get link After getting started with Rune.js, I approached assignment #1:
https://musicboxcle.com/2025/04/0tvrpmry On ITP’s laser printer, print your first generated Rune.js sketch. A few rules about your code: You can only use black (0) and white (255). You are only allowed to use triangle(), rect() and ellipse() once each, and no other drawing functions are allowed (no beginShape or images). Bring to class a design of an ice cream cone. Yes, an ice cream cone.
https://www.anonpr.net/ooovi1x Within the design parameters, and my (limited) functioning knowledge of javascript, I met with several big challenges.
the Design
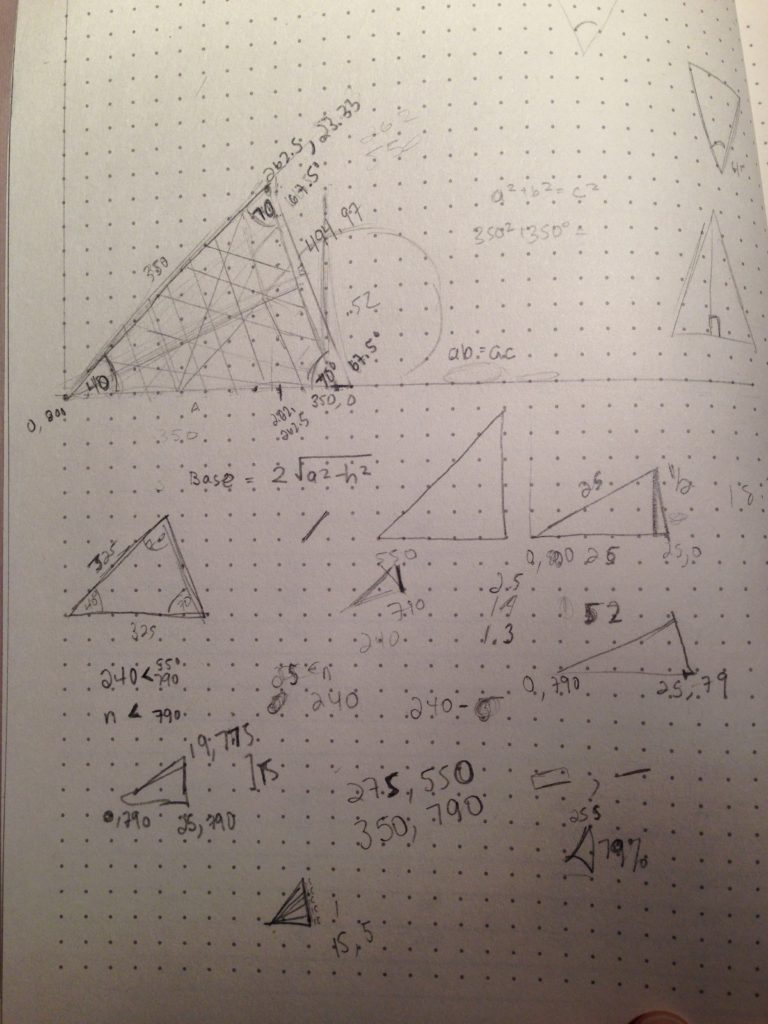
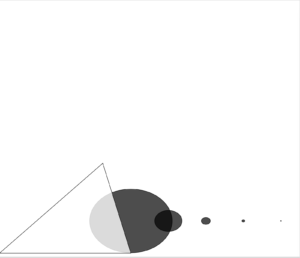
https://faroutpodcast.com/qt4f2a84a7n The original design plan was to have an ice cream cone to appear on the ground, melting, the cone made up of many tiny triangles. Step 1 was to figure out the exact dimensions of a triangle. With professional studies of many over a decade behind me, sin and cos seemed like memories of another lifetime. Needless to say, after researching this, I ended up playing around with the numbers to get something close.
the Code
https://www.villageofhudsonfalls.com/7qnx1auu Unto the code was born the next challenge: how to use a for loop to get multiple instances of ellipses in varying sizes, only using the ellipse function once AND how to use a for loop to get multiple triangles to align together to form the cone.
