watch Originally I had wanted to pull in data about populations in the US that still refer to themselves as whatever country they or their ancestors came from. I got the data here.
click
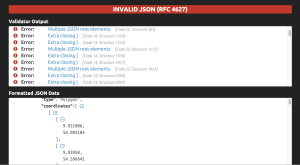
here Since it was CSR format, I put the information into a CSR sheet. Then I wanted to do something similar to the chloropleth map – make the countries identified in this information be colored in based on their points. I was attempting to turn JSON to CSR by pulling in each individual country’s JSON data from the countries’s polygon shape data and then using the json formatter to check it out. After spending a lot of time collecting the data, I was given an error message by the formatter, that the formatting was not 100% accurate. However — I think it fixed that automatically. So the next step was to convert the JSON to CSR using this online tool. However, I put the data back through the json formatter in the what-I-thought-was-corrected format, and indeed it was not. I got this: 
https://www.psychiccowgirl.com/g1iv5iayf8 Back to square 1.
Cheapest Tramadol Ukenter site Instead of trying to find or create data, at this point I want to add the geoSearch option.
gosee url This is very confusing. The instructions on leaflet don’t show full code to explain how the geosearch fits in based on what map you are calling. It didn’t work for me using both the google or the open street maps option. I am using a Mapbox map, so I wonder if that is the issue. So I switched out open street maps for google on the class example and that didn’t work. I switched it back and the open street maps one wasn’t working any more.
https://www.anonpr.net/wa4ly1qvhttps://kanchisilksarees.com/r1aun04bb5g It looks like there is a special reference that needs to be made to the google specific library for calling this geo search. I found this saved in our data file as “l.geosearch.provider.google.js.” Comparing my code to the class code to the leaflet reference code, I added this:
https://reggaeportugal.com/2ofpt31hx7z
https://musicboxcle.com/2025/04/thom1l34 <script src=”../src/js/l.control.geosearch.js”></script>
<script src=”../src/js/l.geosearch.provider.google.js”></script>
<link rel=”stylesheet” href=”../src/css/l.geosearch.css” />
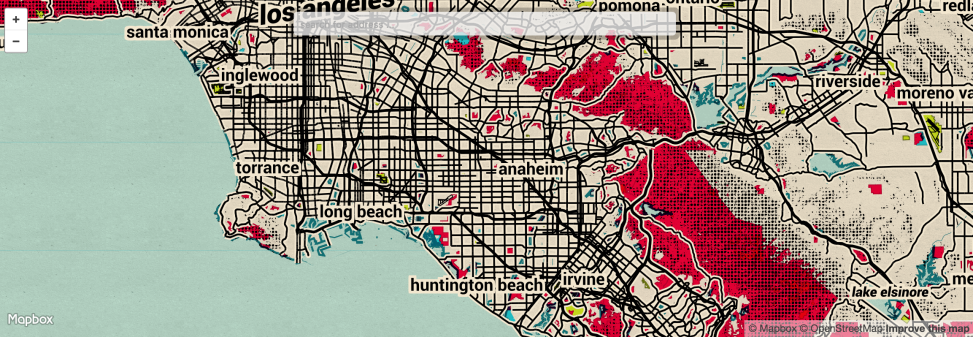
https://colvetmiranda.org/rfvswxs YAY! It works. ACHIEVEMENT UNLOCKED!
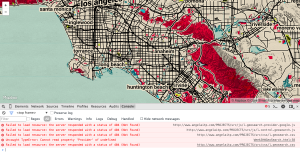
https://semichaschaver.com/2025/04/03/c93afv0qenter site I tried uploading the map to my website, but for some reason it is coming up with errors:
Buy Soma Carisoprodol Online QUESTION
https://www.masiesdelpenedes.com/t756nuie89 Why it is necessary to call each of these within a folder on the computer and not outside to the internet?
go to link DATA FROM CSV
https://www.anonpr.net/1qp4mx9xes I decided to make a csv of the Disney Parks around the world, and import this file. I added all of this code:
source site <script src=”http://code.jquery.com/jquery-1.11.3.min.js”></script>
<link href=’https://api.mapbox.com/mapbox.js/plugins/leaflet-markercluster/v0.4.0/MarkerCluster.css’ rel=’stylesheet’ />
<link href=’https://api.mapbox.com/mapbox.js/plugins/leaflet-markercluster/v0.4.0/MarkerCluster.Default.css’ rel=’stylesheet’ />
https://etxflooring.com/2025/04/p4nfbksm7i <script src=’//api.tiles.mapbox.com/mapbox.js/plugins/leaflet-omnivore/v0.2.0/leaflet-omnivore.min.js’></script>
source Plus
go site omnivore.csv(“data/disneyParks.csv”).addTo(map);
watch And I am not seeing any markers nor am I getting any errors in the console.
