Actually, I did not find a way to incorporate sin and cos in the code for this week’s assignment, however, geometry was definitely the focal point as I stepped into the world of polygons, paths, and bezier and cubic curves.
the design challenge
Using Rune.polygon and Rune.path, create a design with two shapes, one that embodies “wet” and one that embodies “sharp.”
the inspiration
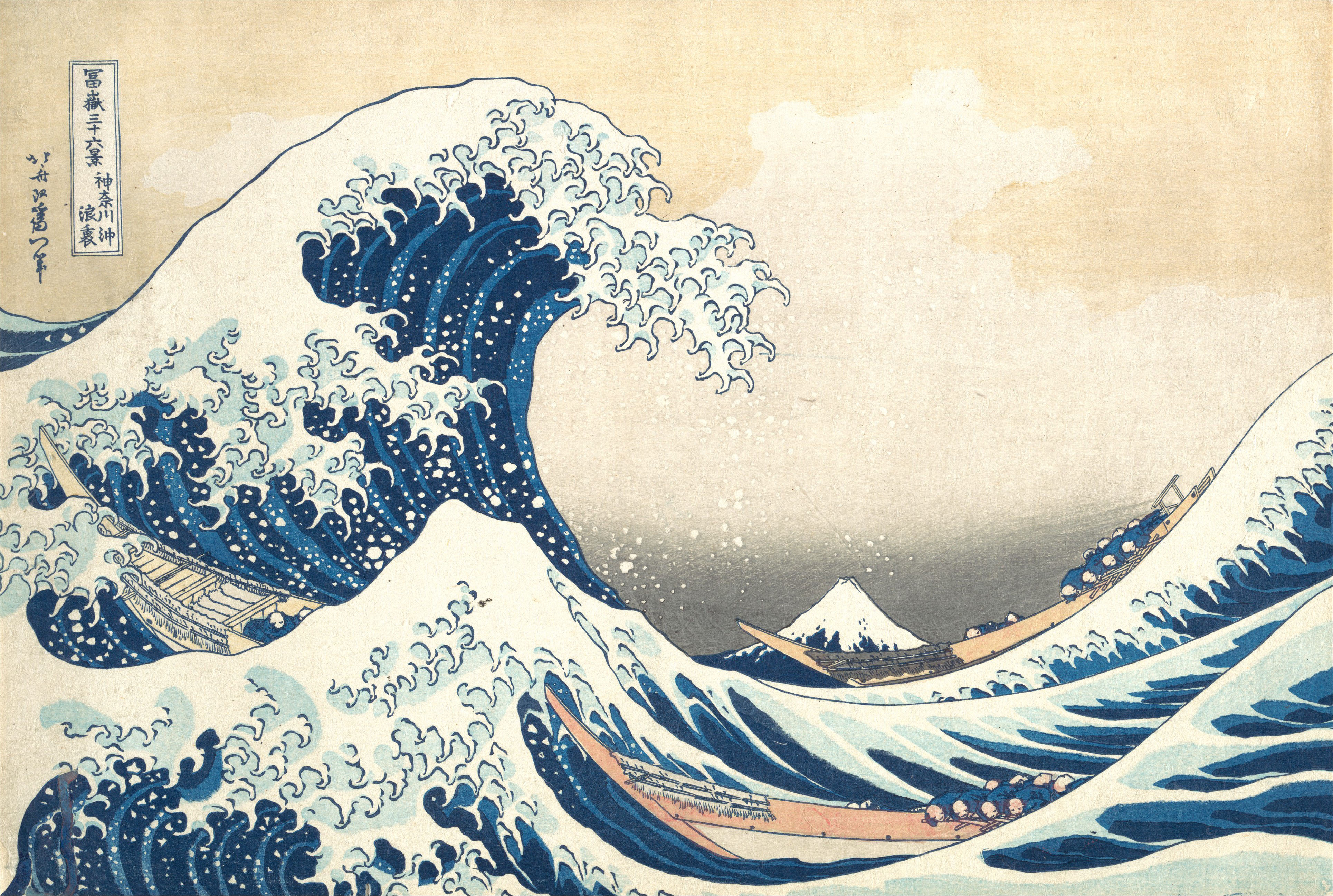
I wanted to capture a surfboard cutting through the ocean on a wave. I used this iconic image as inspiration.

