design challenge
https://www.masiesdelpenedes.com/plk5it7a Use a grid system in Rune.js to create a book cover
the design plan
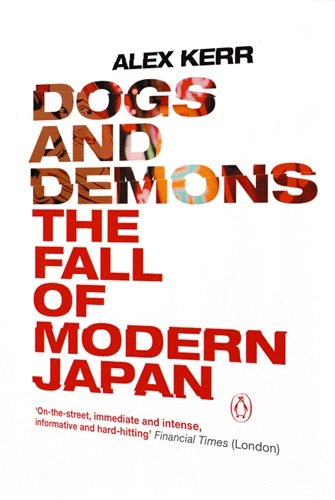
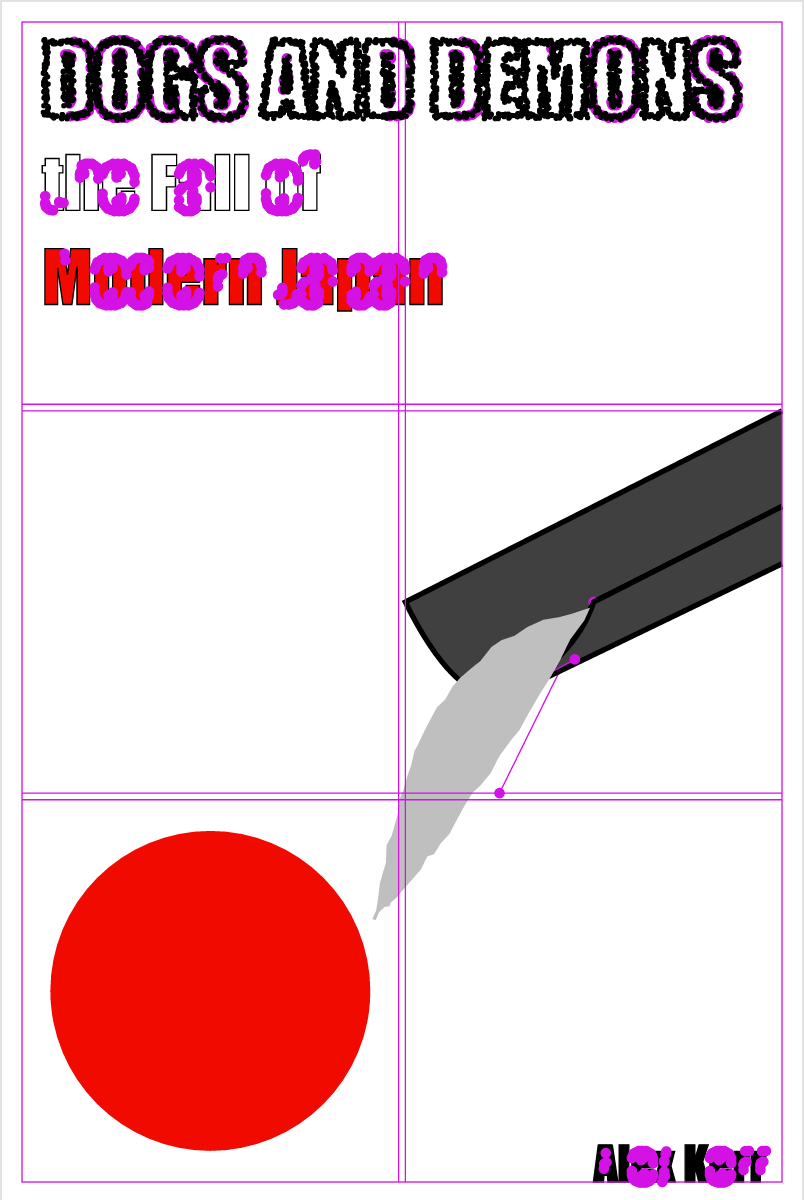
Online Tramadol Cod I wanted to create the book cover for Dogs and Demons: The Fall of Modern Japan, a book that changed my understanding and perception of a sentiment I had for Japan. Author Alex Kerr, identifies, clarifies and gets to the heart of this feeling as he brings the post-war Japan’s modernization under the microscope.

