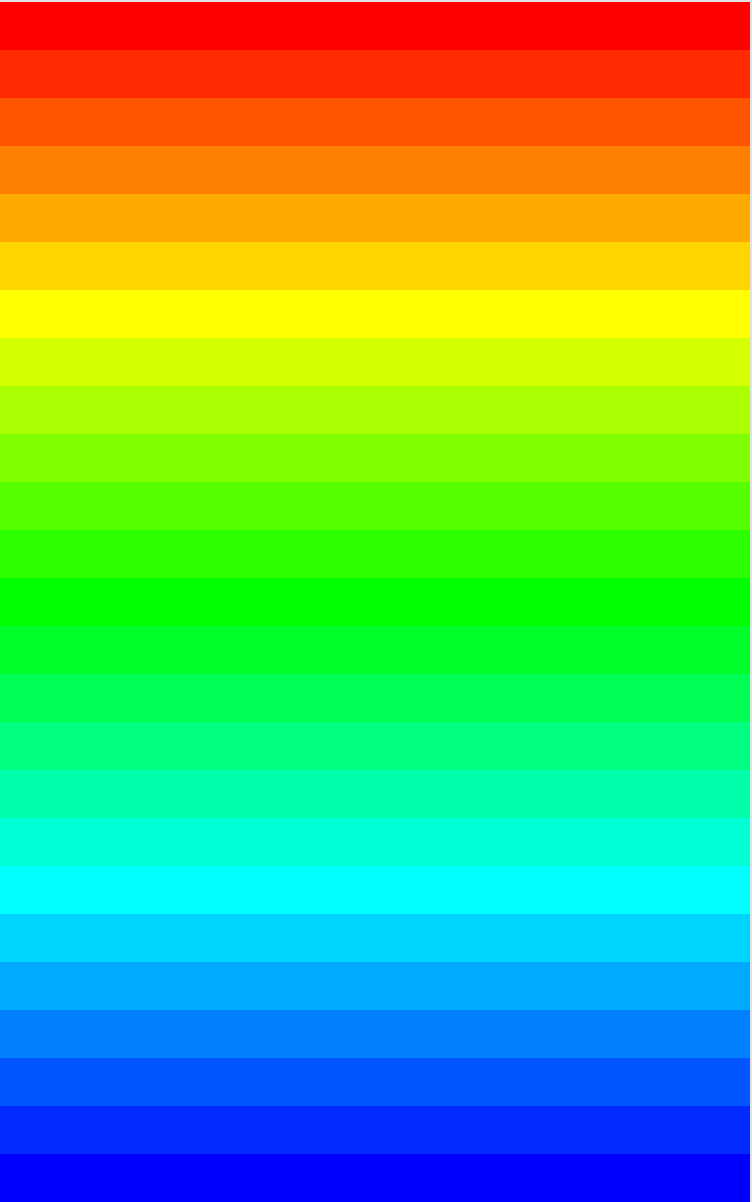
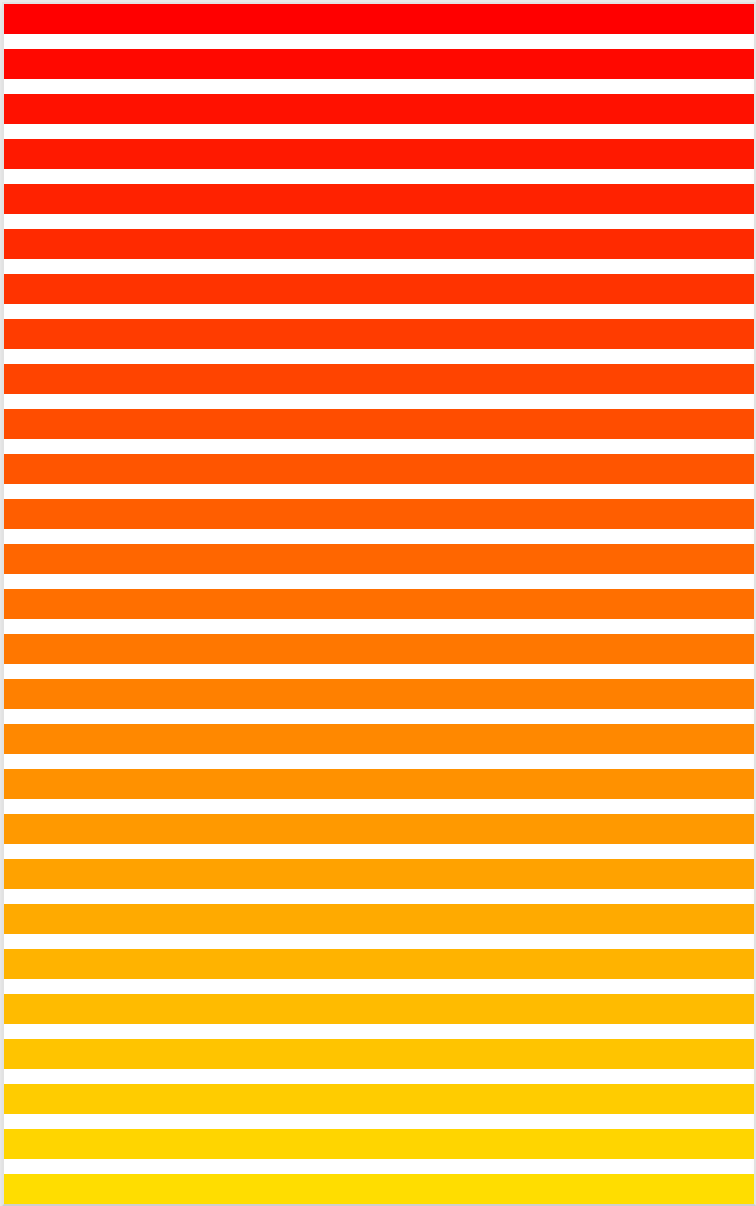
The red is the “tense” version. One gets tense performing alone, let alone getting red-lighted. When the spotlight turns red, you have to wrap up and/or get off the stage. It is a moment when one tenses up immediately.

