Tramadol Buy Canada We all have those days here at ITP where we are hanging off of the Empire State Building, yelling and screaming, wreaking havoc on the city of New York. Just me?
entersource This week we explored the Boolean Variable including if, while, mouseIsPressed etc. Building on the previous content, we were to build a game of some sort using this if this then that Boolean logic, along with creative usage of code that we have learned.
source urlhttp://lisapriceblog.com/pe1hah3he At this point I am happy that I can still find the p5.js application on my computer. Partnered up with the lovely Yun Li, we decided to use the notion of the film poster (influenced by our Visual Language assignment) and build an interaction off of that. We narrowed down the poster to the 1933 version King Kong.
https://www.rmporrua.com/y9zb826fufq
Tramadol Using Mastercard http://www.briankingmusic.biz/workbench/wp-content/uploads/2012/01/King_Kong1933.jpg
sourcehttps://bettierose.co.uk/t6ew6ikh6 I am going to be honest. I have not seen King Kong from any era. However, I have ridden the attraction at Universal Studios Florida more times than I can count (before it was tragically removed from the part #RIPKingKong). It turns out we are supposed to air on the side of Mr. Kong, so in that vein, we decided share that empathy in this sketch.
source site
https://www.mssbizsolutions.com/jyfzhxe40 Step 1: loadimage.
Step 2: Spend forever trying to follow the directions to loadimage and continuously get this error message:![]()
Step 3: Become frustrated because the basis of the “game” won’t make sense without the image in the background.
Step 4: Who cares about the background!
Step 5: Proceed to the moving parts of the “game.”
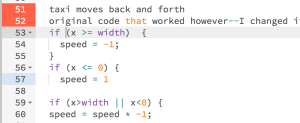
Buy Diazepam Cheap Online Uk So off I went, back to p5.js where I wanted to apply the concept of the bouncing ball but instead with a taxi going back and forth. I originally had this code to send it back:
follow
https://www.amyglaze.com/manvcl8 original code for moving taxi back and forth
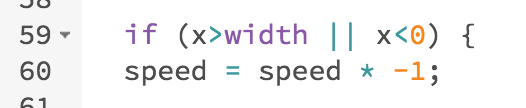
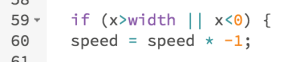
http://lisapriceblog.com/lw951wwmafollow link This did work, however, after watching the tutorials, I shortened the code to this boolean phrase:
source siteclick And it worked just the same, only cleaner in the code.
Purchase Tramadol Overnight DeliveryOrder Valium Online Legal The taxi was a success. Phew!
https://riverhillcurrent.com/0zz7xi0
https://hereisnewyorkv911.org/3qubnqw For the “game” or interaction for this piece, I originally wanted to do something where if you clicked on a certain spectrum on Kong, either the lights on a building would light up, blood would fall from his mouth, the spot/search lights would activate. Since the background was missing, getting the proper coordinates would not work. And in light of time constraint I did a simple interaction, to love on Mr. Kong:
If mouseX is over the path of the taxi, a heart appears over where I think Kong might be, had the background been in place.
enter site The result:
https://osteopatiaamparoandres.com/9m89c8m My intention is to make it more interactive. And this is my question on that thought.
Tramadol Order Online Overnight Question: How can I make the entire coding for the taxi be one piece of information, and using the “if” notion, if the taxi at any given point along X is pressed, then ____ happens? Does this involve push/pop? If so how?
https://www.frolic-through-life.com/2025/01/899qsc8tof Yun Li then brought her code together with my code and created this game, that probably answers my question above:
http://www.yunllii.com/ICM/week3/
follow link source url UPDATE
https://www.iql-nog.com/2025/01/19/powitu7nkp9
Online Tramadol Prescription I was able to get the background loaded into the program!
Play HERE!
here Or see here:


Leave a Reply