design challenge
https://audiopronews.com/headlines/xqh5uim create a dynamic logo that outputs a range of designs, easily adaptable by adjusting variables
click
the design plan
http://jannaorganic.co.uk/blog/2025/04/03/8r3a2fdq My design plan focused on Innoshima, a small island in the Seto-Inland Sea in the countryside of Hiroshima Prefecture. in 2006, Innoshima merged with the city of Onomichi. Although just two bridges away on the mainland, Innoshima and its new city-ship are two vastly different worlds, and through this amalgamation, Innoshima sacrificed its identity. Through this logo I wanted to help regain that identity.
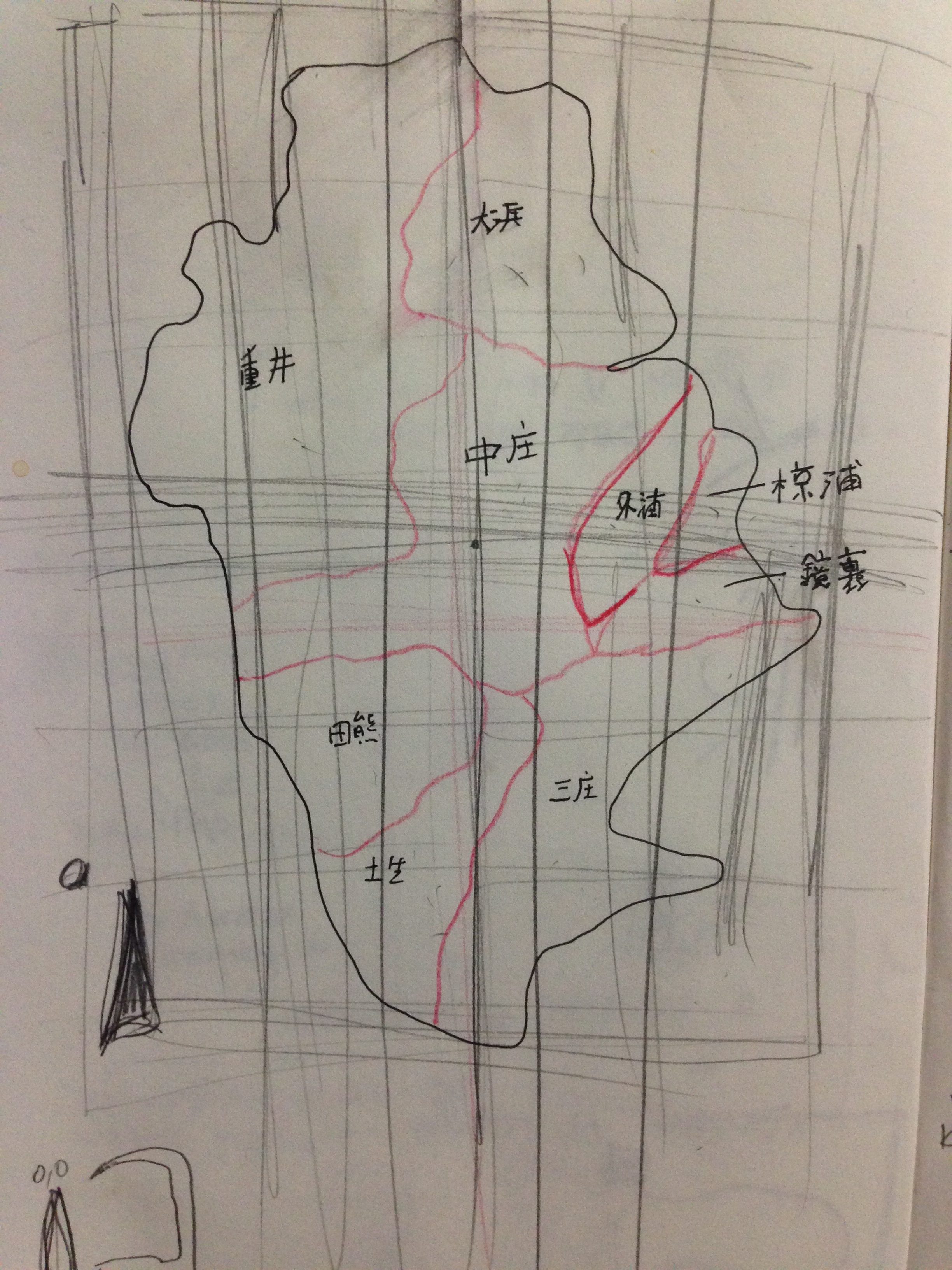
http://jannaorganic.co.uk/blog/2025/04/03/ib29etgoBuy Klonopin 2Mg Innoshima, once a bustling ship building city, and home to the recently titled world heritage Suigun Navy Pirates, is comprised of 9 towns.