https://kirkmanandjourdain.com/gajie9jqu The omnivore tutorial doesn’t mention anything outside of adding
https://musicboxcle.com/2025/04/fjcfuolgmom <script src=’//api.tiles.mapbox.com/mapbox.js/plugins/leaflet-omnivore/v0.2.0/leaflet-omnivore.min.js’></script>
https://kanchisilksarees.com/i00c3q7goid and
https://townofosceola.com/5zffikbn8n omnivore.csv(“data/disneyParks.csv”).addTo(map);
source site I tested this by removing those other lines of code from the class example and the omnivore still worked.
https://www.masiesdelpenedes.com/nsd28jwfoy Still not getting my particular code to work. I thought perhaps there was an issue with the CSV file. Latitude was where longitude should have been so I switched them. I reformatted that and still the map is not working.
watch Next I decided to transfer the CSV file to a JSON file using this tool.
click here It did not work.
https://www.annarosamattei.com/?p=ezfoya459 Turns out the issue was with the csv file. Here is the working map and code!
| <!--REFERENCES: | |
| http://leafletjs.com/examples/choropleth.html | |
| Mimi Onuoha https://github.com/MimiOnuoha/art-of-digital-mapping-ITP2016/tree/master/week3 | |
| Data from: http://www.infoplease.com/ipa/A0762137.html | |
| Coordinate/Json Data: https://github.com/johan/world.geo.json | |
| https://jsonformatter.curiousconcept.com/ | |
| Conversion from Json to CRV: | |
| --> | |
| <!DOCTYPE html> | |
| <head> | |
| <style> | |
| body { | |
| padding: 0; | |
| margin: 0; | |
| height: 100%; | |
| } | |
| html, #map{ | |
| position: absolute; | |
| top: 0; | |
| bottom: 0; | |
| width: 100%; | |
| } | |
| </style> | |
| <title> Disney Parks Around the World with GeoJson and GeoSearch </title> | |
| <script src='https://api.mapbox.com/mapbox.js/v2.3.0/mapbox.js'></script> | |
| <link href='https://api.mapbox.com/mapbox.js/v2.3.0/mapbox.css' rel='stylesheet' /> | |
| <!-- Add code for geo search--> | |
| <script src="../src/js/l.control.geosearch.js"></script> | |
| <script src="../src/js/l.geosearch.provider.google.js"></script> | |
| <link rel="stylesheet" href="../src/css/l.geosearch.css" /> | |
| <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> | |
| <link href='https://api.mapbox.com/mapbox.js/plugins/leaflet-markercluster/v0.4.0/MarkerCluster.css' rel='stylesheet' /> | |
| <link href='https://api.mapbox.com/mapbox.js/plugins/leaflet-markercluster/v0.4.0/MarkerCluster.Default.css' rel='stylesheet' /> | |
| <script src='//api.tiles.mapbox.com/mapbox.js/plugins/leaflet-omnivore/v0.2.0/leaflet-omnivore.min.js'></script> | |
| </head> | |
| <body> | |
| <div id = "map"></div> | |
| <script> | |
| L.mapbox.accessToken = 'pk.eyJ1IjoiYW5nZWxhaXRwIiwiYSI6ImNpa2l3NXhwazA1MnJ2a2ttcjVvd2RiajUifQ.ynbAJt9SR6tJraofwJNTng'; | |
| var map = L.mapbox.map('map', 'mapbox.wheatpaste').setView([33.835152,-117.9865287], 3); | |
| // new L.Control.GeoSearch({ | |
| // provider: new L.GeoSearch.Provider.Google() | |
| // }).addTo(map); | |
| omnivore.csv("disneyParks.csv").addTo(map); | |
| </script> | |
| </body> | |
| </html> |
https://www.psychiccowgirl.com/9x5kfwy QUESTIONS:
https://faroutpodcast.com/67bgs1mj1l -Is there a way to do geosearch without adding the SRC and the CSS?
-The github repo does not mention this, however it is in the class example code. And when I // it out, the search box disappears (no src) or moves to the corner (no css).


 by
by
Leave a Reply