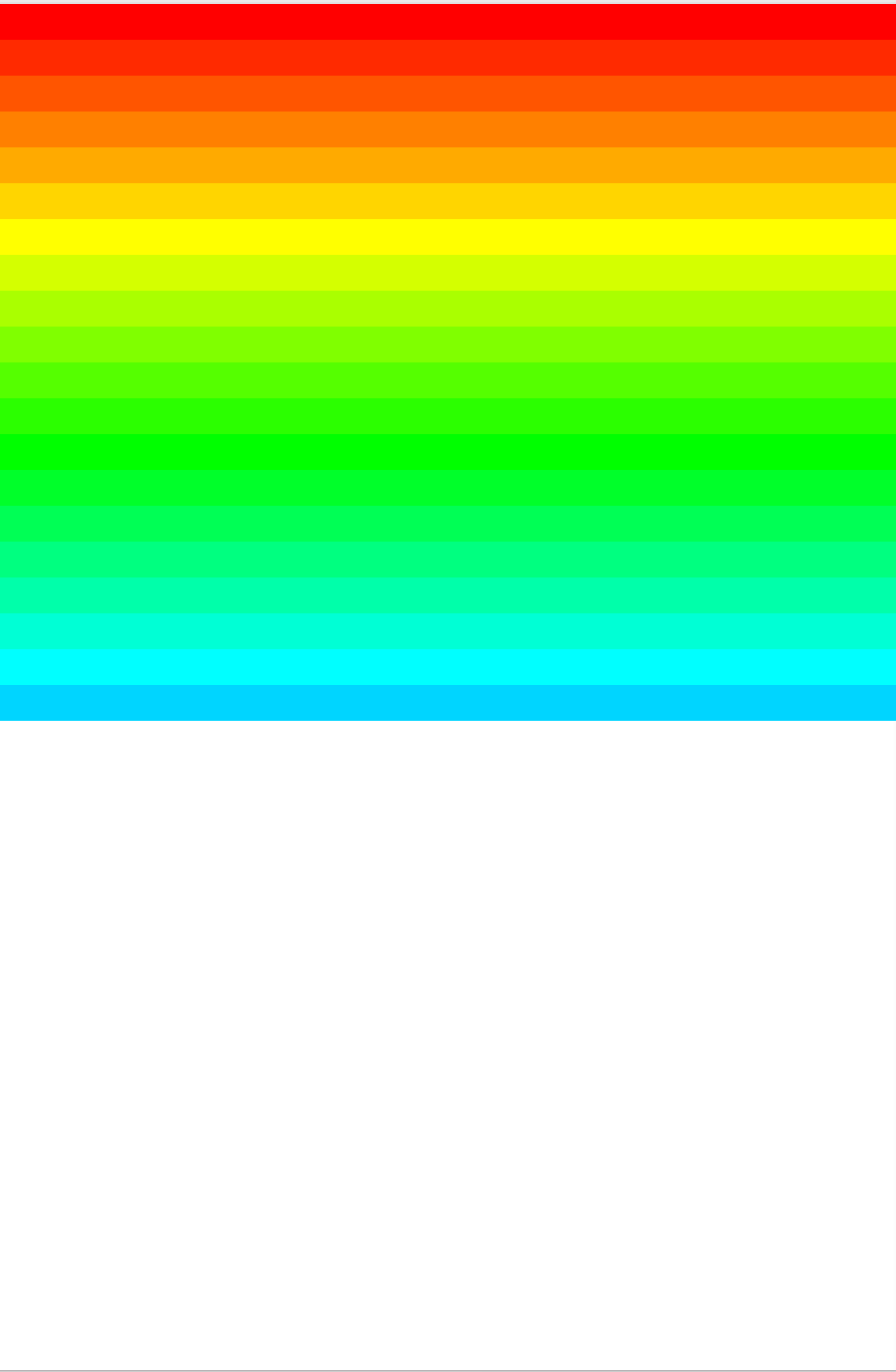
This cool green spectrum not only gives one green light or the go ahead, it also has a sense of one being in the zone on stage, relaxed and going with the flow.
These are some other variants that rest on that spectrum of tensity:







Leave a Reply