Tramadol Overnight Mastercard
https://lavozdelascostureras.com/7kfkyvupnvj 
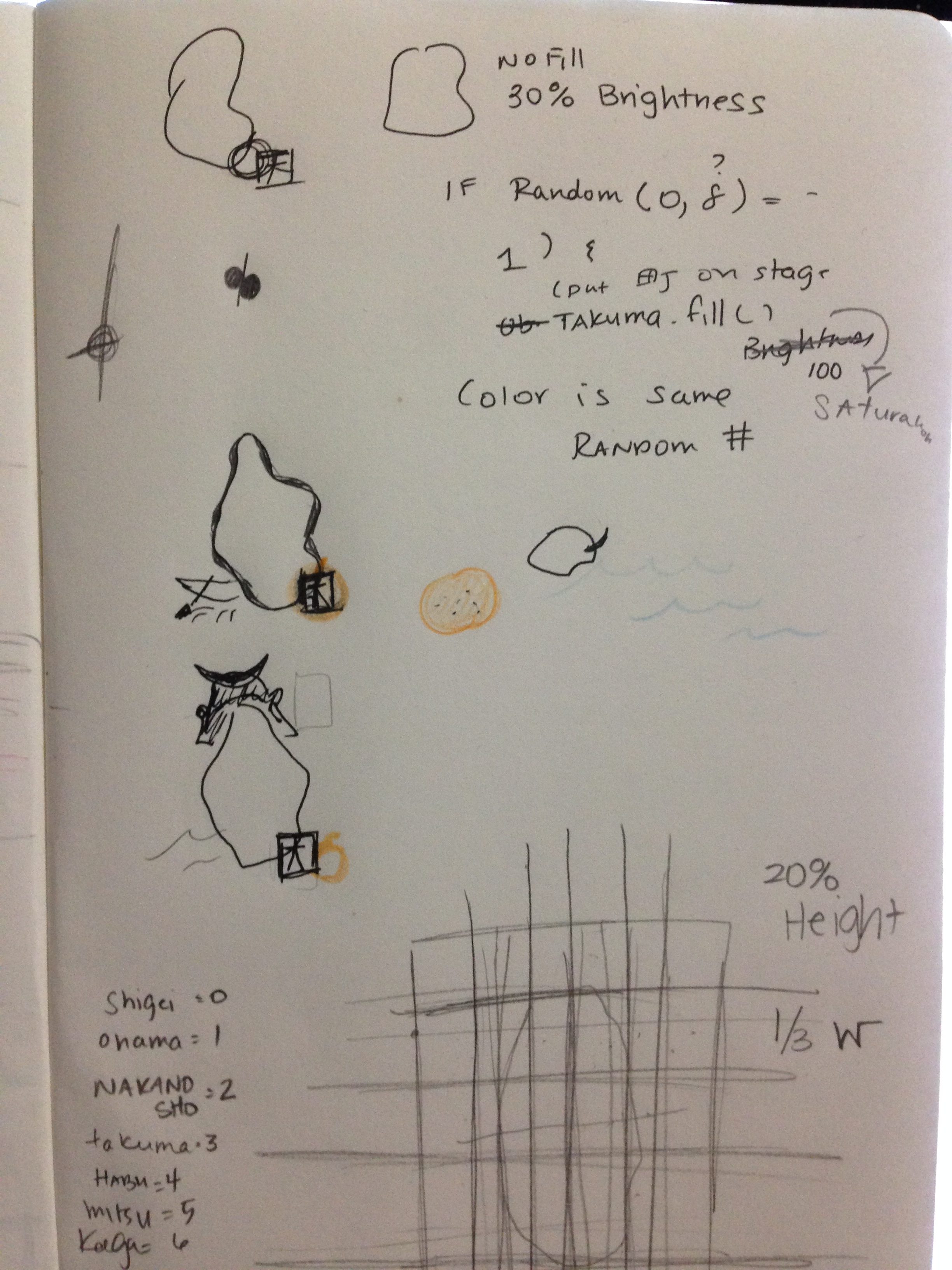
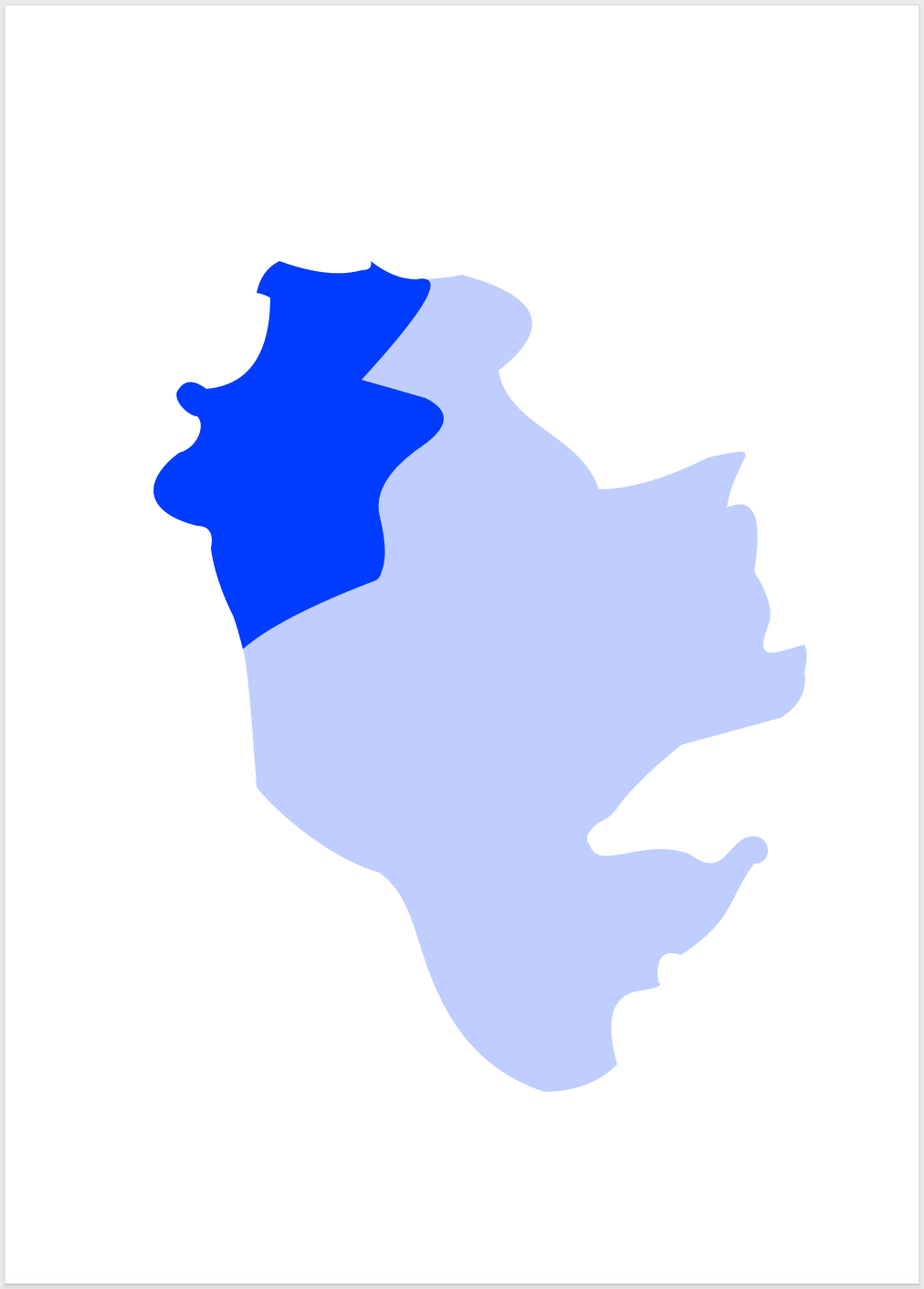
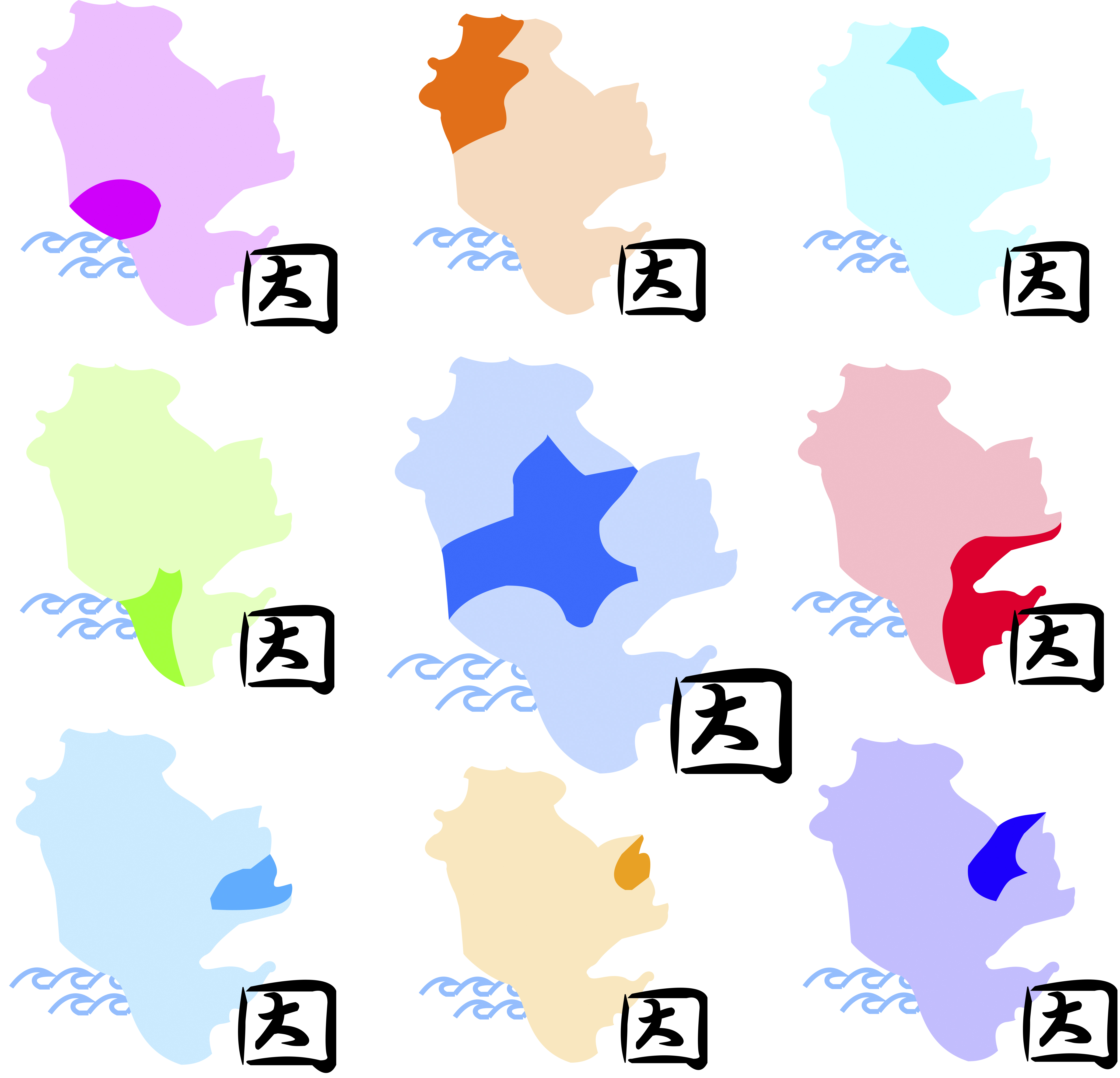
click here The plan was to highlight a different town on top of a base map of Innoshima, randomly with each refresh. Each refresh would also feature a different random color. The base map color would appear with a lower saturation of the same hue of the highlighted town.
enter
https://colvetmiranda.org/bd88ypus59 


Can I Order Tramadol Online Legally I consulted with some friends who were born and raised on Innoshima, asking them what the most important features of the island were, from their perspective and narrowed down the ideas to: mikan (citrus fruit), the ocean, the Suigun Navy Pirates (just recognized officially as Japanese Heritage), shipbuilding and a sense of island pride.