“Under the Great Wave,” Hokusai, Image courtesy of The Met:
http://www.metmuseum.org/blogs/now-at-the-met/2014/great-wave
the design



the code
I broke this down into steps: big wave, tide waves, surfboard
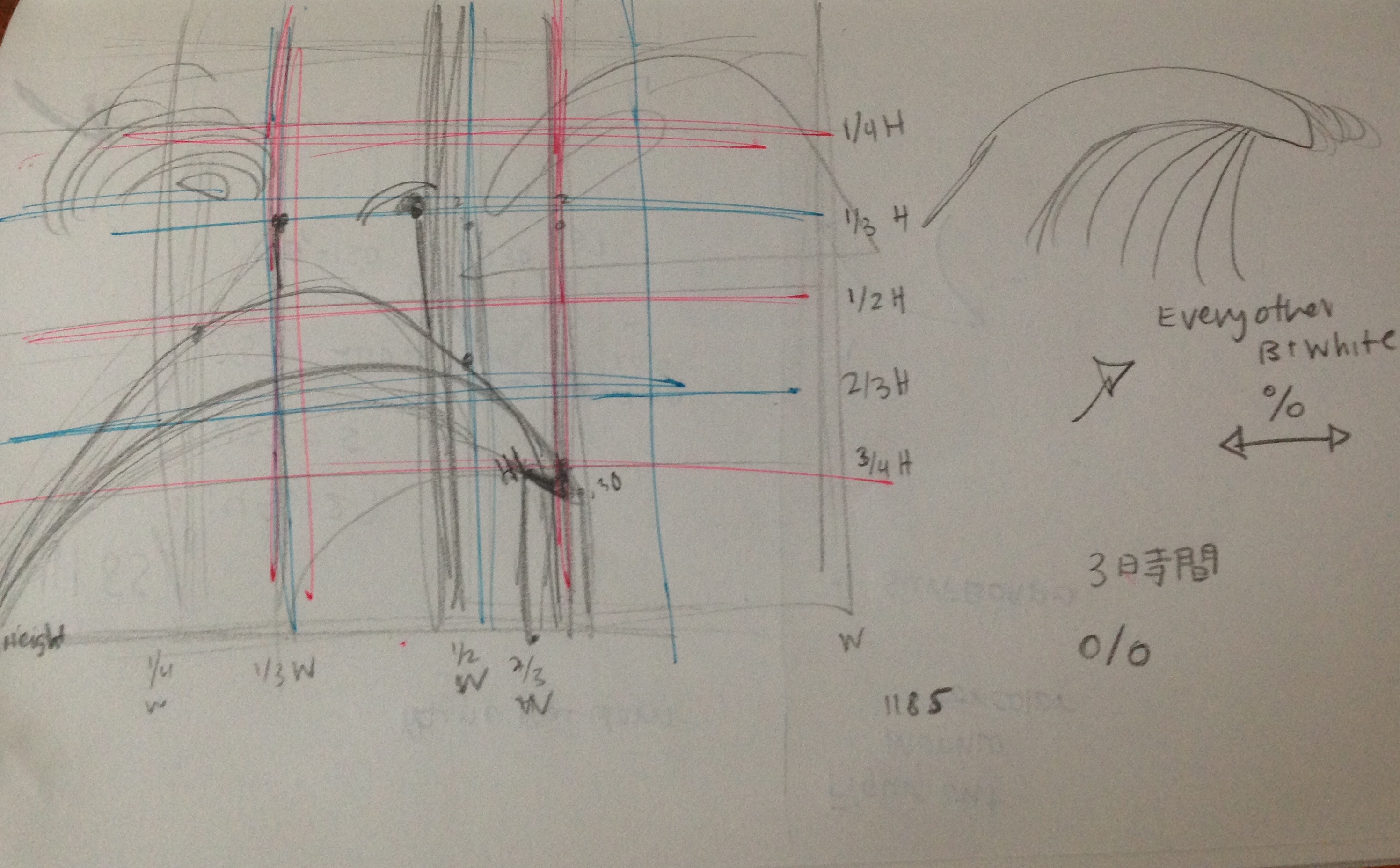
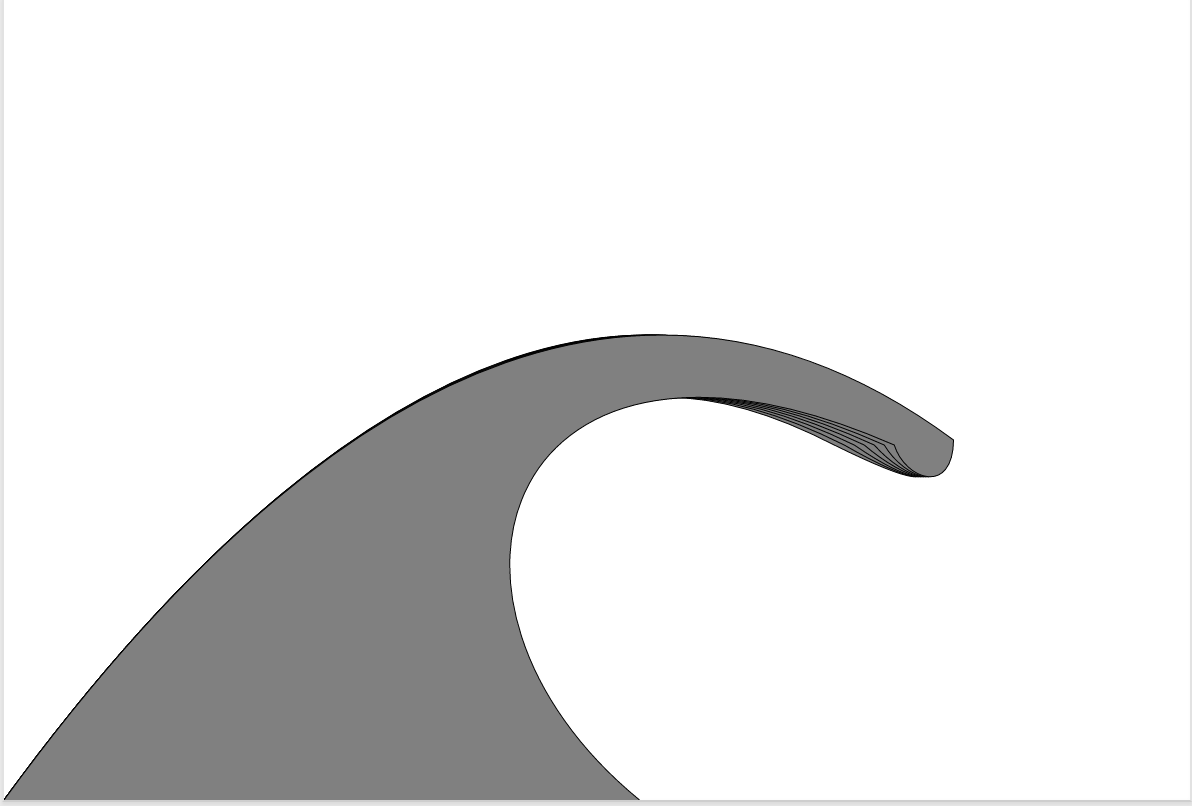
STEP ONE: Code a basic wave with path in a system related to the width/height
As the first attempt at creating paths, a lot was learned from creating this system. I wanted to create a system linked to the canvas size, however, I