the design challenge
Design a minimalist style book cover for The Martian using only basic shapes and in black and white. Consider relationships such as shape, position, dimension and rotation and code these into a system for the design.
the design
The goal was to create a design that represents the space, distance and feeling of The Martian in the minimalist style. When I began sketching, I knew I wanted to show the vast and lonely feeling of being on Mars alone, possibly lost forever, and incorporate elements of the movie such as the morse code in the crater.
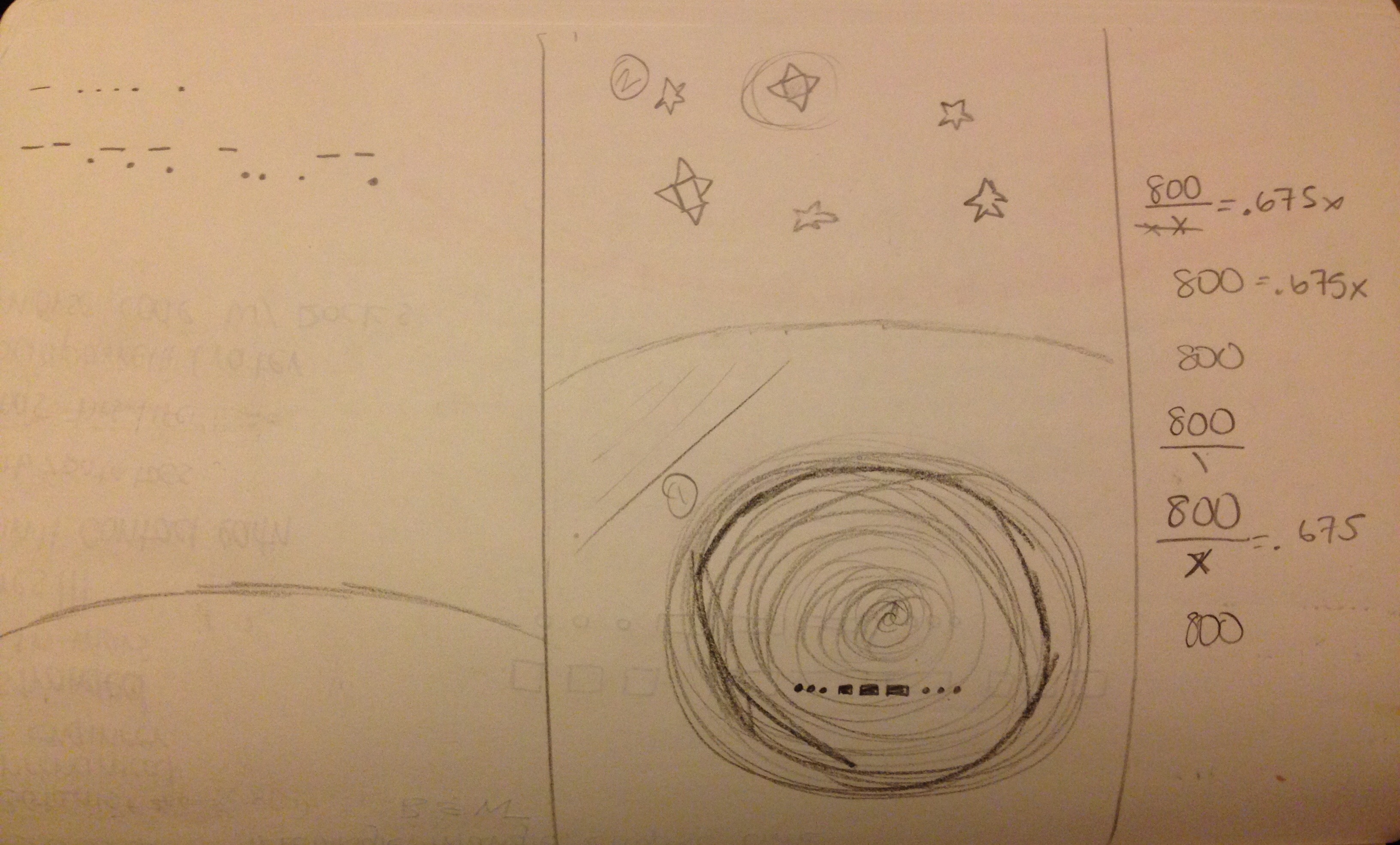
I started with a sketch of a possible layout.

I decided to do a split screen with stars in the side and the crater made by generative lines in the bottom right quadrant, with morse code centered within

I also wanted to subtly incorporate the M for Martian into the skyline and decided to have that has the bumpy surface of Mars.

coding a system
I decided to break the coding of the design into four major parts: the Mars horizon, the crater, the morse code and the stars. Each system would directly relate to the other system, so no matter what size the canvas could be, they would all change in the same dimensions.