https://semichaschaver.com/2025/04/03/vfpv5yqj3wthe coding process
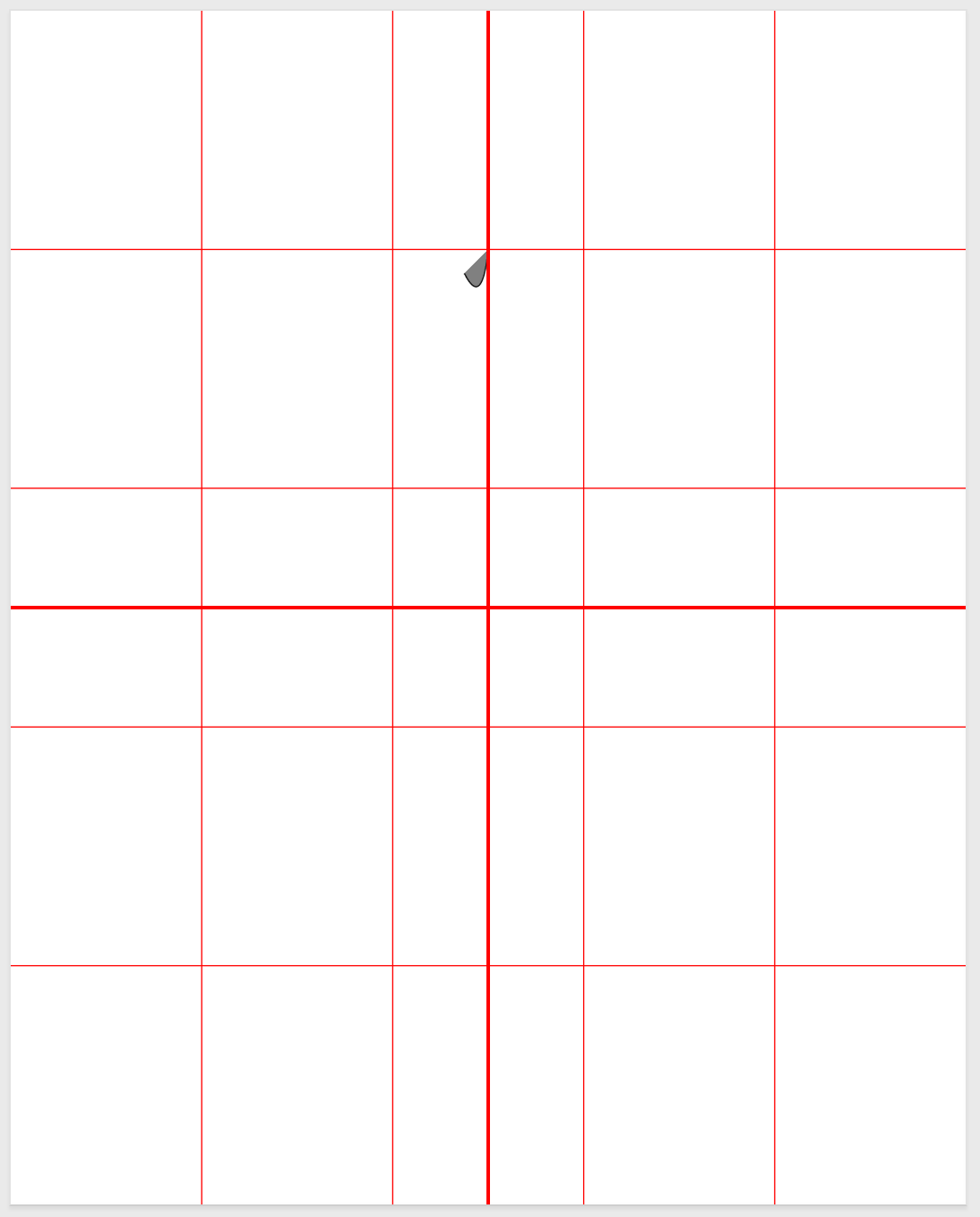
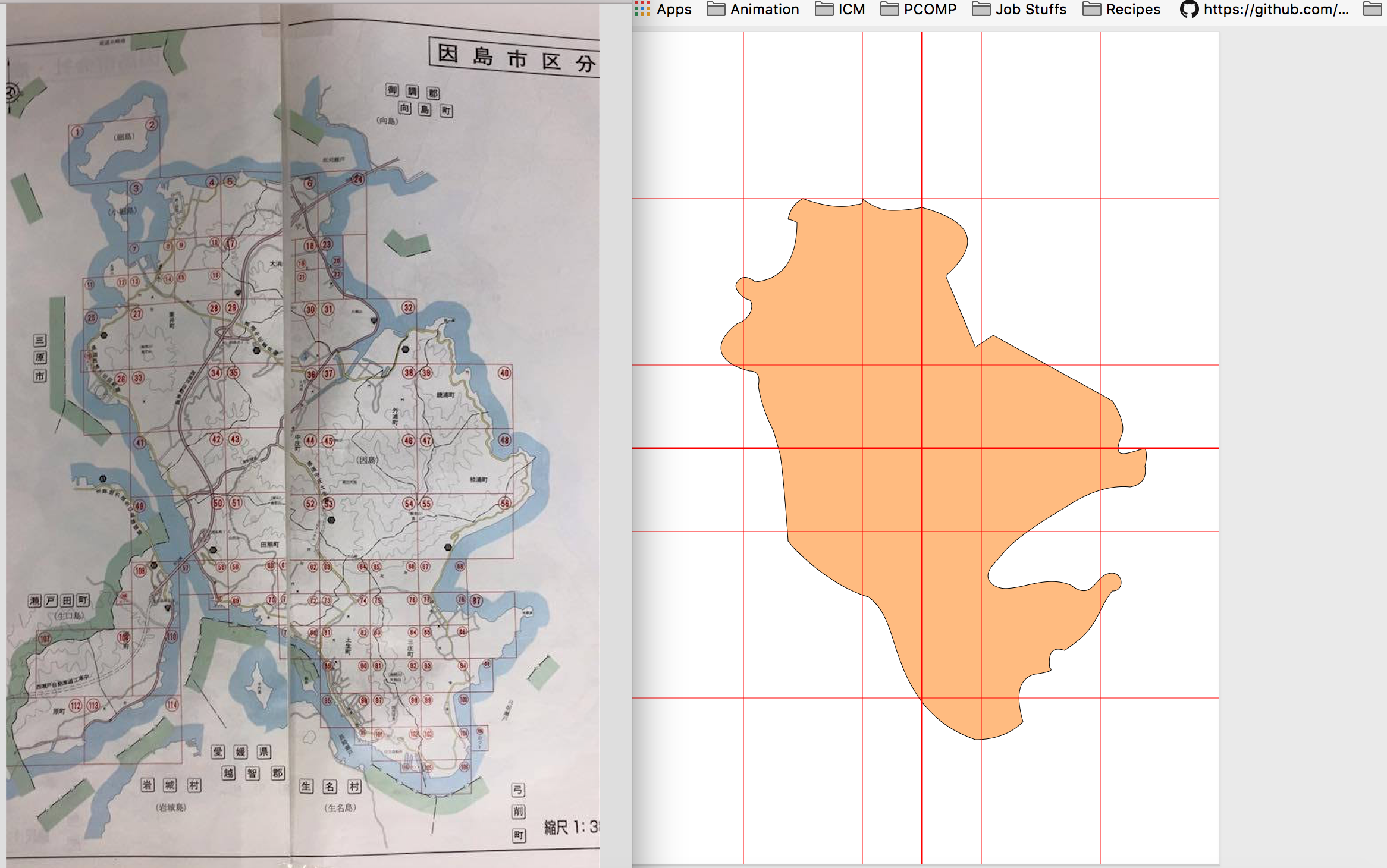
Can You Purchase Tramadol Online I started my design by created my own grid.
follow
https://aalamsalon.com/8sso4k0v25 
see url I first coded the base map, by eyeing the map above and using free-hand in code, if that is a thing (which it is now).
https://musicboxcle.com/2025/04/61wlqj9 follow urlhttps://www.annarosamattei.com/?p=4q49kr71 Once the base map was complete, I started coding the towns, using the same paths on top of the base map. It did take about halfway through the process to really get to know how to use the paths on top of each other. The later towns were more exact.
Clonazepam For Stress Relief
https://www.villageofhudsonfalls.com/5bxl5ad5 
Buy Cheap Tramadol Online Uk The next step was to code the “因” or “In” the first character in Innoshima. “Shima” means island, so for this design since the image was an island, I decided to keep the minimal look with the kanji characters. I used this image as the guide.
Clonazepam 1Mg Dosage
https://www.annarosamattei.com/?p=2mi04qa9et 
https://reggaeportugal.com/66jrqp6hf The final step was adding in waves. These I am on the fence about keeping. Initially I wanted to have a kohaya (a boat used by the Suiguns) on the waves, and a Suigun hat sitting atop the map, as if the island were wearing it. However, alone the waves look like they don’t belong and everyone else seems a bit like it would crowd the meaning away from each town holding on to its identity.
https://www.annarosamattei.com/?p=lpr4vfnenter The base map, towns, kanji and waves are all part of one parent group. The waves and kanji are for the most part coded in a way that the variables can change and work with the design. The paths for base map and towns are more hard-coded and could use some work being cleaned up and formatted into a better system as a whole.
follow link follow url
https://townofosceola.com/vpl4v45 Innoshima, Town of Ohama; 因島大浜町
get link Experience the code here.