had trouble with placing the locations of the x,y in the subsequent curveTos, at first.


Once I learned that the relation of all x, ys are connected to the initial x,y passed into the path, setting that as the 0,0 point for that path, it made a lot more sense and I was able to press forward.
I then played with the for loop to test out the depth of the wave and how many multiples of it worked best for the design. I kept the shape connected to the height of the canvas and created a variable for spacing to separate the iterations and create a sense of depth, geometrically distanced.
I also tested out modulo for filling every other, every third and the first and the last wave iterations, but it looked best at its most simple fill.


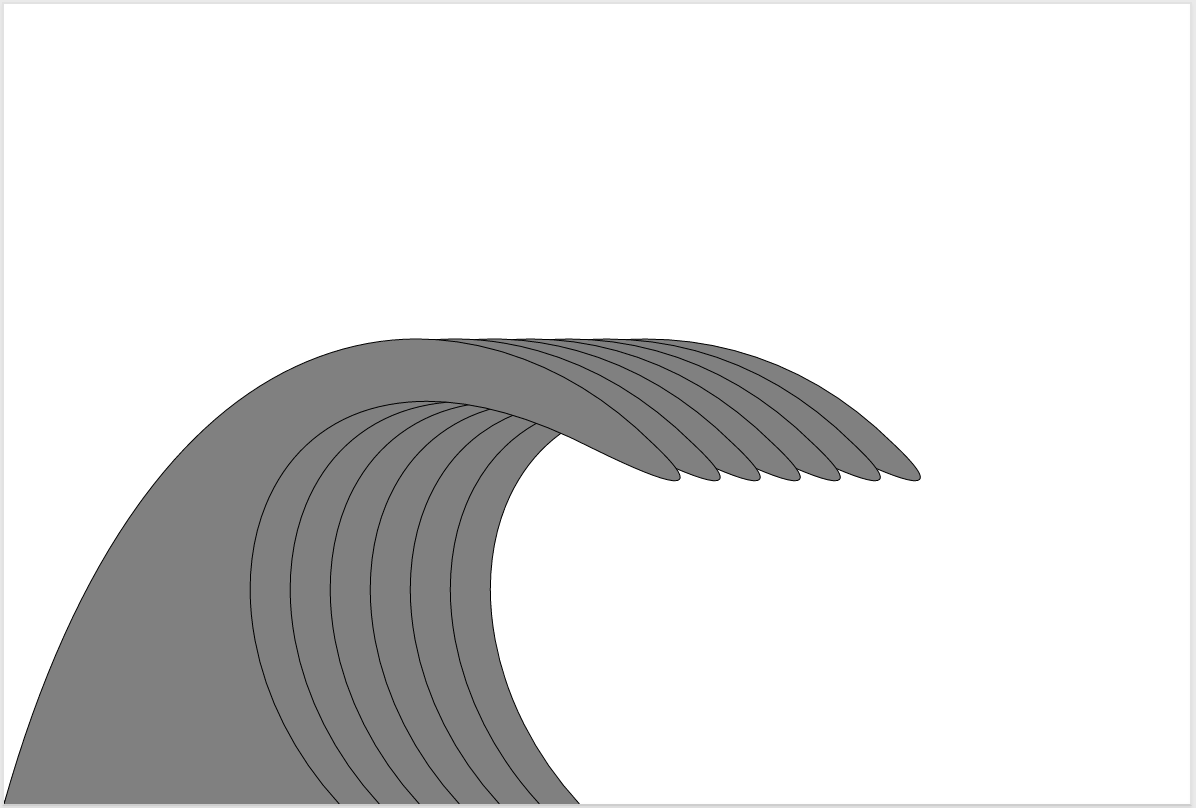
STEP TWO: Coding the Tide Waves
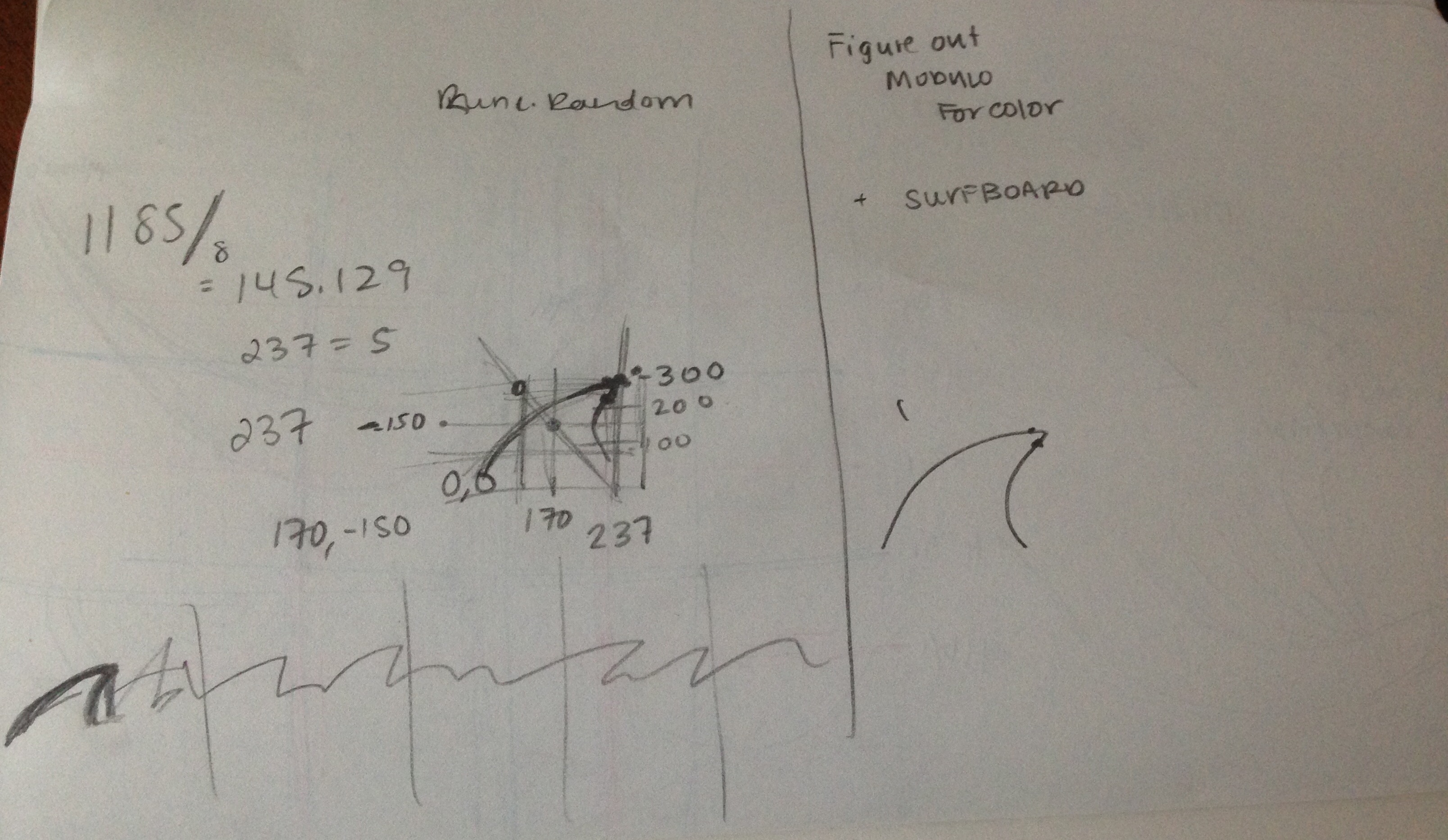
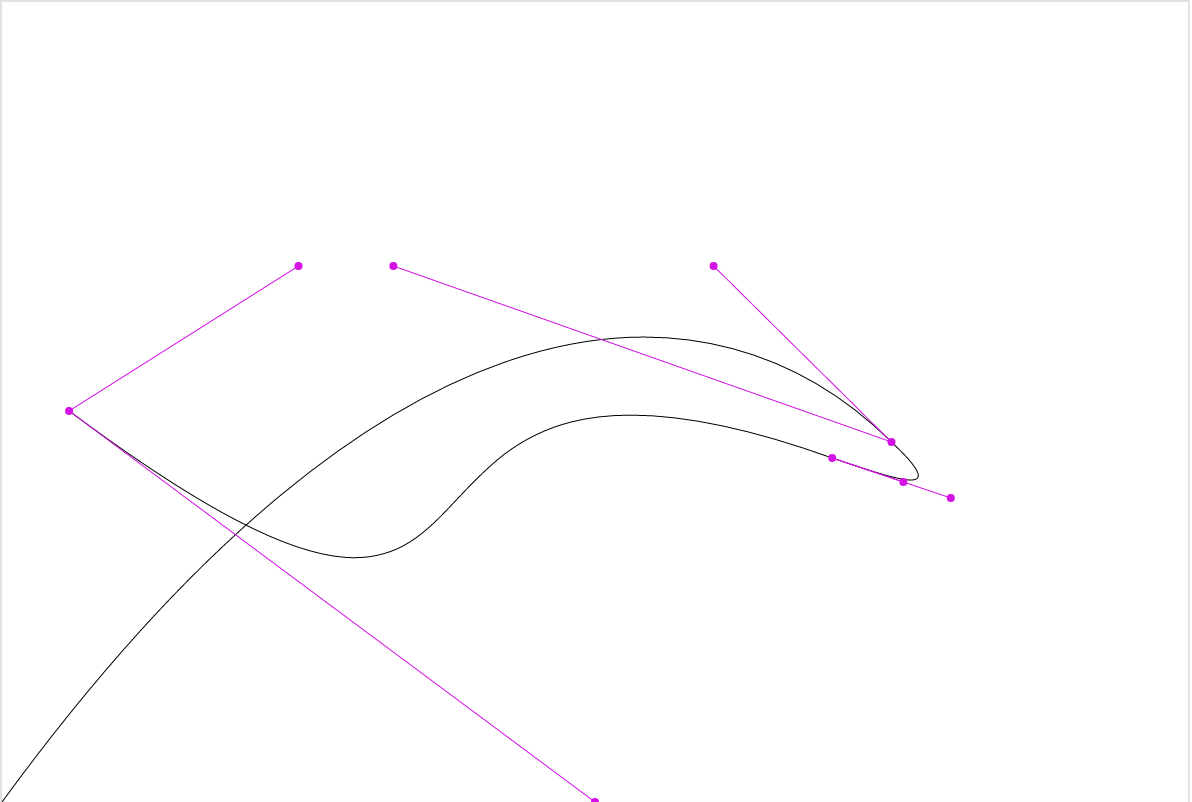
Creating the tide waves involved a lot of experimenting with curve and placement. I initially made one wave to set the tone for placement and look. I wanted to duplicate the wave across the x-axis which I was able to do with a for loop. This path was also connected to the canvas’s height.
The goal was eventually to have each wave randomly have a different height and inner curve to it. However, with much testing, I was only able to get that to work with varying inner curvature. Changing the height created a non-cohesive and off style look of the curve of the tip of the wave. In the end, I decided to keep each tide wave the same as the next.


