design challenge
remake a piece of art with randomization in code, with something that is generative and randomizes with each run.
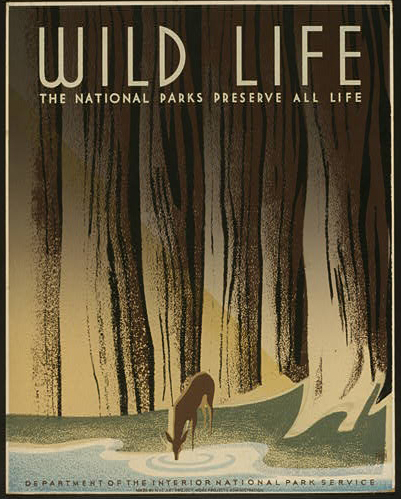
the artwork

Image Source: http://www.freevintageposters.com/search/label/national%20park
the process
The attack on the sketch began with creating the faded background color.
Next, I worked on the bottom landscaping frame and used this frame to base the locations of the tree trunk lines. Using the Rune.js examples as my guide, I began to create noise and push variables into an array. I used that array as the basis of many of the objects in the sketch.





I had a bit of trouble figuring out how to use noise on the tree trunk lines. But it was nothing that a few minutes of office hours with Rune could not solve.
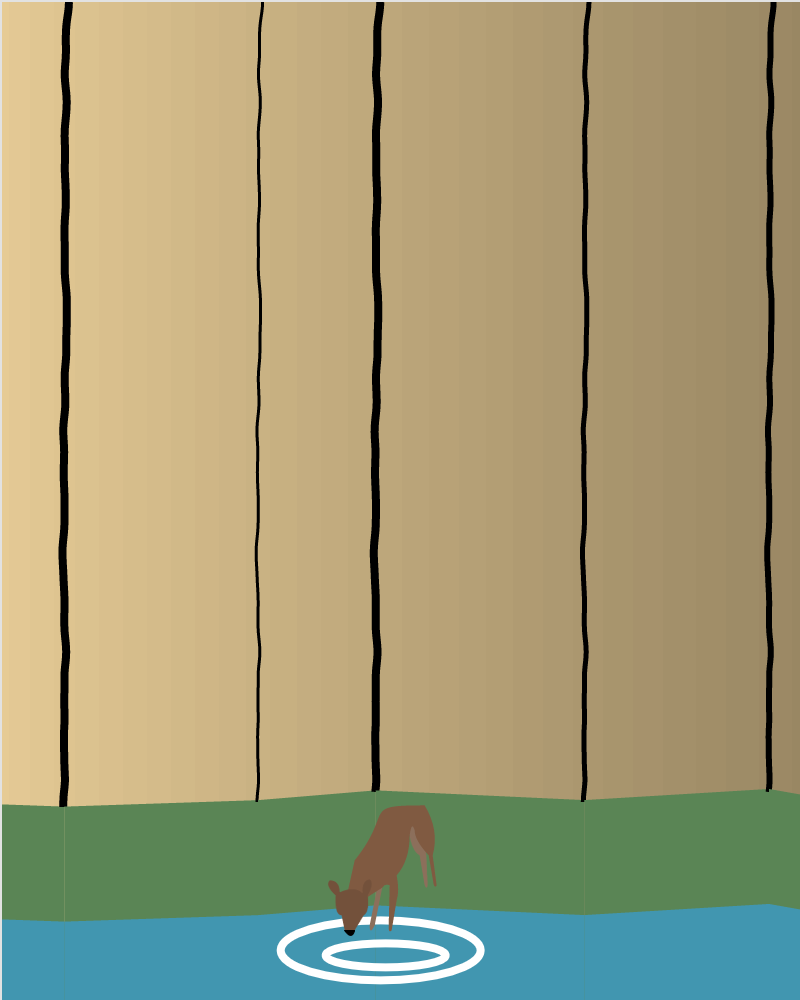
The last step was hard-coding the deer.
Leave a Reply