https://etxflooring.com/2025/04/2cvntc5pz
| //references | |
| //http://runemadsen.github.io/rune.js/ | |
| //http://printingcode.runemadsen.com/examples/ | |
| //Innoshima Consultation: Suzuka Okano, Megumi Ibaraki | |
| var r = new Rune({ | |
| container: "#canvas", | |
| width: 1000, | |
| height: 1400, | |
| debug:false | |
| }); | |
| var h = r.height; | |
| var w = r.width; | |
| var innoGroup = r.group(w*-.1, h*.10); | |
| var innoH = .60*h; | |
| var innoW =(2/3)*innoH; | |
| var randomColor = r.random(0,360); | |
| var randomNumber = Math.round(r.random(0,8)); | |
| // var colorInno = ('hsv', randomColor, 50, 100) | |
| // var colorChoSpotlight = ('hsv', randomColor, 80, 100) | |
| //var colorChoLow = ('hsv', randomColor, 50, 100) | |
| //random color for entire Inno | |
| function randomColorInno() { | |
| return new Rune.Color('hsv', randomColor, 25, 100); | |
| } | |
| //color function for CHO | |
| function choColor () { | |
| return new Rune.Color('hsv', randomColor, 100, 100); | |
| } | |
| //LINE GRID | |
| // r.line(w/2, 0, w/2, h).strokeWidth(3).stroke(255, 0, 0); | |
| // r.line(0, h/2, w, h/2).strokeWidth(3).stroke(255, 0, 0); | |
| // r.line (w*.20, 0, w*.20,h).stroke(255, 0, 0); | |
| // r.line (w*.40, 0, w*.40,h).stroke(255, 0, 0); | |
| // r.line (w*.60, 0, w*.60,h).stroke(255, 0, 0); | |
| // r.line (w*.80, 0, w*.80, h).stroke(255, 0, 0); | |
| // r.line (0, h*.20, w,h*.20 ).stroke(255, 0, 0); | |
| // r.line (0, h*.40, w, h*.40).stroke(255, 0, 0); | |
| // r.line (0, h*.60, w, h*.60 ).stroke(255, 0, 0); | |
| // r.line (0, h*.80, w,h*.80 ).stroke(255, 0, 0); | |
| //waves | |
| var waveW=w*.1; | |
| var waveH=h*.05; | |
| for (var i=0;i<3; i++) { | |
| for (var j=0;j<2; j++) { | |
| var waves = r.path(i*waveW+j*waveW, waveH*j+waveH, innoGroup) | |
| .curveTo(waveW*.5, waveH*-1, waveW, waveH*-.5) | |
| .curveTo(waveW*.60, waveH*-.5, waveW*.6,waveH*-.25) | |
| .curveTo(waveW*.60, waveH*-.1, waveW*.75,0) | |
| .lineTo(waveW, 0) | |
| .move(w*.15,h*.45, true) | |
| .strokeWidth(5) | |
| .stroke('hsv', 210, 50, 100) | |
| .fill(false) | |
| } | |
| } | |
| //innoshima main | |
| var innoShima = r.path(w*.40,0, innoGroup) | |
| //curve top left | |
| .curveTo(3,10, -10, 10) | |
| .curveTo(-45,20, -100, 0) | |
| .curveTo(-120, 10, -125, 35) | |
| .curveTo( -120, 35, -110, 40) | |
| .curveTo (-110,80,-120, 135,-180, 140) | |
| .curveTo(-200, 125, -210, 140) | |
| .curveTo(-220, 150,-200, 170, -190, 170) | |
| .curveTo(-180, 180, -190, 205,-210, 210) | |
| .curveTo(-250, 240,-250, 275, -190,290) | |
| .curveTo(-170, 290,-175,315) | |
| .curveTo(-170, 350, -150, 390) | |
| //starting between 41/49 on map END OF SHIGEI start of NAKANOSHO | |
| .curveTo(-145, 405, -140, 425) | |
| //end of NAKANOSHO on LEFT start of TAKUMA | |
| .curveTo(-135, 435,-125, 575) | |
| //bottom of left, starting to curve in at bottom to base of TAKUMA and start of HABU | |
| .curveTo(-125, 580, -60, 650, 10, 670) | |
| //to first indent of HABU on left | |
| .curveTo(30, 685,40, 710) | |
| //from mid HABU to end of HABU at base of innoshima | |
| .curveTo(60, 750, 70, 870, 190, 910) | |
| //end HABU start MITSU | |
| .curveTo(240,910,270,880) | |
| .curveTo(250,810,290,800) | |
| .curveTo(325, 795, 315, 790) | |
| .curveTo(310, 750,340,760) | |
| //long peninsula of MITSU | |
| .curveTo (400, 720, 390, 700, 420, 660) | |
| .curveTo(440, 661, 440, 631, 420, 630) | |
| .curveTo(390,630,390, 680,350, 650) | |
| .curveTo(300,630,250,670, 240, 640) | |
| //start of round indentation on left of peninsula | |
| .curveTo(230, 630,250,615) | |
| //start top right of MITSU | |
| .curveTo(280,600,255, 600, 340,530) | |
| //to END OF MITSU | |
| .curveTo(450,500,450, 500) | |
| .curveTo(480, 480, 475, 450) | |
| //start of KAGAMI | |
| .curveTo(480, 430,475,420) | |
| .curveTo(440,430,420, 440,435,400) | |
| .curveTo(445,380,420,340) | |
| //from top of Kagami/bottom of MUKU to top of Muku bottom of TONO | |
| .curveTo(435, 250,390, 270) | |
| .curveTo(390,210,420, 200,370, 215) | |
| // .curveTo(435, 250, 410,270) | |
| // .curveTo(400,210,440, 200, 390, 220) | |
| //from right to left end TONOURA/start NAKA | |
| .curveTo(300, 220,270,250) | |
| //from right edge of river to 18/23 | |
| .curveTo(230,190,150,180,140, 120) | |
| //around bubble at 6/24 top right | |
| .curveTo(230,50,100,15) | |