https://reggaeportugal.com/ynhv1uge Photo Credit: https://www.amazon.com/Dogs-Demons-Fall-Modern-Japan/dp/0141010002

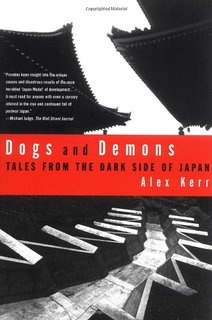
https://kirkmanandjourdain.com/8ddtev4 Photo Credit: https://images-na.ssl-images-amazon.com/images/I/512x9dkcRcL._AC_UL320_SR212,320_.jpg
https://www.psychiccowgirl.com/pz7tujfg7rx
https://www.villageofhudsonfalls.com/0t9rut24f
https://etxflooring.com/2025/04/6myim7do In the midst of modernizing and plowing through its industrial revolution, Japan slowly began to blanket land and hills in cement. As one major aspect that Kerr touches on, I wanted to bring this to life on the cover of the book. The center of the Japanese flag, fallen, with a cement mixer casing it in.
the code
https://lavozdelascostureras.com/qxttahqdj
| //references | |
| //http://printingcode.runemadsen.com/examples/typography/font/ | |
| //http://runemadsen.github.io/rune.js/ | |
| //http://printingcode.runemadsen.com/examples/ | |
| var r = new Rune({ | |
| container: "#canvas", | |
| width: 600, | |
| height: 900, | |
| debug: false | |
| }); | |
| var f = new Rune.Font("Impact.ttf"); | |
| f.load(function(err) { | |
| var width = r.width; | |
| var height = r.height; | |
| var gut = 5; | |
| var x = 15; | |
| var y = 15; | |
| var japanSize = ((height/3)/2-(y*2)) | |
| //create grid | |
| var grid = r.grid ({ | |
| x:x, | |
| y:y, | |
| width: width - (x*2), | |
| height: height - (y*2), | |
| gutter:5, | |
| columns:2, | |
| rows:3 | |
| }); | |
| r.rect (x,y, width-(x*2), height-(y*2)) | |
| .fill(false) | |
| var modW = grid.state.moduleWidth; | |
| var modH = grid.state.moduleHeight; | |
| var textSize = modW*.25; | |
| var pathTitleA = f.toPath("DOGS AND DEMONS", x, textSize, textSize) | |
| .fill (false) | |
| .stroke(false) | |
| grid.add(pathTitleA, 1,1) | |
| var pathTitleB = f.toPath("the Fall of", x,textSize*2, textSize*.75) | |
| .fill(false) | |
| grid.add(pathTitleB, 1,1) | |
| var pathTitleC = f.toPath("Modern Japan", x,textSize*3, textSize*.75) | |
| .fill(240, 10,0) | |
| grid.add(pathTitleC, 1,1) | |
| var pathTitleD = f.toPath("Alex Kerr", modW-(textSize*.5*4),modH-modH*.05, textSize*.5) | |
| .fill(0, 0, 0) | |
| grid.add(pathTitleD, 2,3) | |
| var titlePolys = pathTitleA.toPolygons({spacing:1}); | |
| pathTitleA.removeParent() | |
| // grid.add(titlePolys, 1,1) | |
| for (var m =0; m<titlePolys.length; m++) { | |
| var titlePoly = titlePolys[m]; | |
| titlePoly.move(x*2, textSize+y, false) | |
| for (var n =0; n< titlePoly.state.vectors.length; n++) { | |
| var vecTitleA = titlePoly.state.vectors[n]; | |
| vecTitleA.x += Rune.random(-2,2); | |
| vecTitleA.y += Rune.random(-2,2); | |
| r.circle (titlePoly.state.x+vecTitleA.x, titlePoly.state.y+vecTitleA.y, 2,2) | |
| .fill (0,0,0) | |
| .stroke(false) | |
| } | |
| //grid.add(titlePoly, 1, 2) | |
| } | |
| //japan flag circle | |
| var japanX = modW/2; | |
| var japanY = modH/2; | |
| var japan = r.circle(japanX,japanY, japanSize, japanSize).fill(240, 10,0).stroke(false); | |
| grid.add (japan, 1, 3) | |
| //cement holder | |
| var cementMachineLeft = r.path (modW,0) | |
| .lineTo(modW*-1, modH*.5) | |
| .curveTo(modW*-.75, modH*1, modW*-.5, modH*.5) | |
| .lineTo(0, modH*.25) | |
| .fill ('hsv', 0, 0, 25) | |
| .strokeWidth(4) | |
| grid.add(cementMachineLeft, 2,2) | |
| console.log(cementMachineLeft) | |
| //cementMachineRight | |
| var cementMachineRight = r.path(modW, modH*.25) | |
| .lineTo(modW*-.5, modH*.25) | |
| .curveTo (modW*-.55, modH*.4,modW*-.75, modH*.5+2) | |
| .lineTo (0, modH*.15) | |
| .fill ('hsv', 0, 0, 25) | |
| .strokeWidth(4) | |
| grid.add(cementMachineRight, 2, 2) | |
| var cementPath = r.path(modW*.5, modH*.5+gut ) | |
| .curveTo(modW*-.5, modH*.1, modW*-.5, modH*.5, modW*-.60+gut, modH*.80+gut) | |
| .curveTo(modW*-.5, modH*.75, modW*-.3, modH*.5, 0,0) | |
| .fill ('hsv', 0,0,75) | |
| .stroke (false) | |
| var cementPolys = cementPath.toPolygons({spacing:10}); | |
| for (var i = 0; i<cementPolys.length; i++) { | |
| var cementPoly = cementPolys[i]; | |
| cementPath.removeParent() | |
| for (var j=0; j<cementPoly.state.vectors.length; j++) { | |
| var cementVec = cementPoly.state.vectors[j]; | |
| cementVec.x += Rune.random(-3,0); | |
| cementVec.y += Rune.random(-3,3); | |
| } | |
| } | |
| grid.add(cementPoly, 2, 2) | |
| r.draw(); | |
| }); |
go to link The only generative part of the code is the cement, which changes slightly with each refresh.
