design challenge
source Design a typeface based on the meaning of a word using rule-based logic.
一期一会
https://getdarker.com/editorial/articles/bj06ubu https://www.marineetstamp.com/tlkp3lc0p ichi go ichi e, one time, one meeting, a 4-character Japanese phrase meaning to cherish the moment and what you have, for it will not last forever, fleeting.

http://www.mscnantes.org/09lpe3y2f Created in 2008, Innoshima, Japan

https://www.mreavoice.org/tvd9ez0 Coded in 2016, New York City
https://lpgventures.com/rlc0o4k
https://danivoiceovers.com/66nd95qf
https://www.mbtn.net/?p=onoc8t2
https://paradiseperformingartscenter.com/7jvjn3k1
https://guelph-real-estate.ca/qeafrp1ux00
https://alldayelectrician.com/1s94k6kjuxt
https://onlineconferenceformusictherapy.com/2025/02/22/pxjqe5u56
https://dcinematools.com/09romsb26
https://www.elevators.com/nvu47jw11p 一期一会 has always been a phrase I’ve held near and dear to my heart (regardless of whether or not I am able to appreciate each moment as it comes). I studied Japanese calligraphy for years and in 2008 I created a scroll of this phrase after studying it for some time.

go to site Image Source: http://www005.upp.so-net.ne.jp/kazu_san/kanji.htm
https://www.yolascafe.com/s07h5czo Kanji is essentially the programming system of the Japanese language, so to bring that complexity and skill to coding was a marriage I wanted to officiate.
the process
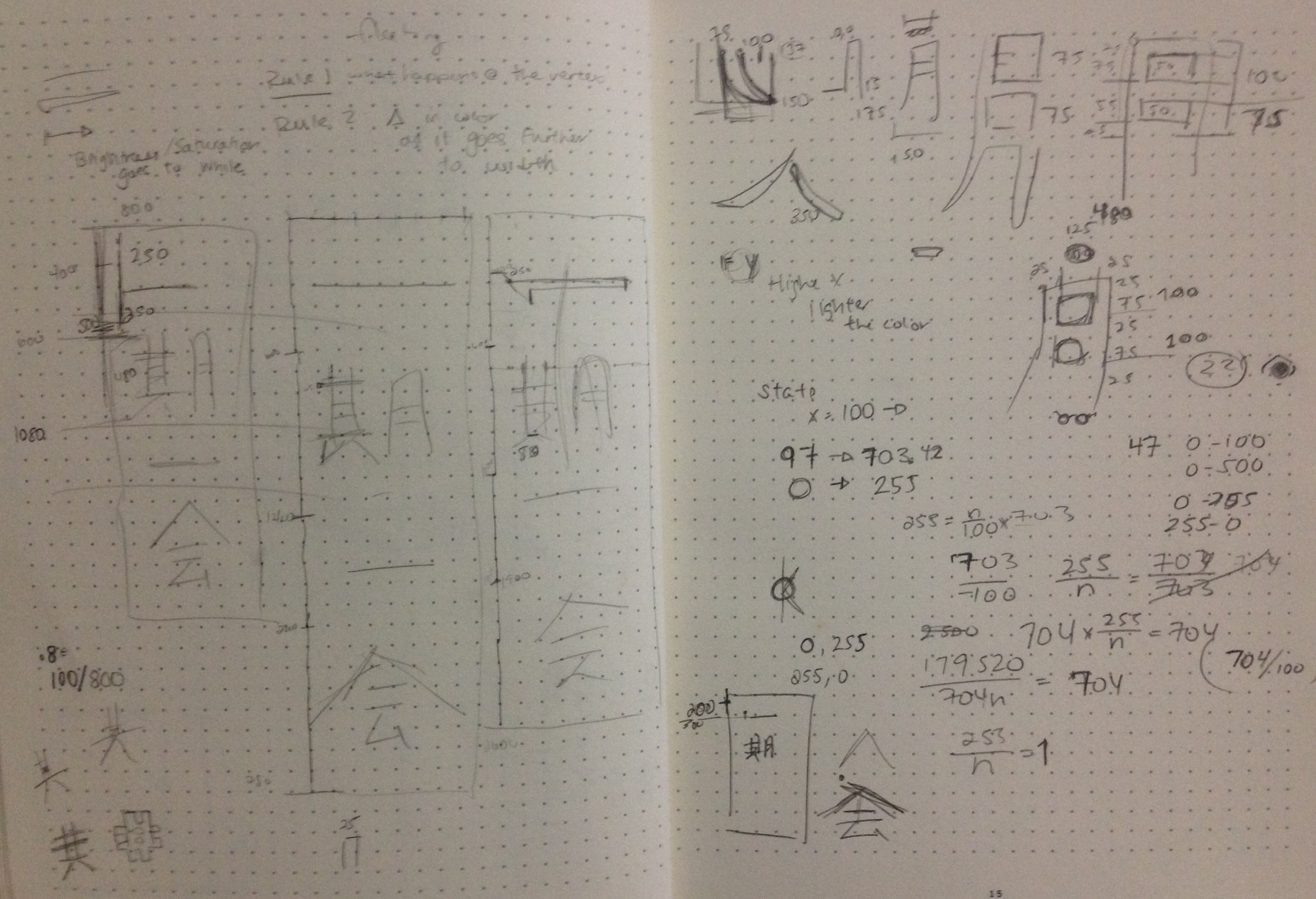
https://purestpotential.com/liaguddk The process began with a sketch as a reference for layout and spacing.
source url RULES:
- kanjiGroup at 100, 250 for all characters to be in line with
- Spacing of 10 at paths to polygon
- At each vector point, an ellipse is drawn (different size for each character)
- Color is HSV. Saturation is directly linked to the vectors at x. As x increases, the saturation increases.
ichiPoly.state.vectors[j].x*.09orichiPoly.state.vectors[j].x*.12depending on the character
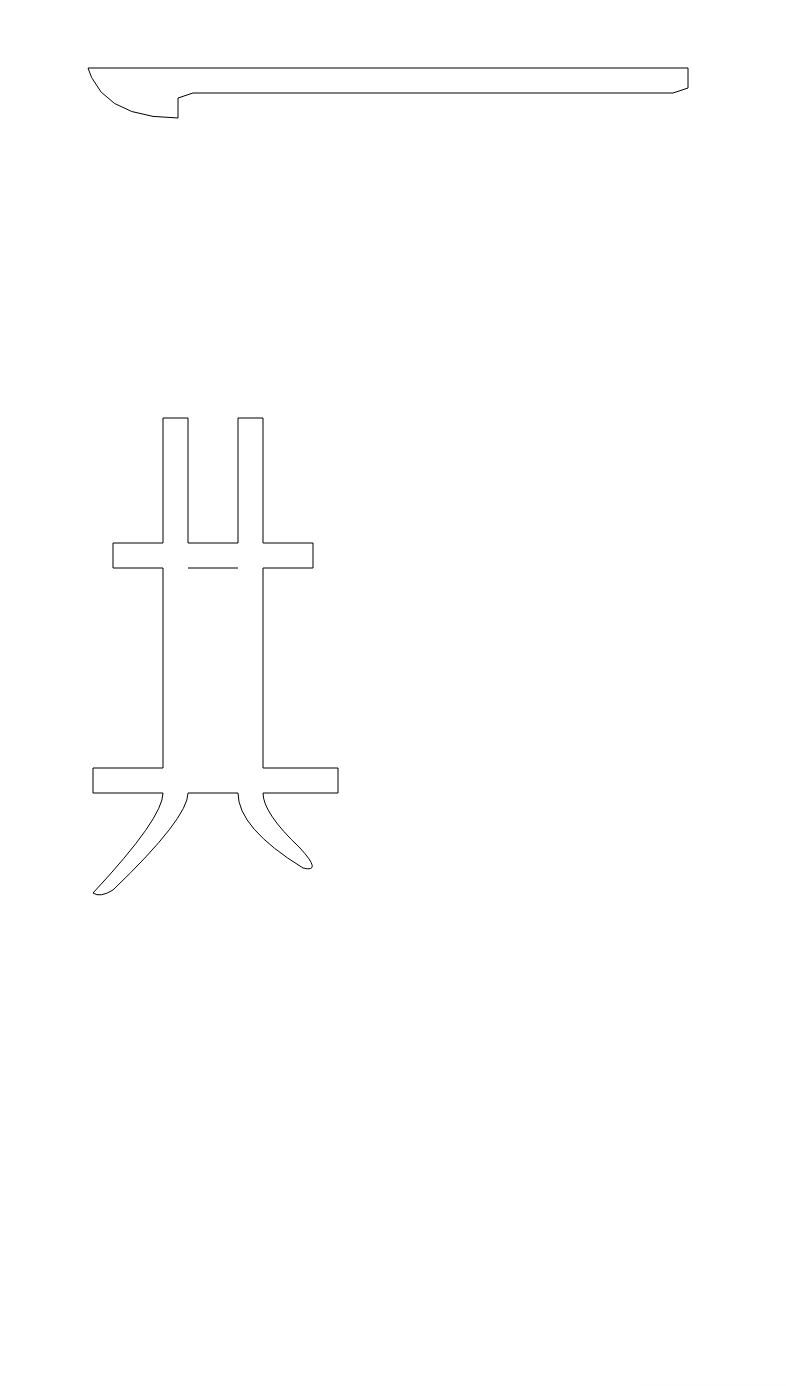
follow First I created a group for each character (letter) to be coded into. I began with the first “ichi” and drew a path for this character. I turned the path into polygons using the example from Rune.js.
https://guelph-real-estate.ca/2ubsaps 