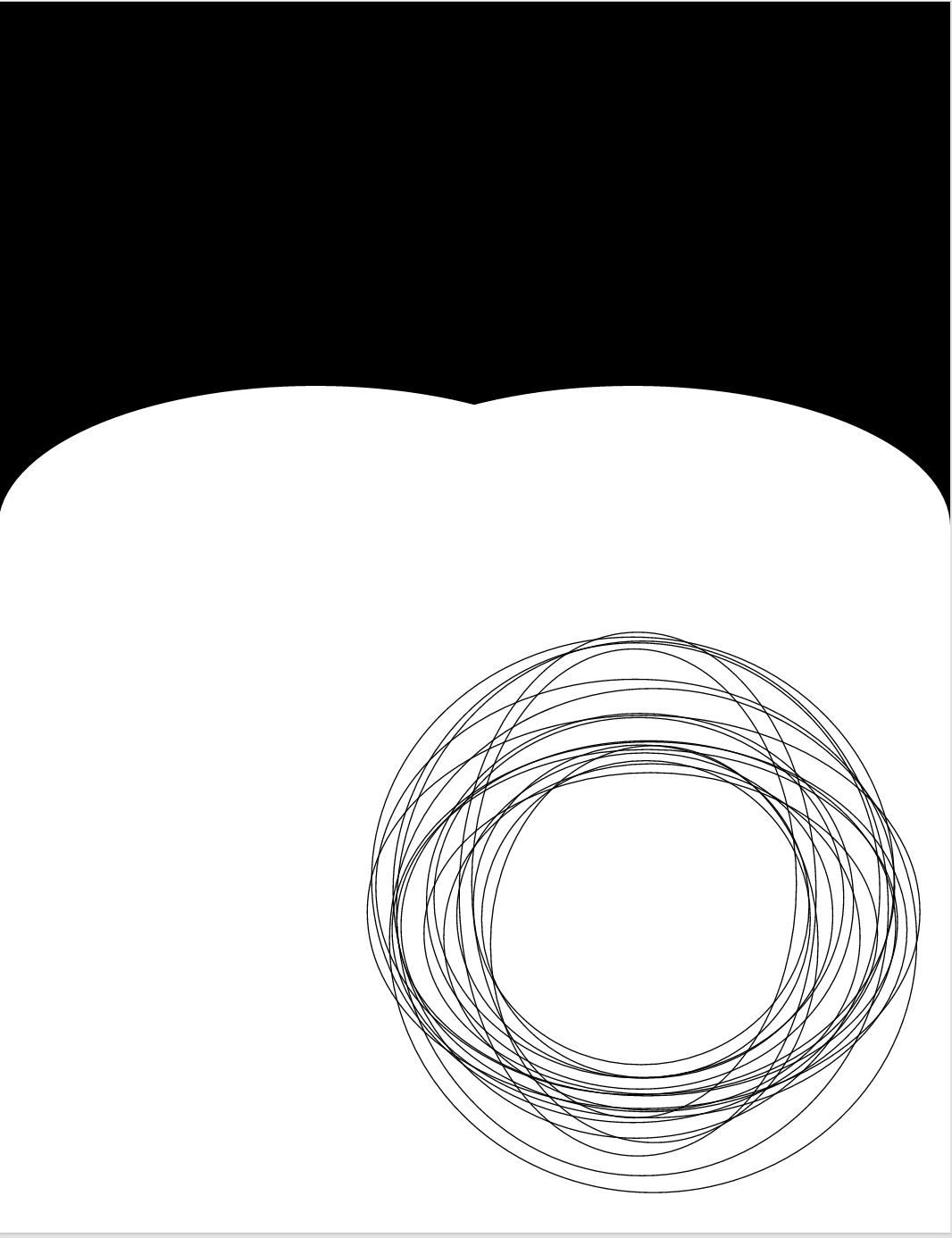
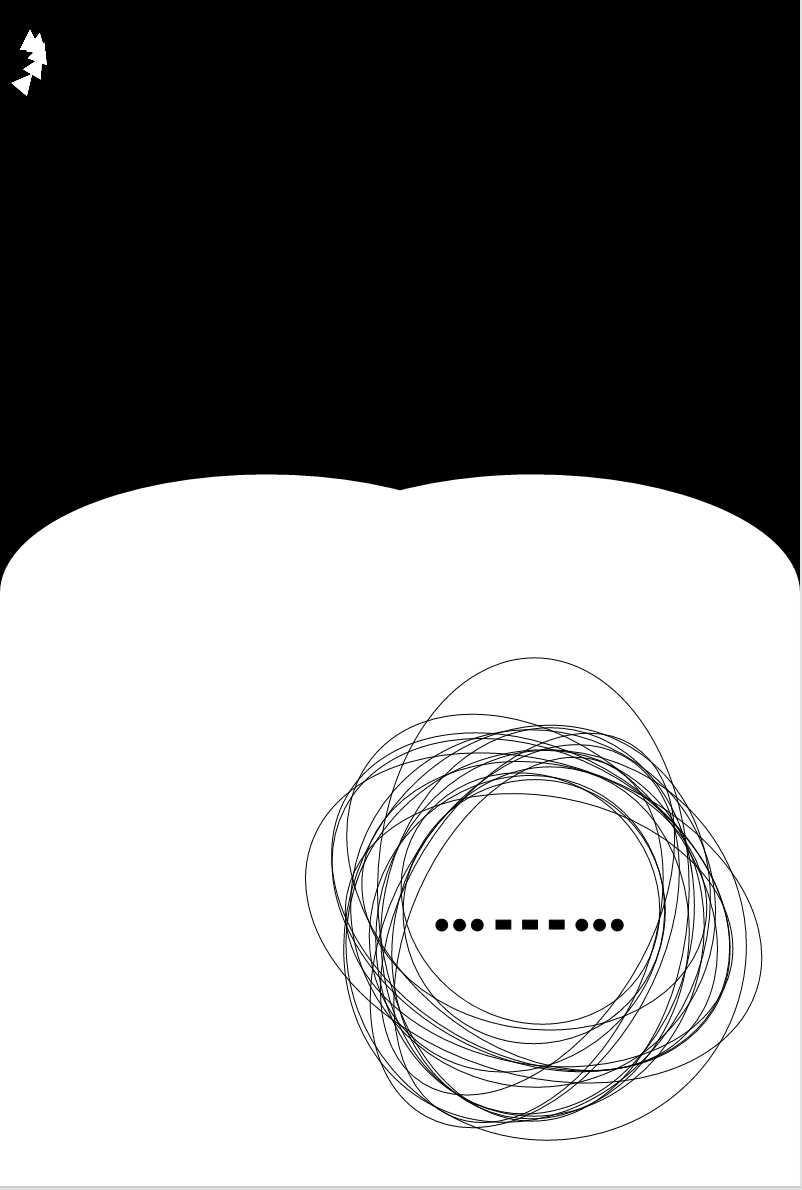
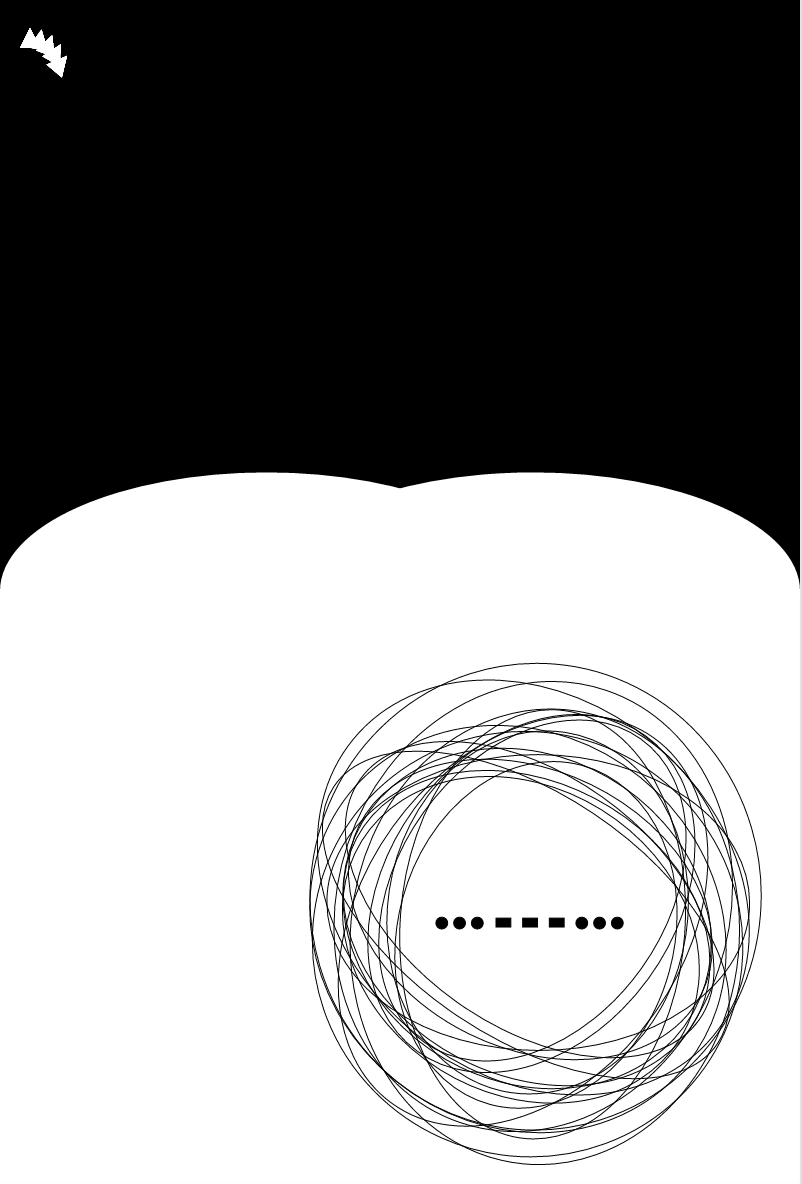
I began with a circle connected to the width and height, and tested out different for loops to generate the crater from random numbers within the canvas dimensions relative to the quadrant. Here are some samples.
the horizon




I wanted to have the center more round and less ovalesque, and somehow when rotated, the circles looks more like natural chaos of a crater.