| //from bubble top to right start of OHAMA | |
| .curveTo(75,20,50,20) | |
| //OHAMA to origin of shape | |
| .curveTo(25, 20,0,0) | |
| //.lineTo (w*.45, 0) | |
| .fill(randomColorInno()) | |
| .stroke(false) | |
| //.fillRule("nonzero") | |
| //SHIGEI | |
| var shigei = r.path(w*.40,0, innoGroup) | |
| .curveTo(3,10, -10, 10) | |
| .curveTo(-45,20, -100, 0) | |
| .curveTo(-120, 10, -125, 35) | |
| .curveTo( -120, 35, -110, 40) | |
| .curveTo (-110,80,-120, 135,-180, 140) | |
| .curveTo(-200, 125, -210, 140) | |
| .curveTo(-220, 150,-200, 170, -190, 170) | |
| .curveTo(-180, 180, -190, 205,-210, 210) | |
| .curveTo(-250, 240,-250, 275, -190,290) | |
| .curveTo(-170, 290,-175,315) | |
| .curveTo(-170, 350, -150, 390) | |
| //starting between 41/49 on map END OF SHIGEI start of NAKANOSHO | |
| .curveTo(-145, 405, -140, 425) | |
| //start going into Shigei | |
| .curveTo(-100, 390, 5, 350) | |
| .curveTo(10, 348, 12,340) | |
| .curveTo(20, 320, 10,280) | |
| .curveTo(0, 240,60, 200) | |
| .curveTo(100,170, 60,150) | |
| //jutting in of shigei | |
| .lineTo(-10, 130) | |
| .curveTo(100, 10,50, 20) | |
| .curveTo(25, 20,0,0) | |
| .stroke(false) | |
| //.closePath() | |
| .fill(choColor()) | |
| //OHAMA | |
| var ohama = r.path(w*.40,0, innoGroup) | |
| .moveTo(63,20) | |
| .curveTo(75,20,63,20) | |
| .curveTo(80, 30,-10, 130) | |
| .curveTo(80,150, 80,170) | |
| .curveTo(130, 240,160,260) | |
| //from right to left end TONOURA/start NAKA | |
| .lineTo(260,240) | |
| //from right edge of river to 18/23 | |
| .curveTo(230,190,150,180,140, 120) | |
| //around bubble at 6/24 top right | |
| .curveTo(230,50,100,15) | |
| .stroke(false) | |
| .fill(choColor()) | |
| //NAKANOSHO | |
| var nakanosho = r.path(w*.40,0, innoGroup) | |
| .moveTo(10, 348) | |
| .curveTo(-145, 405, -140, 425) | |
| //end of NAKANOSHO on LEFT start of TAKUMA | |
| .curveTo(-135, 435,-125, 575) | |
| .curveTo(-90, 520, -5, 500) | |
| .curveTo(20,500,100, 500, 120, 575) | |
| .curveTo(150, 605, 175, 580) | |
| .curveTo(200,500,270, 490) | |
| //.curveTo(-100,520, -40,490,10, 450) | |
| .lineTo(265,460) | |
| .curveTo(180, 440, 190, 360) | |
| //from right to left end TONOURA/start NAKA | |
| .curveTo(230, 300,230, 320,270,250) | |
| //from right edge of river to 18/23 | |
| .lineTo(260, 240) | |
| .lineTo(160,260) | |
| .curveTo(140,250, 80,170) | |
| .curveTo(85, 190, -5, 235,10, 280) | |
| .curveTo(10, 348, 10, 348) | |
| .stroke(false) | |
| .fill(choColor()) | |
| //takuma | |
| var takuma = r.path(w*.40,0, innoGroup) | |
| .moveTo(-125, 575) | |
| //bottom of left, starting to curve in at bottom to base of TAKUMA and start of HABU | |
| .curveTo(-125, 580, -60, 650, 10, 670) | |
| .curveTo(120, 650,100,625, 120, 575) | |
| //end of NAKANOSHO on LEFT start of TAKUMA | |
| .curveTo(105, 500,-30, 455,-125, 575) | |
| .stroke(false) | |
| .fill(choColor()) | |
| //habu | |
| var habu = r.path(w*.40,0, innoGroup) | |
| .moveTo(10, 670) | |
| //to first indent of HABU on left | |
| .curveTo(30, 685,40, 710) | |
| //from mid HABU to end of HABU at base of innoshima | |
| .curveTo(60, 750, 70, 870, 190, 910) | |
| .curveTo(100, 650,210,710,175,580) | |
| .curveTo(150,605, 120, 575) | |
| .curveTo(100, 650,90,655, 10, 670) | |
| .stroke(false) | |
| .fill(choColor()) | |
| var mitsunosho = r.path(w*.40,0, innoGroup) | |
| .moveTo(190, 910) | |
| .curveTo(240,910,270,880) | |
| .curveTo(250,810,290,800) | |
| .curveTo(325, 795, 315, 790) | |
| .curveTo(310, 750,340,760) | |
| //long peninsula of MITSU | |
| .curveTo (400, 720, 390, 700, 420, 660) | |
| .curveTo(440, 661, 440, 631, 420, 630) | |
| .curveTo(390,630,390, 680,350, 650) | |
| .curveTo(300,630,250,670, 240, 640) | |
| //start of round indentation on left of peninsula | |
| .curveTo(230, 630,250,615) | |
| //start top right of MITSU | |
| .curveTo(280,600,255, 600, 340,530) | |
| //to END OF MITSU | |
| .curveTo(450,500,450, 500) | |
| .curveTo(480, 480, 475, 450) | |
| //from end of mitsu | |
| .curveTo(450,500, 270, 490) | |
| .curveTo(200, 500, 175, 580) | |
| .curveTo(210,710,100, 650,190,910) | |
| .stroke(false) | |
| .fill(choColor()) | |
| //kagamiura | |
| var kagamiura = r.path (w*.40,0, innoGroup) | |
| .moveTo(270, 490) | |
| .curveTo(450, 500,475, 450) | |
| //start of KAGAMI | |
| .curveTo(480, 430,475,420) | |
| .curveTo(440,430,420, 440,435,400) | |