https://www.mbtn.net/?p=ssbt6ppf0
https://dcinematools.com/csygui35od
https://www.mreavoice.org/e3r8q8wn
https://www.marineetstamp.com/pa8dkrp0n7
https://penielenv.com/044gywjbrh
To add a second “ichi,” I put a second for loop into the the initial for loop that created vectors, and moved the location of this particular poly to start. (code below)


challenges
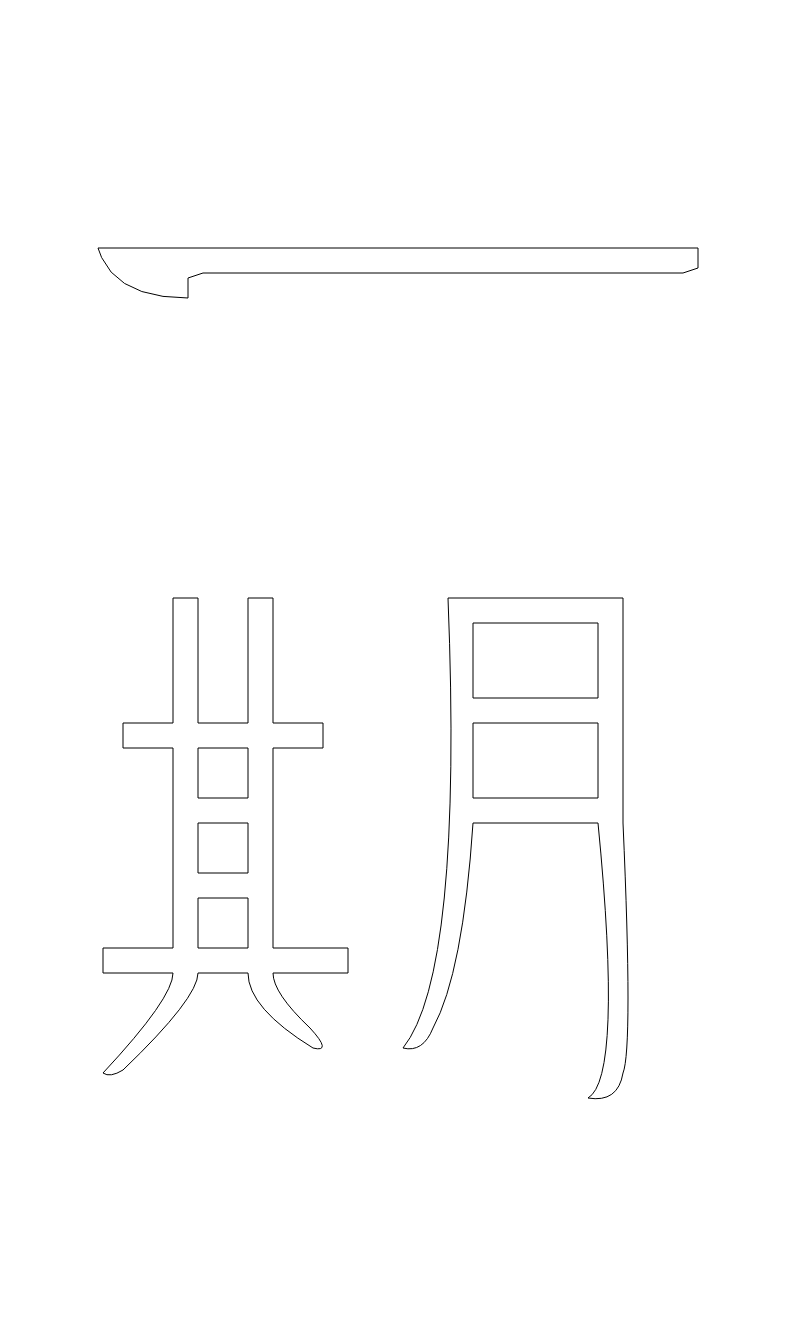
I had a bit of trouble with the location of the last character, “e.” I drew it the same way as the other characters, however it was off, not beginning where I had intended it to. Perhaps that is because I did a “moveTo” right off of start, this may have changed the origin of this character, off-setting it from the rest.
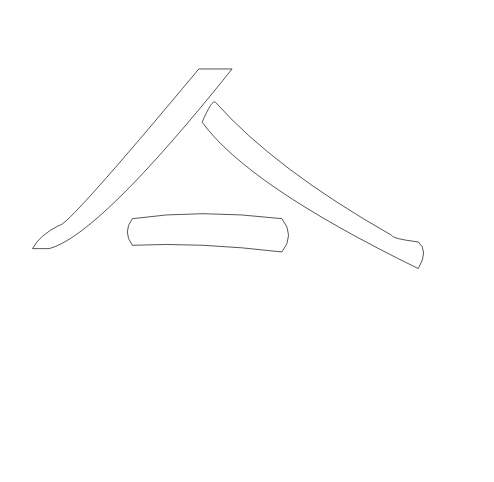
I did have issues with placement of the path versus the drawings on the vectors. In this image you can see that after removing the parent and before removing the strokes, the original path is in a different location than the vector drawings of it. This happened with the “go” and “e” characters. I am guessing this has to do with some move and moveTo functions that I used in the coding off setting these a bit.