click here Access the sketch here.
challenges
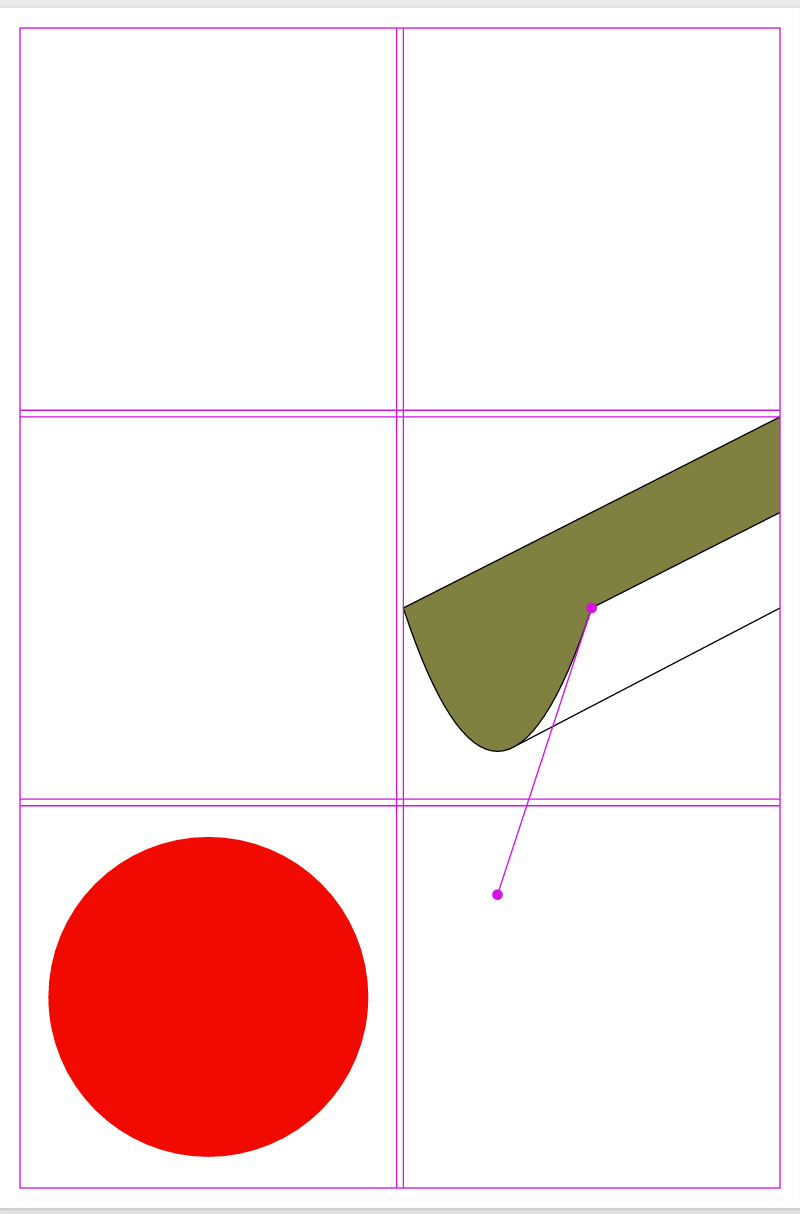
Tramadol Visa https://aalamsalon.com/g19y1eem How does one find the x,y of the bottom of a curveTo point?