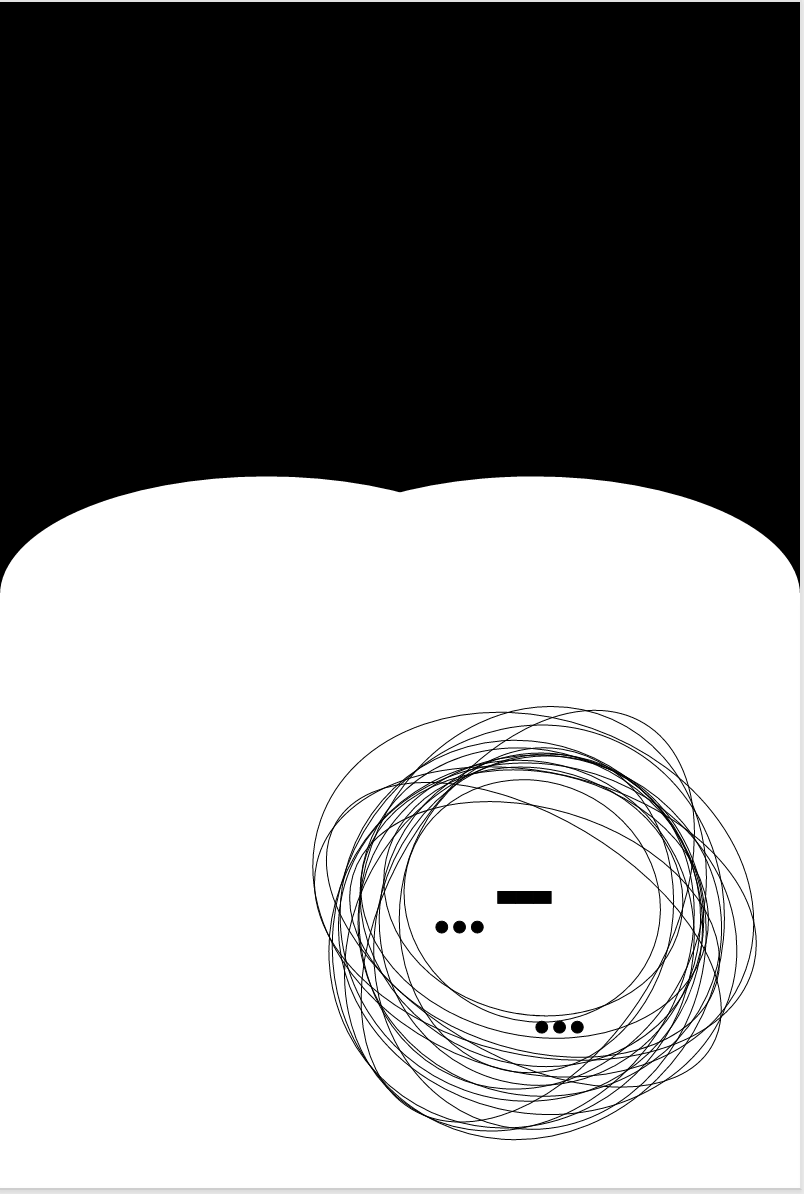
the morse code


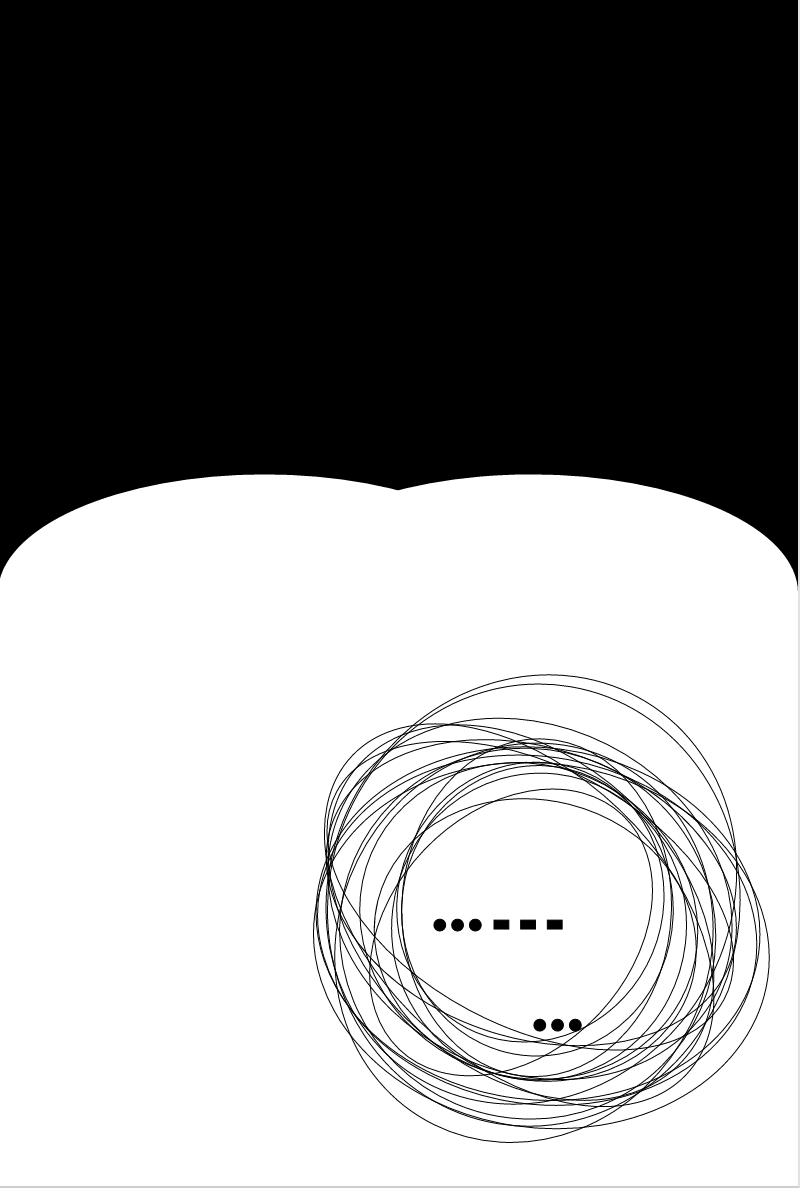
Programming the morse code system to match within the dimensions of the crater was challenging. But I was able to hammer down a solution. However, when the canvas sized changed, there was a bit of an issue that I believe I worked on to make it a little bit more cohesive with the system.