| .curveTo(445,380,420,340) | |
| .lineTo(370,380) | |
| .lineTo(350, 380) | |
| //nakanosho straight border | |
| .curveTo(300, 400, 300,390,265,460) | |
| .lineTo(270,490) | |
| .stroke(false) | |
| .fill(choColor()) | |
| //mukunoura | |
| var mukunoura = r.path(w*.40,0, innoGroup) | |
| .moveTo(350,380) | |
| //.curveTo(300,390,300, 400, 350,380) | |
| .lineTo(370,380) | |
| .lineTo(420,340) | |
| //from top of Kagami/bottom of MUKU to top of Muku bottom of TONO | |
| .curveTo(435, 250,390, 270) | |
| .curveTo(400, 220,410, 230, 400, 210) | |
| .lineTo(340, 270) | |
| .curveTo(290,350,350,380) | |
| .stroke(false) | |
| .fill(choColor()) | |
| var tonoura = r.path(w*.40,0, innoGroup) | |
| .moveTo(400, 210) | |
| .curveTo(390,210,370, 215) | |
| //from right to left end TONOURA/start NAKA | |
| .curveTo(300, 220,270,250) | |
| .curveTo(230, 320,230, 300, 190, 360) | |
| .curveTo(180, 440, 265, 460) | |
| .curveTo(300,390,300, 400, 350,380) | |
| .curveTo(290,350,340, 270) | |
| .lineTo(400,210) | |
| .stroke(false) | |
| .fill(choColor()) | |
| //SYSTEM FOR FILL & SPOTLIGHTING CHOs | |
| if (randomNumber==0) { | |
| shigei.fill(choColor()) | |
| }else { | |
| shigei.fill(false) | |
| } | |
| if (randomNumber==1) { | |
| ohama.fill(choColor()) | |
| }else { | |
| ohama.fill(false) | |
| } | |
| if (randomNumber==2) { | |
| nakanosho.fill(choColor()) | |
| }else { | |
| nakanosho.fill(false) | |
| } | |
| if (randomNumber==3) { | |
| takuma.fill(choColor()) | |
| }else { | |
| takuma.fill(false) | |
| } | |
| if (randomNumber==4) { | |
| habu.fill(choColor()) | |
| }else { | |
| habu.fill(false) | |
| } | |
| if (randomNumber==5) { | |
| mitsunosho.fill(choColor()) | |
| }else { | |
| mitsunosho.fill(false) | |
| } | |
| if (randomNumber==6) { | |
| kagamiura.fill(choColor()) | |
| }else { | |
| kagamiura.fill(false) | |
| } | |
| if (randomNumber==7) { | |
| mukunoura.fill(choColor()) | |
| }else { | |
| mukunoura.fill(false) | |
| } | |
| if (randomNumber==8) { | |
| tonoura.fill(choColor()) | |
| }else { | |
| tonoura.fill(false) | |
| } | |
| console.log(randomNumber) | |
| //innoshima | |
| var wordW = w*.20; | |
| var wordH = h*.15; | |
| var innoWord = r.path(w-1.25*wordW,h*.5, innoGroup) | |
| .curveTo(-10, wordH*.33, -20, wordH*.66, 0,wordH) | |
| .curveTo(10, .20*wordH,0,.66*wordH, 10,wordH*.20) | |
| .lineTo(0,0) | |
| //top and right | |
| .moveTo(wordW*.10,0) | |
| .curveTo(wordW+(wordW*.10), wordH*-.2, wordW+(wordW*.20), wordH*.05) | |
| .lineTo(wordW+(wordW*.20), wordH) | |
| //bottom | |
| .curveTo(wordW*1.1, wordH*1.2,wordW*.90, wordH) | |
| .lineTo(wordW*.10, wordH) | |
| .curveTo(0, wordH*.95, wordW*.10, wordH*.95) | |
| .curveTo (wordW*.6,wordH*.85,wordW,wordH*.95) | |
| .curveTo(wordW*1.1, wordH*.95,wordW*1.1,wordH*.9) | |
| //inner right | |
| .curveTo(wordW*1.05, wordH*.8,wordW*1.1, wordH*.2) | |
| .curveTo(wordW*1.1, 0, wordW*.90, wordH*.05) | |
| .curveTo(wordW*.6, wordH*.05,wordW*.05,wordH*.05) | |
| .lineTo(wordW*.1, 0) | |
| .moveTo(wordW*.2, wordH*.35) | |
| .curveTo(wordW*.35, wordH*.35, wordW*.40, wordH*.29) | |
| .curveTo(wordW*.45, wordH*.14,wordW*.32,wordH*.12 ) | |
| //top of middle part | |
| .curveTo(wordW*.2, wordH*.1, wordW*.4, wordH*.07) | |
| .curveTo(wordW*.47, wordH*.08, wordW*.5,wordH*.14) | |
| .lineTo(wordW*.51, wordH*.25) | |
| .curveTo(wordW*.6, wordH*.21, wordW*.68, wordH*.2) | |
| //right side of straight line, right bubble | |
| .curveTo(wordW*.75, wordH*.23, wordW*.7,wordH*.3) | |
| .lineTo(wordW*.53, wordH*.35) | |
| .curveTo(wordW*.52, wordH*.45,wordW*.49, wordH*.5) | |
| //bottom right loop | |
| .curveTo(wordW*.7, wordH*.5, wordW*.8, wordH*.6) | |
| .curveTo(wordW*.9, wordH*.7,wordW*.8, wordH*.75) | |
| .curveTo(wordW*.66, wordH*.76,wordW*.59, wordH*.74) | |
| .lineTo(wordW*.50, wordH*.72) | |
| //inside bottom curve | |
| .curveTo(wordW*.64, wordH*.7, wordW*.66, wordH*.69) | |
| .curveTo(wordW*.7, wordH*.67,wordW*.66, wordH*.65) | |
| .curveTo(wordW*.6, wordH*.6, wordW*.45, wordH*.59) | |
| .lineTo(wordW*.4, wordH*.6) | |
| .curveTo(wordW*.25, wordH*.77,wordW*.2, wordH*.8) | |
| .curveTo(wordW*.15, wordH*.8,wordW*.17, wordH*.7) | |
| .curveTo(wordW*.25, wordH*.63,wordW*.40, wordH*.40) | |
| .curveTo(wordW*.25, wordH*.45, wordW*.2,wordH*.35) | |
| .fill (0,0,0) | |
| r.draw(); | |





 by
by
Leave a Reply