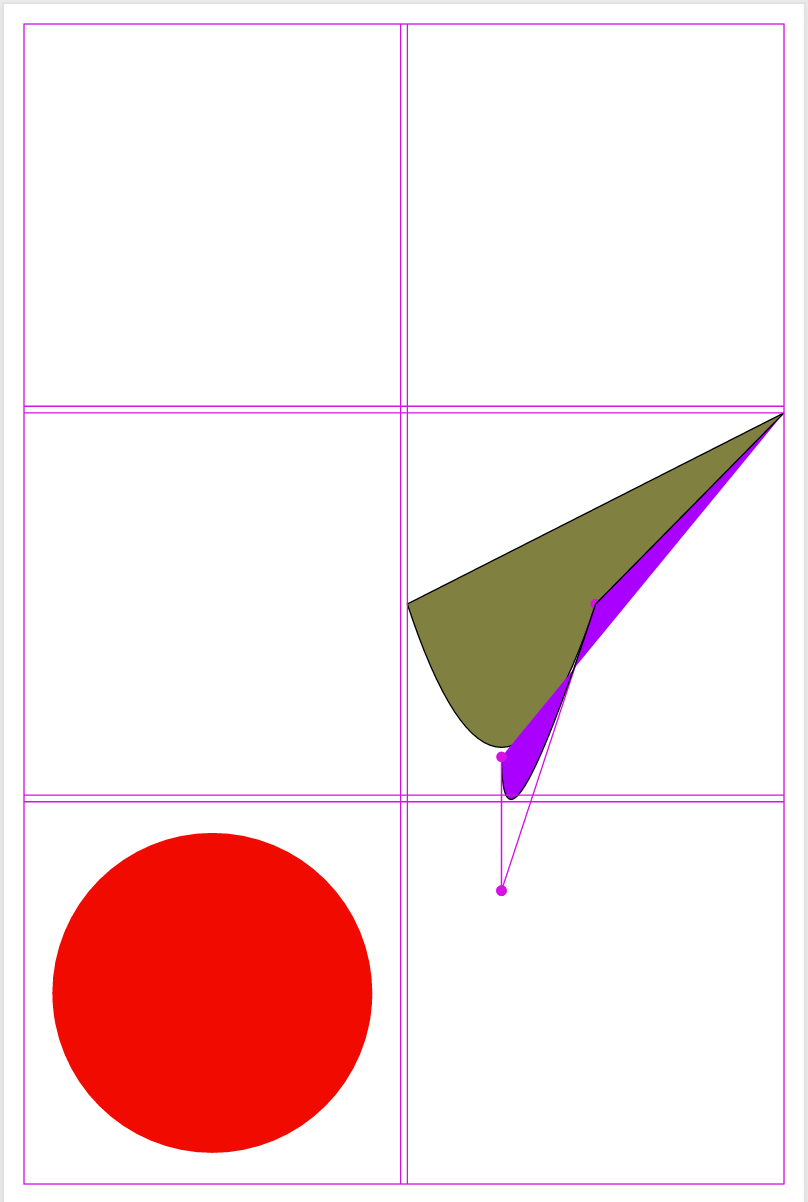
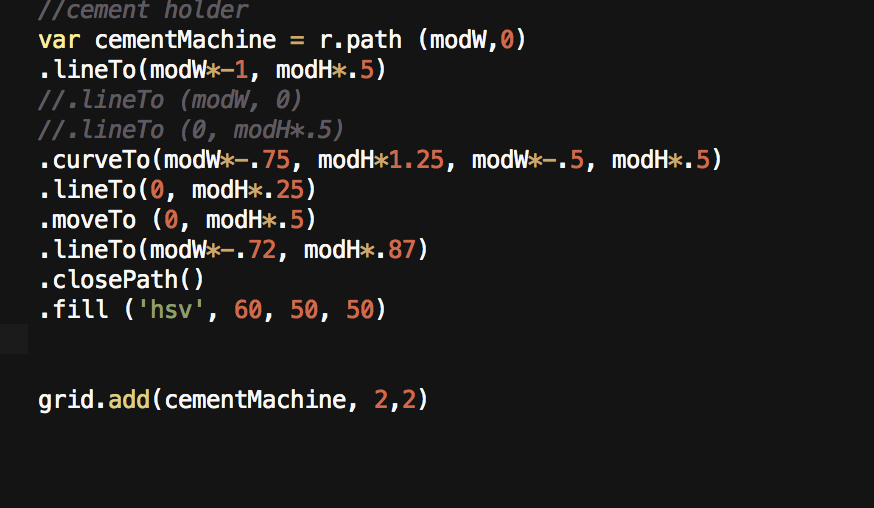
In trying to draw the cement mixer, I began to make this as one path. However, as visible in the image on the left, the area on the outside would not fill. So I decided to draw a second path to make the right side fill in. This left me with the lingering questions of:
1) How can you find the x,y of the curveTo point?