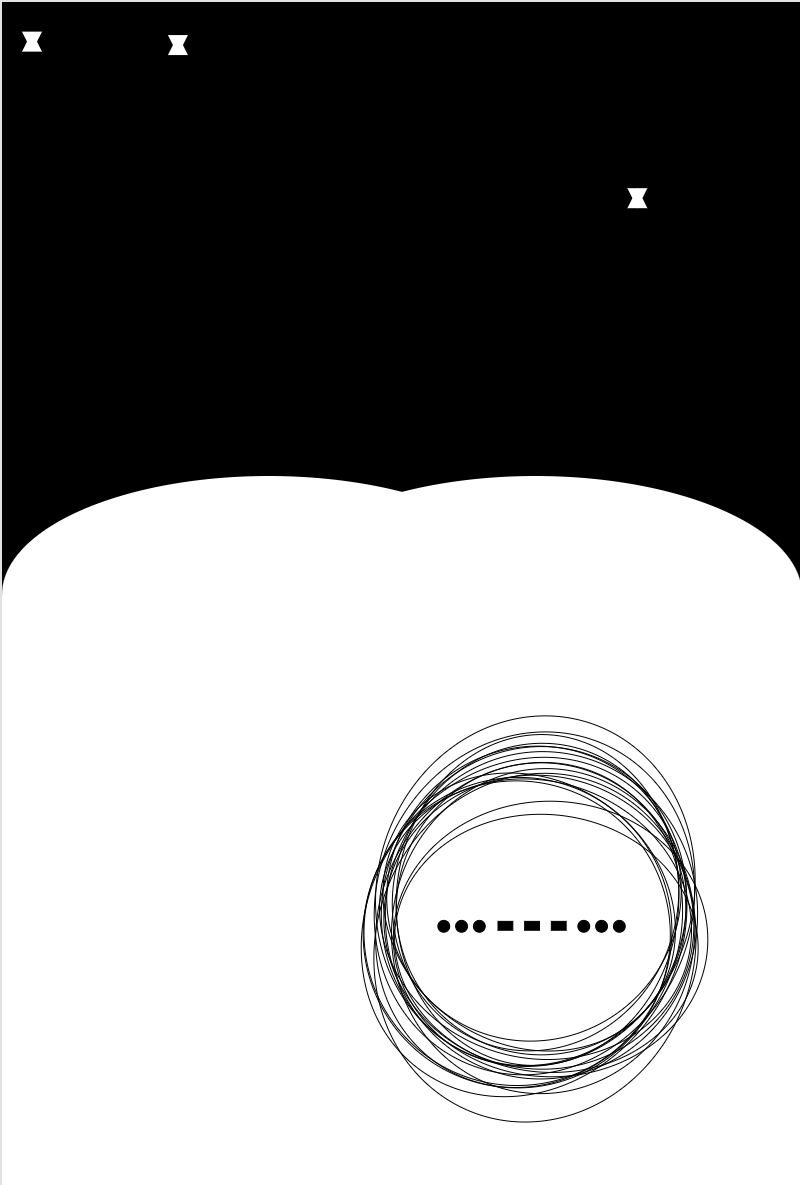
the stars
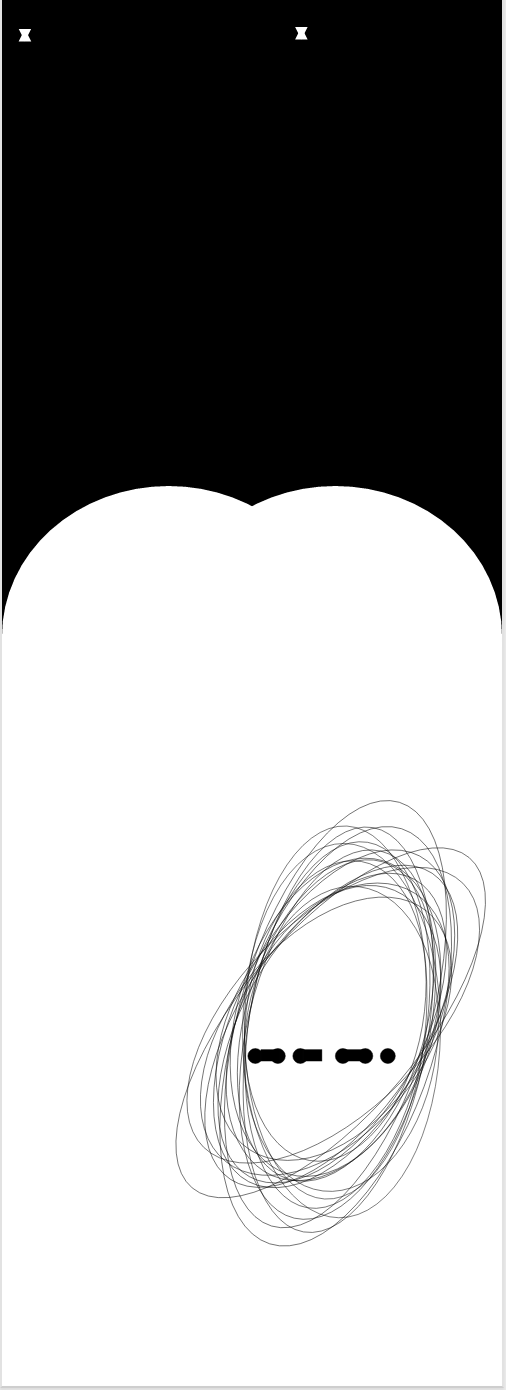
The starts were my biggest challenge. I was trying to create a for loop that rotated a group of 5 triangles around a center axis to make a star, then have a larger group of three of those stars (3 groups of 5 stars) and then have 3 groups of the 3 star groups (3 groups of the 3 groups of 5 stars) randomly generate in the night sky. Needless to say after experimenting in various for loops, I could not get the rotation to work and was left with this strange, square star structures.


other hurdles and progress
-learning how to work with groups to create a system and know when to group and when not to
-tried to create a parent group craterGroup and then tried to move the child group morseGroup around, but had trouble
-struggled with rotating one objoect in a for loop (triangle stars)
-trouble drawing three star-like objects together as a set of three and moving them around