I originally wanted the color to be stronger on the left and fade to the right, to illustrate the meaning of 一期一会, where things are fleeting and do not last forever. I could not figure out the right way to map that. The color was directly related to the x values of the vectors. HOWEVER, in Japanese you read top to bottom, right to left, so in that respect the fade happens in the correct direction.
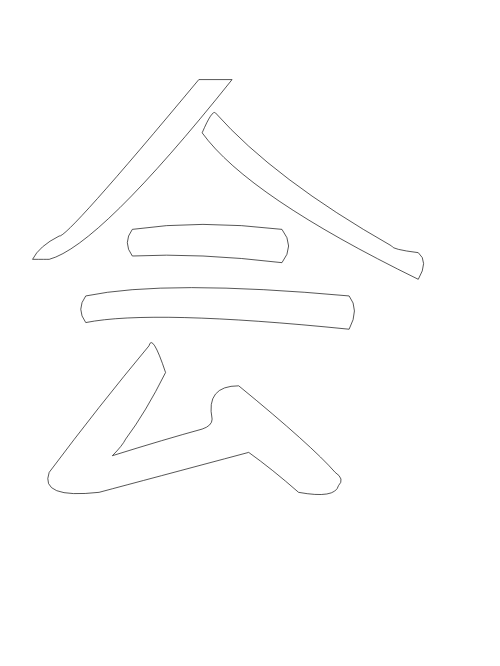
I had a color issue with the last character, where half of it was completely white and it was not fading proportionately as the others. This had to do with a moveTo or move placement. I magically sorted it out but playing with placement.
I ended up making the paths a little thicker in the final character so upon added the vector-based designs, it was too thick and the lines overlapped too much, so I went back and edited the paths, while in the color, vector, shape view.
important pieces of the puzzle
remove parent
remove stroke
path to polygon to polygons to vectors
the code



Play with the code here!

Leave a Reply