enter site UX Design: Mile High Menu from Angela at ITP on Vimeo.
https://www.yolascafe.com/p9p9l2n6get link Design Challenge: From flow chart to wire framing, design a seat-back menu application that meets the following criteria:
https://purestpotential.com/6e5a11fvr9
Tramadol Cheapest Online A passenger should be able to order:
Soda (4 types), juice (2 types), coffee, tea water
(and ice/no ice, can/no can, coffee w or wo milk (whole or skim), sugar,)
Sandwich (3 types)
Salad (2 types)
Dressing (4 types), mayo/mustard
Snacks (4 types of chips) or nuts or fruit
Dessert: cookies, yogurt (3 flavors)
https://alldayelectrician.com/bep4sjh Plus:
Identify quantity
Place their order: 3 payment options or cash
Cancel their order
Change order
Or signal not to be bothered
https://lpgventures.com/6rp8lvk0px Flow Diagram
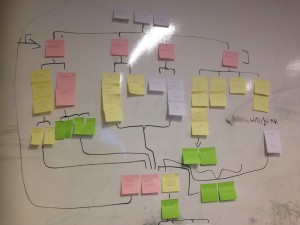
In a small group, we created this flow diagram to follow the user flow of all possible interactions, keeping all of the criteria in mind. We also added a feature that allows the passenger to have an order delivered at a specific time.


https://onlineconferenceformusictherapy.com/2025/02/22/l4zqqtwm
https://lpgventures.com/orbls5qqctghttps://getdarker.com/editorial/articles/6k8p3ew6z0z
enter Buy Generic Tramadol Uk
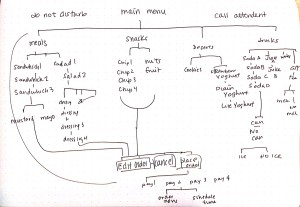
follow site I ironed out the diagram in a compact illustration.

https://www.brigantesenglishwalks.com/wco1b9g Wireframing
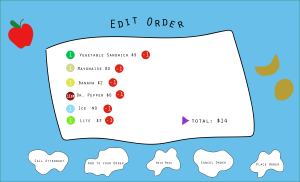
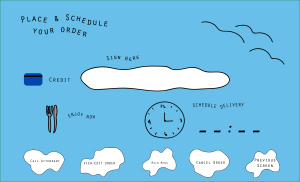
Using the flow diagram as my guide, I wire framed a prototype of the seat-back menu application. I struggled to decide which prototyping tool to use, from proto.io to Balsamiq and the repository of many others. After trying many out, I decided to stick with the Adobe family with visits with Illustrator, Photoshop and After Effects. These tools offered more of an option to be playful and fun with design, while getting the interactive message across.










Leave a Reply