I grew up listening to my aunt’s chorus singing the barbershop version of “Java Jive.” To my surprise, there was not one drop of coffee to be found in this late morning class.
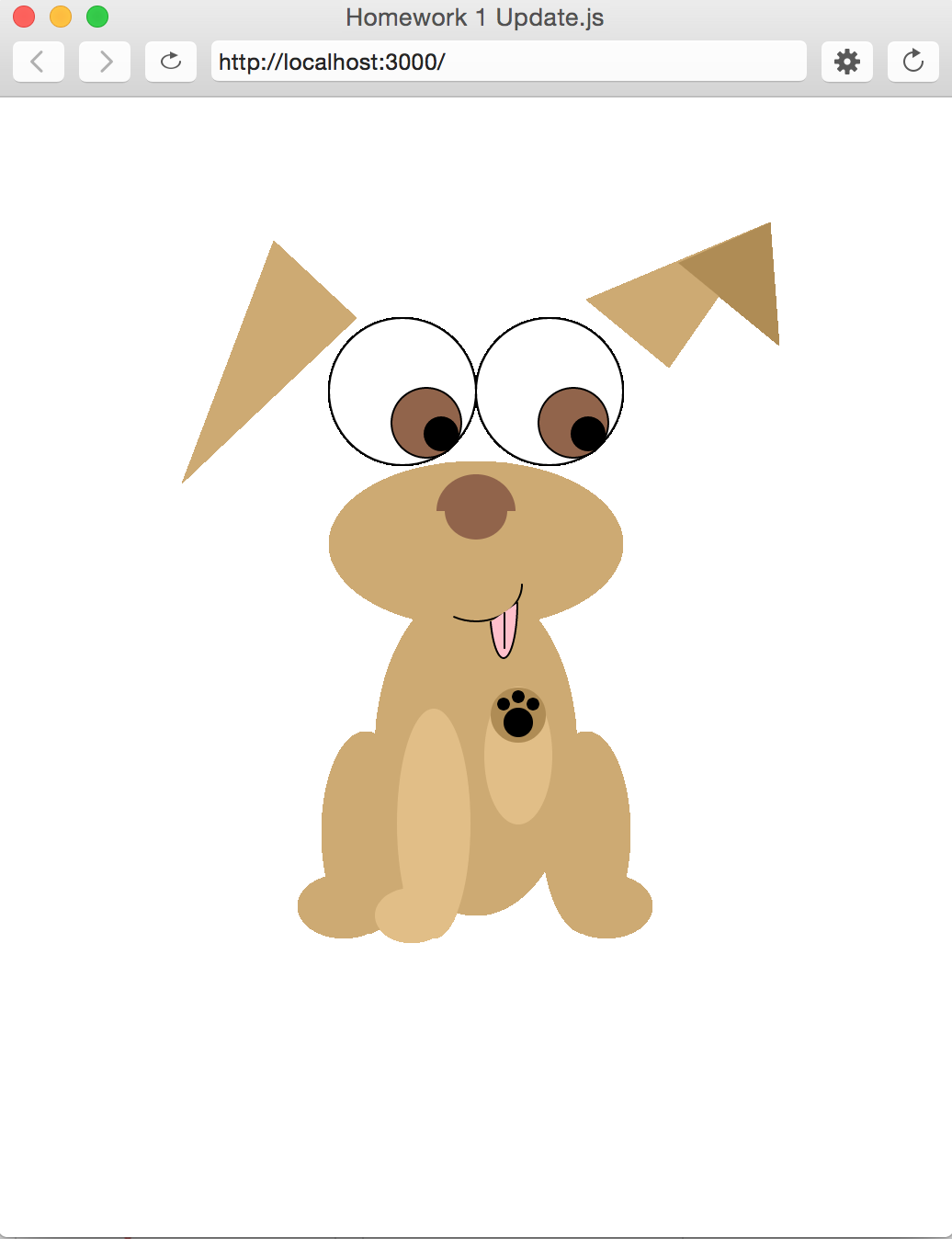
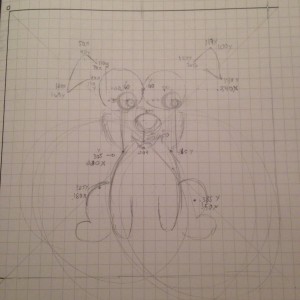
For years I have been drawing this picture of my poodles, so I figured that this must be the best option/challenge for my first attempt (ever) at writing java script. I was lucky to have sat in on the week 2 class which gave me some insight and foundation as to how to begin.
Since it has been about $% years since I have had to math in PI, radius, and graphing fashion, I familiarized myself once again with the terms and tools and had flashbacks to a world pre-javascript.
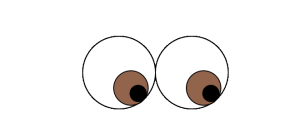
They say the window to the soul is through the eyes. This was the  natural place for me to start the code. It was a great way to get the the circle, color, fill, no fill functions along with the layering effect down.
natural place for me to start the code. It was a great way to get the the circle, color, fill, no fill functions along with the layering effect down.
The nose and the mouth posed challenges related to arc (). I wracked my brain and played around with the start and end points, inputting inappropriate numbers. I could not for the life of me figure it out. So instead I had to improvise the shapes I needed based on the js language that I had known up to this point. After playing with the numbers a bit, I  accidentally created the perfect tongue feature. Although it was a bit off course from the original plan, I allowed it this one time.
accidentally created the perfect tongue feature. Although it was a bit off course from the original plan, I allowed it this one time.
Knowing that I would have to spend more time unlocking the arc () function, I devised a plan to manipulate shapes and colors to get the targeted body and ear forms. Along the way I was inspired to add more character to the static poodle. I spent some time again trying to work out a way to round out the edges of the triangles for the ears, but without a great lead (or one that made sense), I had to settle on sharp corners. I did get my desired result in the end, however, I now know some future challenges I would like to tackle.
Meet Francis!




Leave a Reply