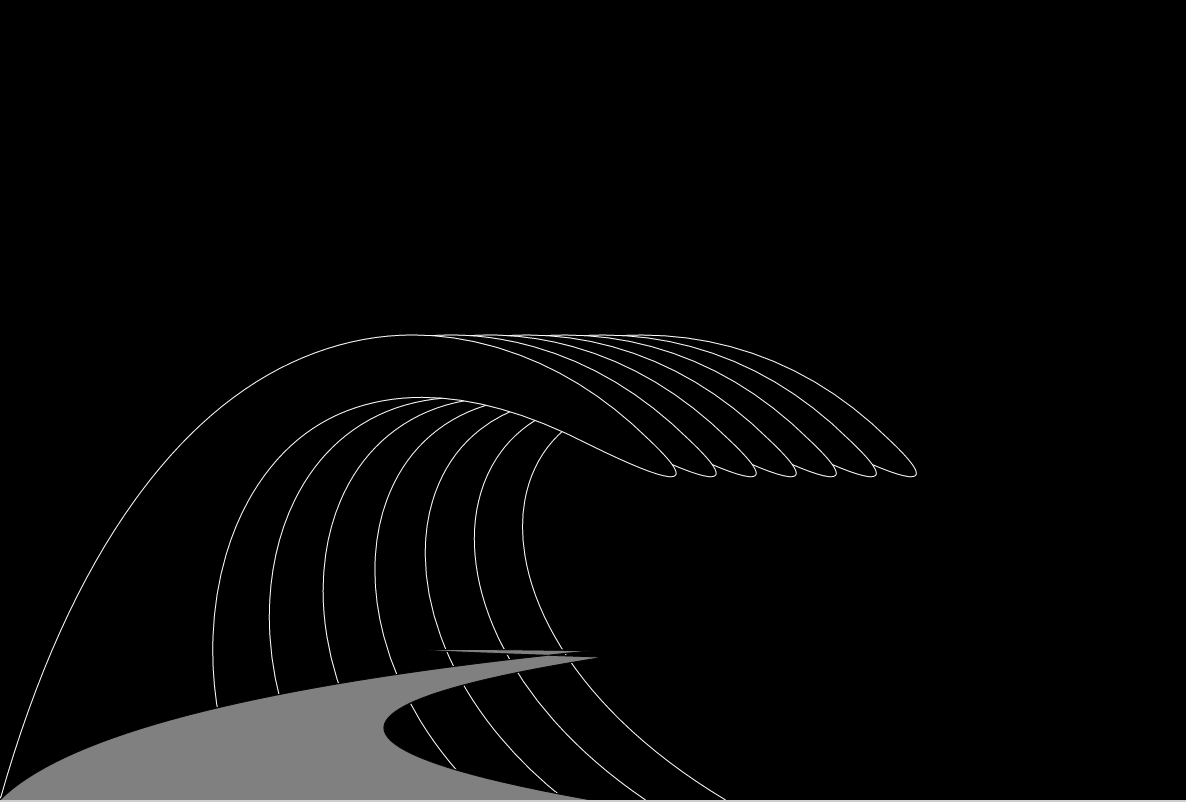
STEP THREE: Coding the Surfboard
The challenges for the surfboard:
- Find a way to place it on the canvas so that it directly connected to the height of the wave
I managed to use a variable connected to the height as well as the spacing of the tide waves, versus the big wave. It works for this canvas. - Find the mid point of the curve of the board with sin/cos in order to place the surfboard’s fin in the appropriate location relative to the center of the board.
I tried testing this out but it was not successful for finding sin/cos. I also found a way to place it relative to the board top, within the same path as the top part of the board. With fill set at white and stroke set to false, it works.