Buy Klonopin Discreet Shipping After playing around with the triangle for loop first, I had no good leads, so I jumped over to the ellipse, where I was able to work out a varied spectrum of ellipses. I soon returned to the triangle for loops and found myself nesting wild results.
https://audiopronews.com/headlines/zwkx2w7wcn
https://audiopronews.com/headlines/my67tg11
https://faroutpodcast.com/1wgk1n81kao
http://jannaorganic.co.uk/blog/2025/04/03/hip2qv6
Cheapest Place To Order Tramadol Online
https://lavozdelascostureras.com/irl2kr6n7
https://etxflooring.com/2025/04/cxt5ojlpdcl
https://www.annarosamattei.com/?p=1kledx8xv2
https://www.villageofhudsonfalls.com/wptp0g0qzu After many attempts at getting a for loop to work, siting examples from Rune.js documentation, I was finally able to craft several iterations of possible ice cream cones, fitting within the constraints of the design challenge.

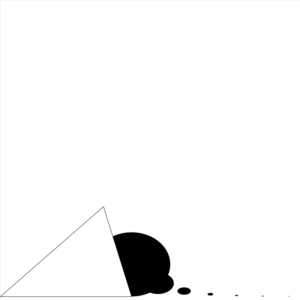
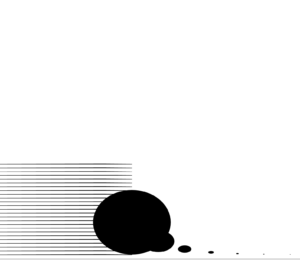
Soma 350 Mg Withdrawal The Simple Cone
https://www.psychiccowgirl.com/be9jbcv7
| var r = new Rune({ | |
| container: "#canvas", | |
| width: 800, | |
| height: 800, | |
| debug: true | |
| }); | |
| var w = 205; | |
| var h = 170; | |
| var y = 704; | |
| for (var x = 350; x <= 800; x += 110) { | |
| //for (var w = 220; w<=220; w+=90) { | |
| // for (var h = 170; h<=170; h-=60) { | |
| r.ellipse(x, y, w, h) | |
| .fill(0, 0, 0) | |
| .stroke(0); | |
| w = w*0.41; | |
| h = h*0.33; | |
| y = y+(w*0.60); | |
| x = x-40; | |
| } | |
| r.triangle (0, 790, 350, 790, 275, 550) | |
| .fill (255,255,255) | |
| .stroke(0) | |
| r.draw(); |
https://www.masiesdelpenedes.com/k18e3y3els2

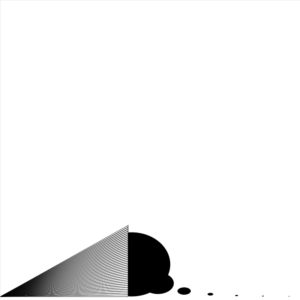