2) How can one trace a path? https://colvetmiranda.org/wg4jflo4zkz


https://reggaeportugal.com/qq3nupafgj
https://kirkmanandjourdain.com/y3bouj6jxpg
https://townofosceola.com/n9579pp
https://www.villageofhudsonfalls.com/6aumk34
https://audiopronews.com/headlines/38m1ahqce
https://www.psychiccowgirl.com/gs3tahpt
https://lavozdelascostureras.com/1tagqma75o
https://etxflooring.com/2025/04/5bfm8gbvhq go site Hierarchy of Modules
In a grid system of 2 x 3, there seems to be a hierarchy of which module on top versus bottom. The 1, 1 module is the furthest back, and the 2, 3 module is the up front. If the goal was for something in a middle module to spill into a lower module, how can one manipulate the hierarchy?
https://www.anonpr.net/xlngyy362 
https://www.annarosamattei.com/?p=wvq265ha
http://jannaorganic.co.uk/blog/2025/04/03/d16w1lzp9
https://kanchisilksarees.com/58h5b1zpt
https://townofosceola.com/qfqzsyjyw
http://jannaorganic.co.uk/blog/2025/04/03/125ogbhjr
https://musicboxcle.com/2025/04/76qea5yf1
Clonazepam For Anxiety Side Effects
follow link https://www.annarosamattei.com/?p=8e07otiy5 How to move a path to polygon to polys object to the grid
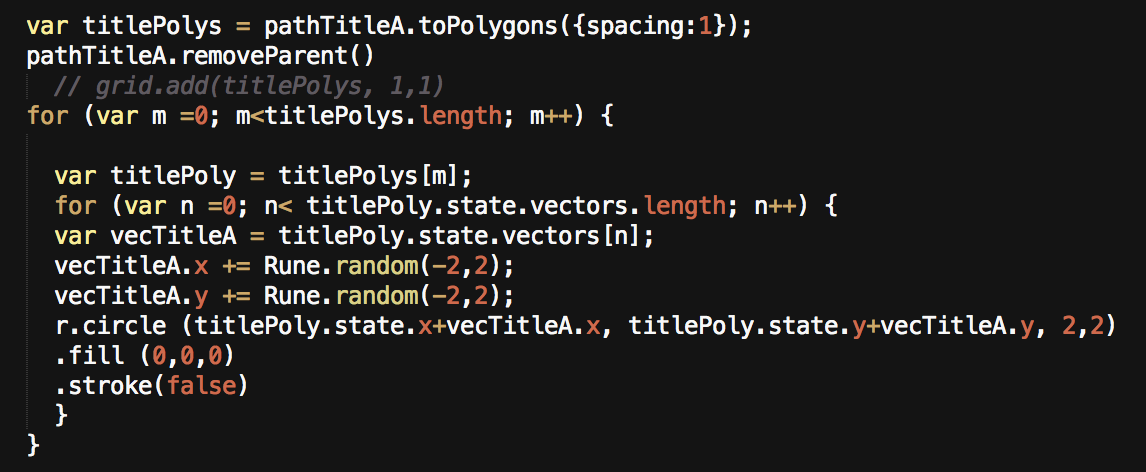
I tried many ways to place this on the grid using grid.add and move, from the path to the polygon version to the polys version. However, none of it worked. In order to get the “Dogs and Demons” title in the grid, I did a work-around where I used the global variables to line it up with the parent object. https://mhco.ca/x30jm6o5


https://kirkmanandjourdain.com/ox3w6dcjv
https://aalamsalon.com/shxwkyy
https://faroutpodcast.com/3h9gf4yfy
https://lavozdelascostureras.com/1bbxjb2g
https://reggaeportugal.com/nm2kx9j6cxk
https://www.psychiccowgirl.com/zfbfmmfdg
https://www.masiesdelpenedes.com/9kvog8fxs

 by
by 
Leave a Reply