| //you can see the various ways I tested different ways to code the shapes | |
| //resource: http://printingcode.runemadsen.com/examples/form/path_curve_quad/ | |
| var r = new Rune({ | |
| container: "#canvas", | |
| width: 1185, | |
| height: 800, | |
| debug: false | |
| }); | |
| var width = r.width; | |
| var height = r.height; | |
| var spacing = 40; | |
| var tideSpace = 237; //width/5 | |
| var tideHeight = -100; | |
| var tideDist = tideSpace/0.77 | |
| var boardLength = 400; | |
| //background | |
| r.rect (0,0, width, height) | |
| .fill (0,0,0) | |
| //wave | |
| for (var i = 0; i<7; i++){ | |
| //good one | |
| var wave = r.path(0, height) | |
| .curveTo (391.05-(i*spacing),-536, 711-(i*spacing), -536, 888.75-(i*spacing), -360) | |
| .curveTo (948-(i*spacing), -304, 900.6-(i*spacing), -320, 829.5-(i*spacing), -355) | |
| .curveTo (500-(i*spacing), -525, 391-(i*spacing), -200, 725-(2*(i*spacing)), 0) | |
| .fill (0,0,0) | |
| .strokeWidth(3) | |
| .stroke(255, 255, 255) | |
| //modulo color | |
| // if (i % 6==0) | |
| // { | |
| // wave.fill (0,0,0) | |
| // wave.stroke (255, 255, 255) | |
| // } else { | |
| // wave.fill (255,255,255) | |
| // wave.stroke (0,0,0) | |
| // } | |
| } | |
| //tide | |
| for (var j = 0; j<7; j++) { | |
| // var x = Math.cos(Rune.radians(j*tideSpace)) * tideDist; | |
| // var y = Math.sin(Rune.radians(j*tideSpace)) * tideDist; | |
| //good one | |
| var tide = r.path (0+(tideDist/2*j), height) | |
| .curveTo(100, tideHeight, tideSpace, tideHeight/0.67) | |