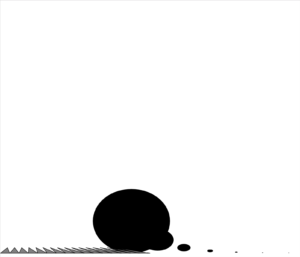
Tramadol Online Overnight Snow Cone
https://townofosceola.com/lgqldo8woxt
| var r = new Rune({ | |
| container: "#canvas", | |
| width: 800, | |
| height: 800, | |
| debug: true | |
| }); | |
| var w = 205; | |
| var h = 170; | |
| var y = 704; | |
| for (var x = 350; x <= 800; x += 110) { | |
| //for (var w = 220; w<=220; w+=90) { | |
| // for (var h = 170; h<=170; h-=60) { | |
| r.ellipse(x, y, w, h) | |
| .fill(0, 0, 0) | |
| .stroke(0); | |
| w = w*0.41; | |
| h = h*0.33; | |
| y = y+(w*0.60); | |
| x = x-40; | |
| } | |
| for (var t = 25; t<=350; t+=25) { | |
| //for (var p = 775; p>=775; p-=15) { | |
| //for (var o = 0; o<=275; o+=19) { | |
| for (var d = 790; d >= 550; d-=25) { | |
| if (t>=350 && d>=625){ | |
| r.triangle (0, 790, t, d, t-1, d-40) | |
| .fill (255, 255, 255) | |
| .stroke (0) | |
| } | |
| } | |
| } | |
| r.draw(); |

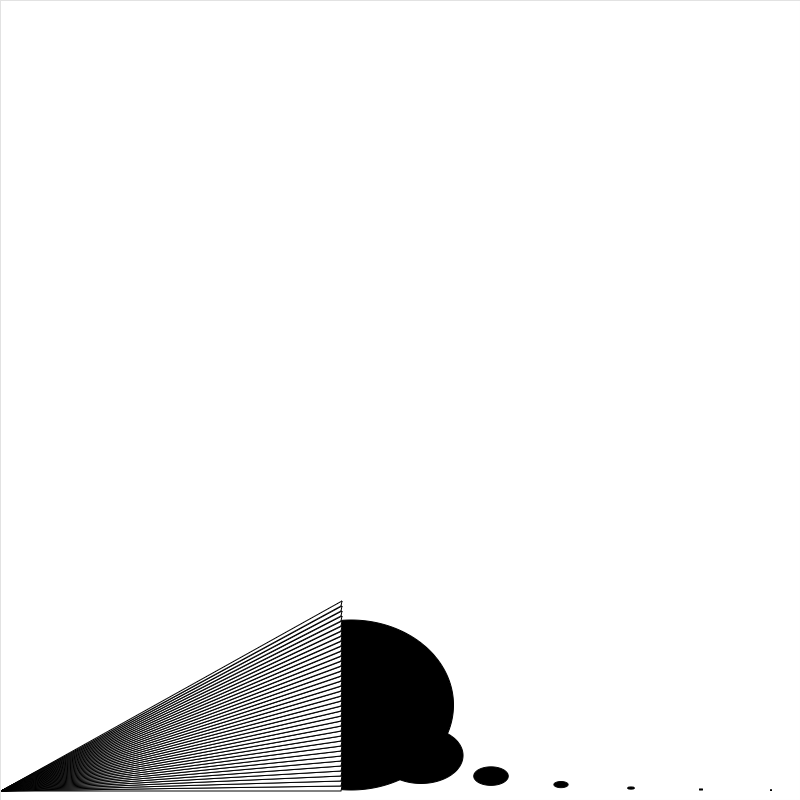
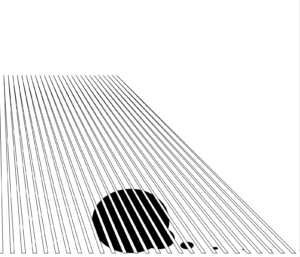
enter site Single Scoop For Loop
| var r = new Rune({ | |
| container: "#canvas", | |
| width: 800, | |
| height: 800, | |
| debug: true | |
| }); | |
| var w = 205; | |
| var h = 170; | |
| var y = 704; | |
| for (var x = 350; x <= 800; x += 110) { | |
| r.ellipse(x, y, w, h) | |
| .fill(0, 0, 0) | |
| .stroke(0); | |
| w = w*0.41; | |
| h = h*0.33; | |
| y = y+(w*0.60); | |
| x = x-40; | |
| } | |
| for (var o = 0; o<=350; o+=20) { | |
| //for (var p = 775; p>=775; p-=15) { | |
| //for (var o = 0; o<=275; o+=19) { | |
| for (var p = 790; p >= 550; p-=5) { | |
| if (o>=325 && p>=605){ | |
| r.triangle (0, 790, o+1, p-5,o, p) | |
| .fill (255, 255, 255) | |
| .stroke (0) | |
| } | |
| } | |
| } | |
| r.draw(); |











 by
by
Leave a Reply