-when i resize the canvas the objects and groups change to that dimension. It works but not perfectly with the morse code. This is a system I would like to work on making better as it exists within this system
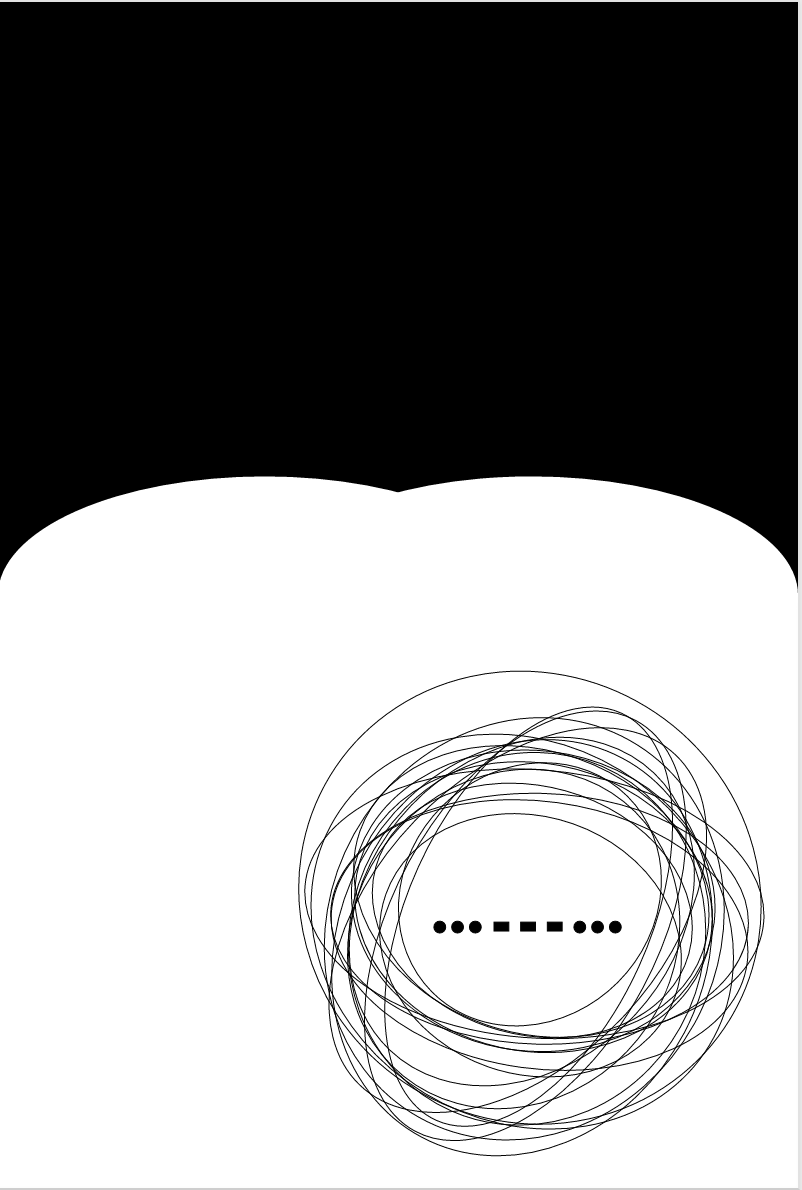
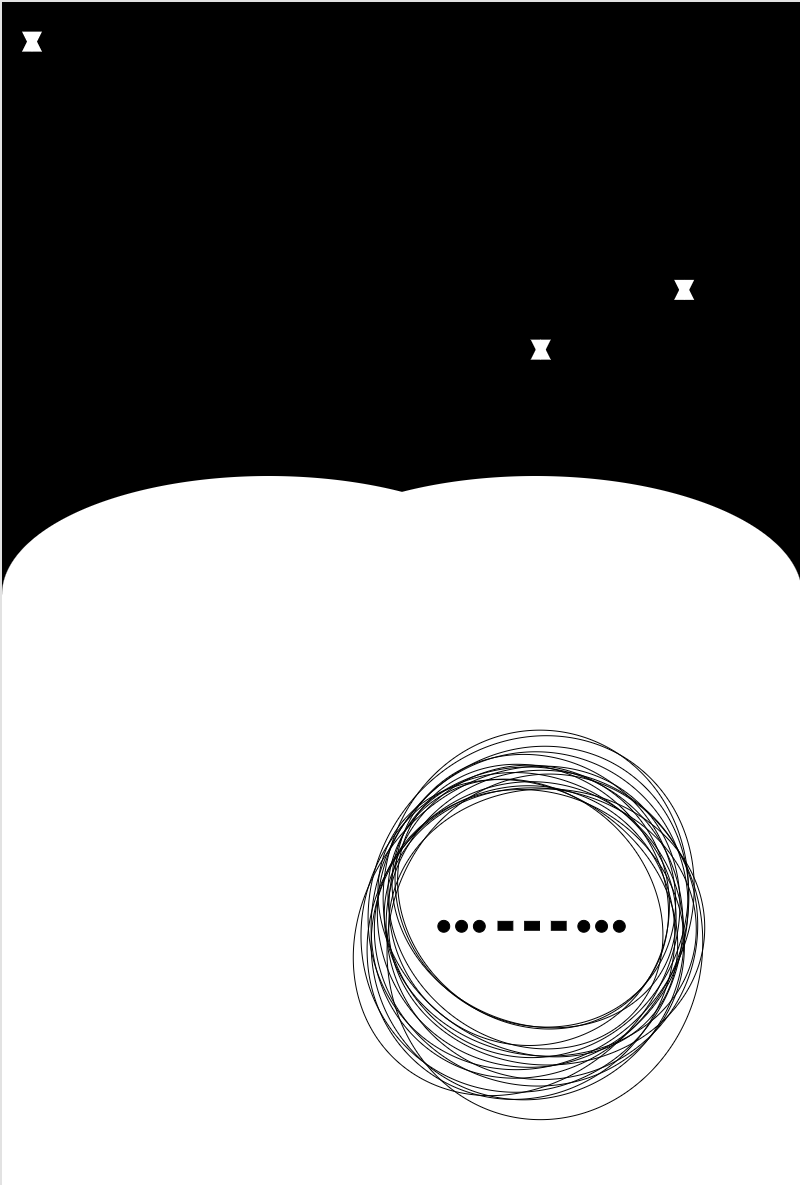
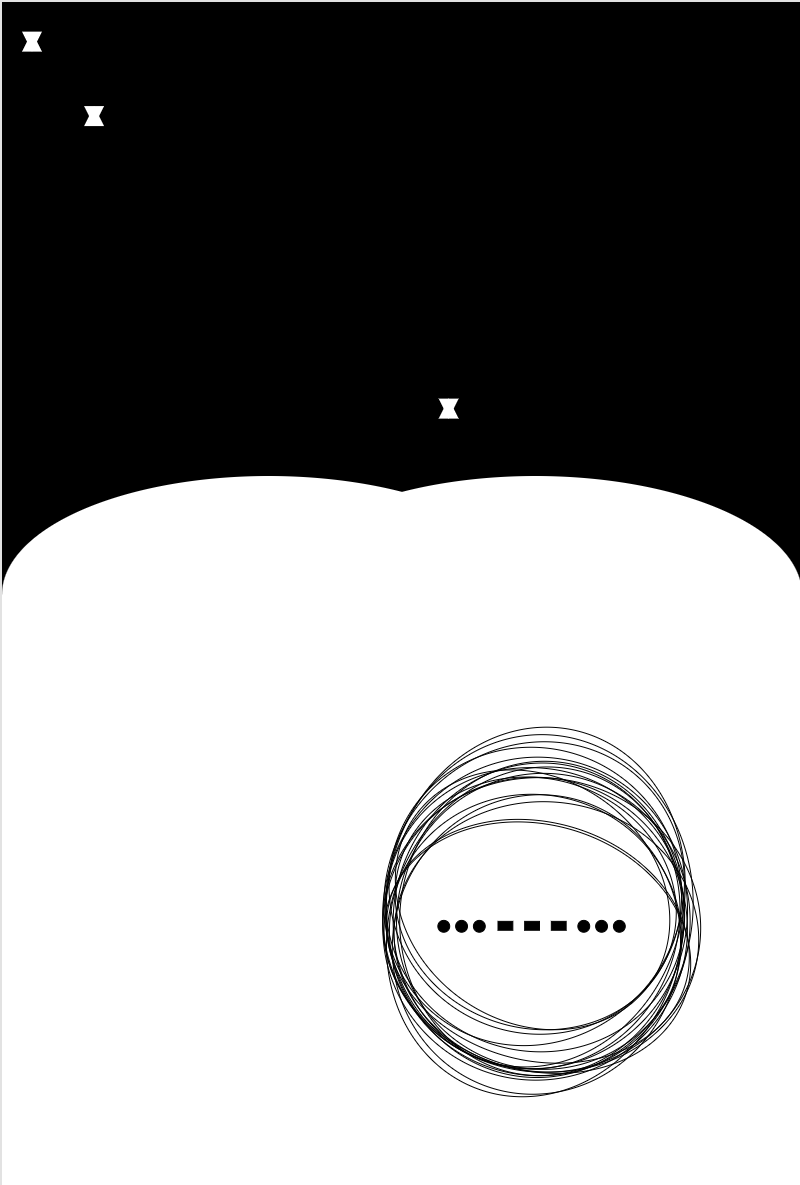
the final design
With the crater and stars as generative objects, each generation offers a slightly different feeling. Here are some examples:



the code
| var r = new Rune({ | |
| container: "#canvas", | |
| width: 800, | |
| height: 1185, | |
| debug: true | |
| }); | |
| var width = r.width; | |
| var height = r.height; | |
| //Mars Vars | |
| var mX = (width*(1/3)); | |
| var mY = (height/2); | |
| //Morse Code Var | |
| var morseX = (width*.25); | |
| var morseY=(height*.25); | |
| var morseSize = (height*0.005); | |
| var morseDist = (height*.015); | |
| var morseRect = (width*.001875); | |
| var morseRectHeight = (height*(1/48)); | |
| //Star Var | |
| var starSize = (width*.0125); | |
| var starDegree = 72; | |
| //SKY | |
| r.rect (0, 0, width, height/2) | |