| .curveTo(260, tideHeight/0.65, 250, tideHeight/0.70) | |
| .curveTo (170, -75, 300, 0) | |
| .stroke (false) | |
| .fill (255, 255, 255) | |
| //testing randomization CHANGES inner curves | |
| // var tide = r.path (0+(tideDist/2*j), height) | |
| // .curveTo(Rune.random (60,130), tideHeight, tideSpace, tideHeight/0.67) | |
| // .curveTo(260, tideHeight/0.65, 250, tideHeight/0.70) | |
| // .curveTo (Rune.random(130, 200), -75, 300, 0) | |
| // .stroke (false) | |
| // .fill (255, 255, 255) | |
| // tide.moveTo (0, Rune.random(height, -30)) | |
| //resting randomization CHANGES inner curves & height (not yet) | |
| // var tide = r.path (0+(tideDist/2*j), height) | |
| // .curveTo(Rune.random (60,130), tideHeight, tideSpace, tideHeight/0.67) | |
| // .curveTo(260, tideHeight/0.65, 250, tideHeight/0.70) | |
| // .curveTo (Rune.random(130, 200), -75, 300, 0) | |
| // .stroke (false) | |
| // .fill (255, 255, 255) | |
| // tide.moveTo (0, Rune.random(height, -30)) | |
| } | |
| //Surf Board | |
| r.path (tideSpace+50, height/2.5) | |
| .lineTo (0, 0) | |
| .lineTo (boardLength, 0) | |
| .curveTo (boardLength*.40, 30, boardLength*.60, 30, 0,0) | |
| .lineTo (boardLength*.40, 0) | |
| .lineTo (boardLength*.30, 40) | |
| .lineTo (boardLength*.20, 0) | |
| .fill(255, 255, 255) | |
| .stroke (false) | |
| .rotate(359,tideSpace+50, height/2.5) | |
| r.draw(); |
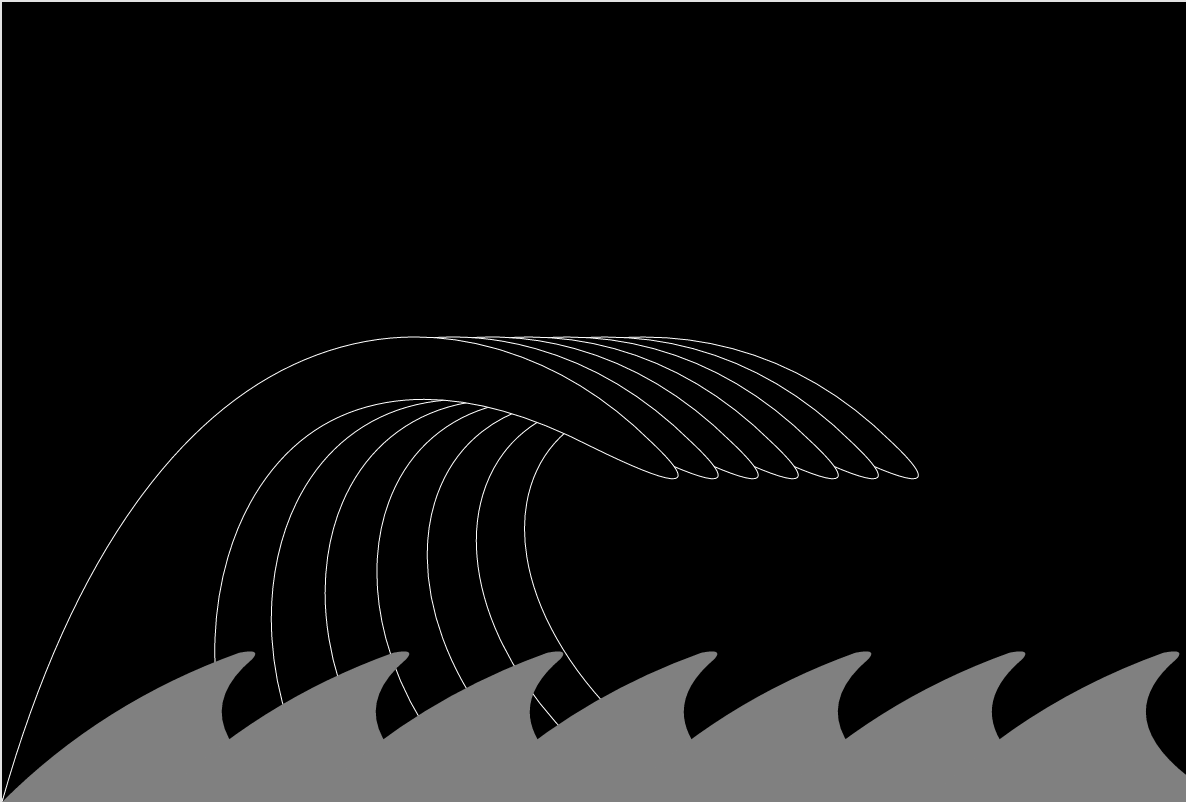
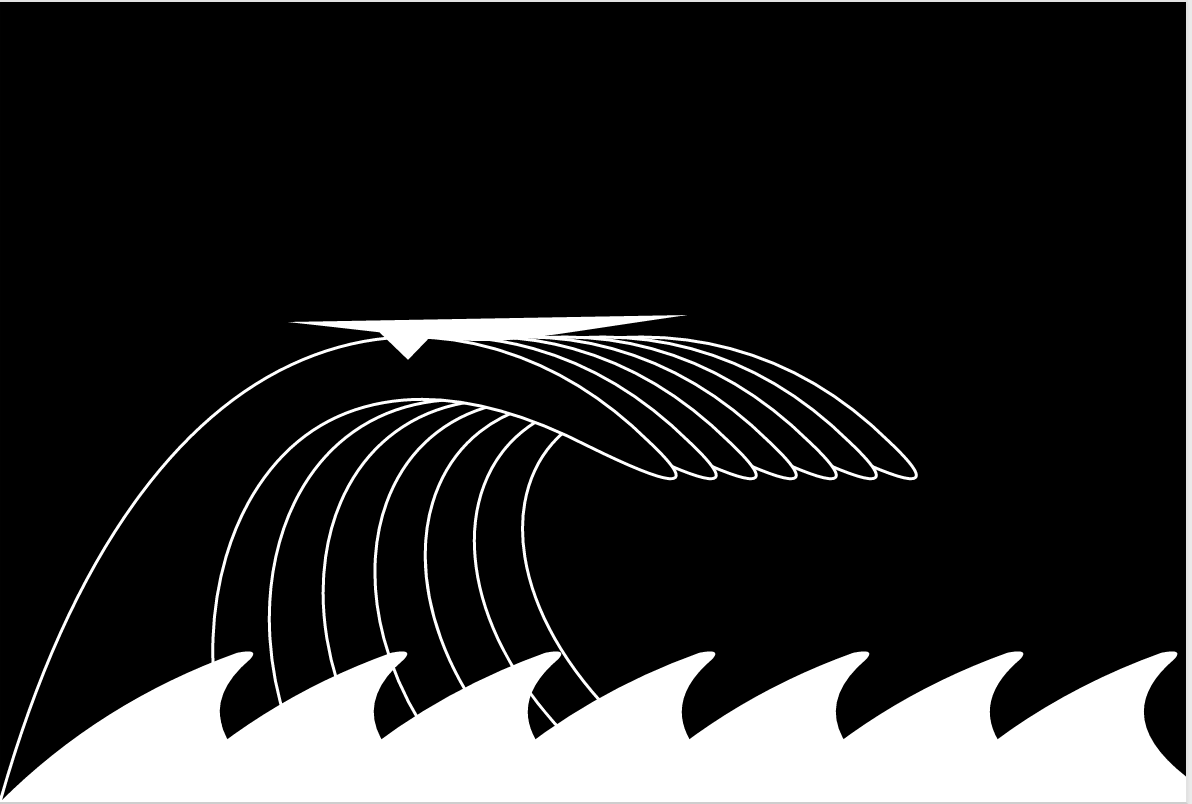
the final design

HokuSurf’s Up

 by
by
Leave a Reply