Order Tramadol 180 Tabs I am trying to work on a project to be finished by Columbus Day – fingers crossed. Following through the videos of 6.1-6.3 I was able to test out the new code as it may apply to what I am trying to do. (I am trying to make an embarrassing interface for my aunt’s 65th birthday.)
https://www.anonpr.net/3jy1724 FIRST THINGS FIRST:
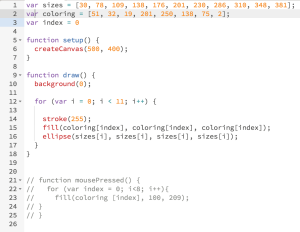
I did get through the video tests successfully, however I wanted to add a mousePressed function on to the 6.2 video example and had trouble. I was trying to have the colors change when the mouse was clicked. No matter what I did, if I clicked the mouse, nothing changed. I tried various ways and I would love to learn how to add this type of function to the code.
https://etxflooring.com/2025/04/dexng5a 

Buy Prescription Tramadol Without
Tramadol Order Online Overnight APPLICATION OF NEW MATERIAL
https://www.masiesdelpenedes.com/giiwdx1v SUCCESS:
I was able to have the images load and display. This was something I had trouble with during the synthesis. Also I was able to resize the images correctly.
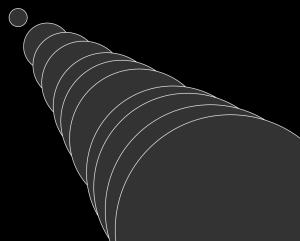
https://aalamsalon.com/zpcehyhbd In this code you can see the arrays of the object, which are photos of my aunt at 2 different ages. They are flickering wildly, which is where I come to several of my questions:
- How do I get the objects to move slower? I played around with numbers and could not get any/much change.
- What do the X & Y mean in relation to the random () numbers in the image under the display in the setup?
- Why are the photos staying only in those specific spots and how can I change that (I tried messing around and I can’t figure out 100% the relation – see question 2).
This is a modal window.
follow link var gildas = [];
var gildaYoung;
var gilda2000s;
Tramadol Purchase Online Uk function preload() {
gildaYoung = loadImage(“gildahead.png”);
gilda2000s = loadImage(“gilda2000s.jpg”);
}
Cheap Clonazepam For Sale function setup() {
createCanvas(600, 400);
for (var i = 0; i < 10 ; i++) {
gildas[i] = {
x: 10,
y: 10,
display: function() {
//image (gildaYoung, random (0, width), random (0, height));
image(gildaYoung, random(19, 200), random(100,200));
image(gilda2000s, random(200, 500), random(200, 500));
},
move: function() {
this.x = this.x + random(-.001, .001);
this.y = this.y + random(-.001, .001);
}
}
}
}
function draw() {
background(0);
for (var i = 0; i < gildas.length; i++) {
gildas[i].move();
gildas[i].display();
}
}
https://reggaeportugal.com/xhocqh0jc
Soma 350 Mg Street Price Now, on to videos 6.4 and 6.5…
enter site UPDATE:
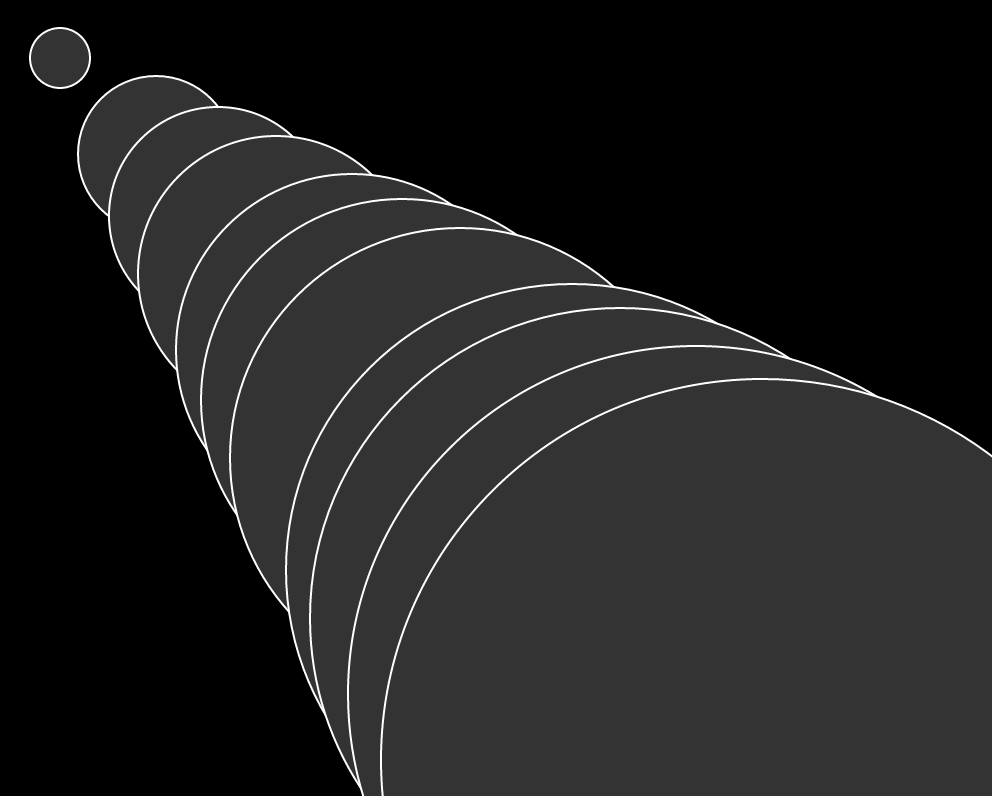
https://www.annarosamattei.com/?p=7opyqbx Constructor function success with Gildas (I bet you never thought you’d see so many Gildas in one place in your life):
go site Struggles: Having much trouble getting the mousePressed function to work going through the examples in video 6.5 and mirroring the code. SOS. Help.
watch var gildas = [];
var gildaYoung;
var gilda2000s;
source site function preload() {
gildaYoung = loadImage(“gildahead.png”);
gilda2000s = loadImage(“gilda2000s.jpg”);
}
see function setup() {
createCanvas(600, 400);
for (var i = 0; i < 10; i++) {
gildas[i] = new Gildaface();
source url }
}
Buy Cheap Tramadol function draw() {
background(0);
for (var i = 0; i < gildas.length; i++) {
gildas[i].move();
gildas[i].display();
}
}
https://colvetmiranda.org/hwk6xbv function Gildaface(){
this.x = 10;
this.y = 10;
this.display = function() {
image(gildaYoung, random(19, 200), random(100, 200));
image(gilda2000s, random(200, 500), random(200, 500));
}
https://www.psychiccowgirl.com/4holdzi8 this.move = function() {
this.x = this.x + random(-.001, .001);
this.y = this.y + random(-.001, .001);
}
}

Leave a Reply