| .fill (0,0,0) | |
| .stroke(false) | |
| //Mars Outline + M | |
| r.ellipse (mX, mY, width*(2/3), height*.20) | |
| .fill (255, 255, 255) | |
| .stroke (false) | |
| r.ellipse (width-mX, mY, width*(2/3), height*.20) | |
| .fill (255, 255, 255) | |
| .stroke (false) | |
| //Crater | |
| var craterGroup = r.group ((width-(width*(1/3))), (height*(9/12))) | |
| for (i = 0; i<19; i++) { | |
| crater = r.ellipse (i, i*3, Rune.random((width*.35),(width*.40)), Rune.random((height*.20),(height*.30)), craterGroup) | |
| .fill (false) | |
| .rotate (Rune.random(0,45)) | |
| } | |
| // var craterGroup = r.group ((width-(width*(1/3))), (height*(9/12))) | |
| // for (i = 0; i<19; i++) { | |
| // if (width <= width-(width*0.15)) { | |
| // crater = r.ellipse (i, i*3, Rune.random((width*.35),(width*.40)), Rune.random((height*.20),(height*.30)), craterGroup) | |
| // .fill (false) | |
| // .rotate (Rune.random(0,45)) | |
| // } | |
| // console.log(width); | |
| // } | |
| for (j = 0; j<3; j++) { | |
| var morseGroup = r.group ((width*-0.07), (height*0.03), craterGroup); | |
| r.circle (-j*morseDist, 0, morseSize, morseGroup) | |
| .fill (0,0,0); | |
| var myScaledGroup = morseGroup.copy().move((width*.175), 0, true); | |
| r.rect (morseRect*(-j*morseDist) + (width*.02),morseRectHeight+morseSize, morseSize*2.5, morseSize*1.5, craterGroup) | |
| .fill (0,0,0) | |
| } | |
| //stars | |
| var myStarGroup = r.group (width*.025, height*.025); | |
| r.triangle (starSize, 0, starSize*2, starSize*2, 0, starSize*2, myStarGroup) | |
| //r.triangle (starSize*1.5, 0, 0, starSize, 0,starSize*2, myStarGroup).rotate(180, 0,0, true) | |
| .fill (255, 255, 255) | |
| .stroke(false) | |
| r.triangle ( 0 , 0, starSize*2,0, starSize, starSize*2, myStarGroup) | |
| .fill (255, 255, 255) | |
| .stroke (false) | |
| var myScaledStar = myStarGroup.copy().move(Rune.random(0, width), Rune.random(0, height*.33), myStarGroup) | |
| var myScaledStar = myStarGroup.copy().move(Rune.random(0, width), Rune.random(0, height*.33), myStarGroup) | |
| r.draw(); |
 by
by
Leave a Reply